最新资源
简介
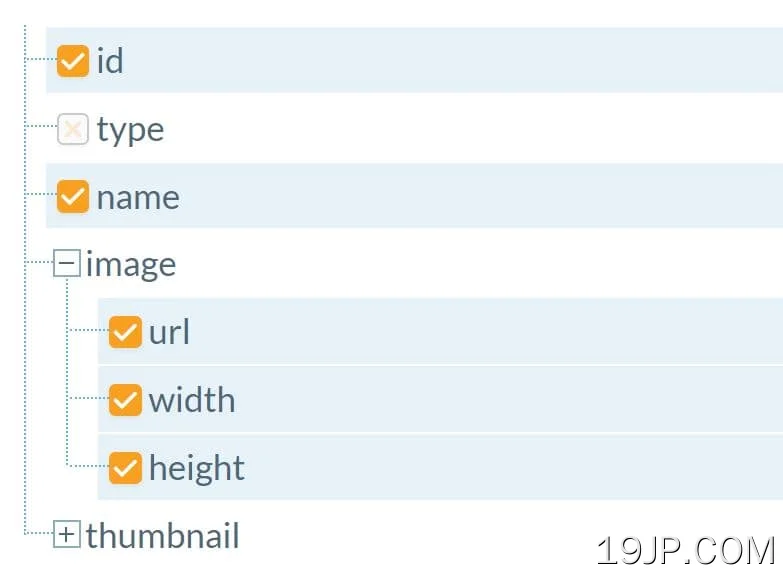
jsontree.js是一个小巧且用户友好的JSON操作和可视化jQuery插件,用于在交互式、可折叠、可检查的树中呈现复杂的JSON数据。
参见:
- 格式化JSON字符串的10个最佳JSON查看器工具
如何使用它:
1.将jQuery库和jsontree插件的文件添加到您的项目中。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <link rel="stylesheet" href="/path/to/jquery.jsontree.css" /> <script src="/path/to/jquery.jsontree.js"></script>
2.为JSON树创建一个空的HTML无序列表。
<ul id="json-result-tree"></ul>
3.调用列表上的函数,并定义要在树中显示的JSON数据。
$("#json-result-tree").jsontree({
json: {
"id": "0001",
"type": "donut",
"name": "Cake",
"image":
{
"url": "images/0001.jpg",
"width": 200,
"height": 200
},
"thumbnail":
{
"url": "images/thumbnails/0001.jpg",
"width": 32,
"height": 32
}
}
});
4.获取选定的节点。
$("#json-result-tree").jsontree("getSelectedItems");
5.可用事件。
$("#json-result-tree")
.on("unselected.item.jsontree", function(ev, data) {
var result = {
"event" : "unselected",
"itemInfo": data.data
};
// JSON.stringify(result, null, 4)
})
.on("selected.item.jsontree", function(ev, data) {
var result = {
"event" : "selected",
"itemInfo": data.data
};
// // JSON.stringify(result, null, 4)
});