
最新资源
简介
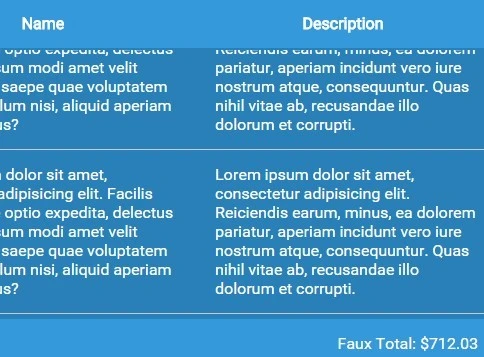
只是另一个jQuery Sticky Element插件,它在滚动时将元素(通常是表和列表)的页眉和/或页脚粘贴到视口的顶部
如何使用它:
1.在页面上加载必要的jQuery库。
<script src="/path/to/cdn/jquery.min.js"></script>
2.在jQuery之后下载并加载jQuery stickyHeaderFooter插件。
<script src="jquery-sticky-header-footer.js"></script>
3.调用容器上的插件以启用粘性页眉和粘性页脚。配置对象是可选的。
$('#CONTAINER').stickyHeaderFooter({
// default is 'tbody'
bodySelector: '<body-selector>',
// default is 'tfoot'
footerSelector: '<footer-selector>',
// default is 'thead',
headerSelector: '<header-selector>'
// (CSS value) default is '0'
top: '<number><units>',
// (CSS value) default is '0'
bottom: '<number><units>',
// (CSS value) default is '10'
zIndex: '<number>',
});
更新日志:
2023-04-07
- 使现代化











