
最新资源
简介
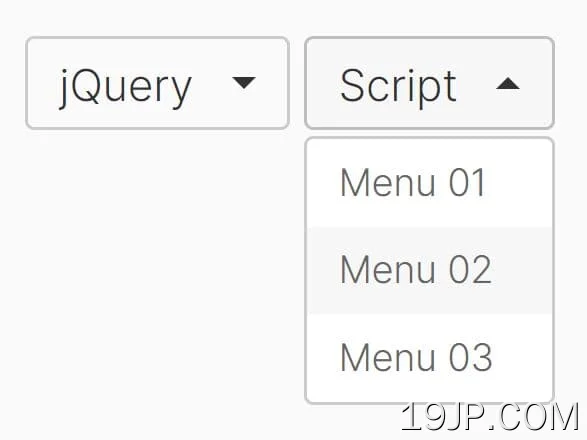
一个轻量级的jQuery插件,它可以将无序列表转换为搜索引擎优化的下拉列表,并带有淡入淡出/侧边动画。非常适合创建SEO友好的下拉菜单,以改善网站导航和用户体验。
如何使用它:
1.在文档中加载必要的JavaScript和CSS文件。
- <link rel="stylesheet" href="/path/to/css/dropdown.css">
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/js/jquery.dropdown.js"></script>
2.将菜单列表和切换按钮一起添加到下拉列表中。
- <div class="ui dropdown" data-id="default">
<a href="javascript:;" class="button" data-dropdown="button">
My Dropdown
</a>
<ul class="layer" data-dropdown="panel">
<li>
<a href="javascript:;">Menu 1</a>
</li>
<li>
<a href="javascript:;">Menu 2</a>
</li>
<li>
<a href="javascript:;">Menu 3</a>
</li>
...
</ul>
</div>
3.初始化插件以生成默认下拉列表。
- $(function(){
- $('[data-id=default]').dropdown();
- });
4.在下拉菜单上启用幻灯片或淡入淡出动画。
- $(function(){
- $('[data-id=default]').dropdown({
- // or 'fade'
- animate: 'slide',
- // animation speed in ms
- animateSpeed: 250,
- });
- });