
最新资源
简介
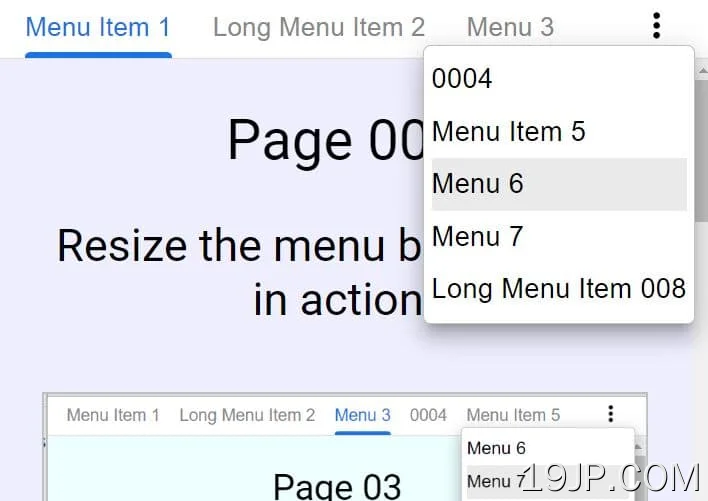
ResponsiveMenuBar.js是一个简单的jQuery插件,用于创建一个动态响应菜单栏,其外观和功能与谷歌新闻使用的菜单栏类似
如果屏幕上的菜单项太多,则会将它们移动到一个单独的下拉列表中,并显示一个“三个垂直点”图标,用户可以单击该图标访问其他项目。
参见:
- 带jQuery的材料设计风格上下文菜单-3Dot上下文菜单
如何使用它:
1.在文档中加载jQuery和ResponsiveMenuBar.js插件的文件。
- <!-- jQuery is required -->
- <script src="/path/to/cdn/jquery.min.js"></script>
- <!-- ResponsiveMenuBar.js Plugin -->
- <link rel="stylesheet" href="menu.css" />
- <script src="jquery.ResponsiveMenuBar.js"></script>
2.为响应菜单栏编码HTML。
- <div class="rowContainer">
- <div id="header">
- <div class="menuContainer opacity0">
- <div class="menuLink" urlto="01.html">Menu Item 1</div>
- <div class="menuLink" urlto="02.html">Long Menu Item 2</div>
- <div class="menuLink" urlto="03.html">Menu 3</div>
- <div class="menuLink" urlto="04.html">0004</div>
- <div class="menuLink" urlto="05.html">Menu Item 5</div>
- <div class="menuLink" urlto="06.html">Menu 6</div>
- <div class="menuLink" urlto="07.html">Menu 7</div>
- <div class="menuLink" urlto="08.html">Long Menu Item 008</div>
- </div>
- <div class="iconExileMenu displayNone">
- </div>
- <div class="exileMenuContainer displayNone">
- </div>
- </div>
- </div>
3.调用函数响应菜单栏而插件将完成剩下的工作。
- $(document).ResponsiveMenuBar({
- funcClickOnActive: null,
- showDebugInfo: true
- });