
最新资源
简介
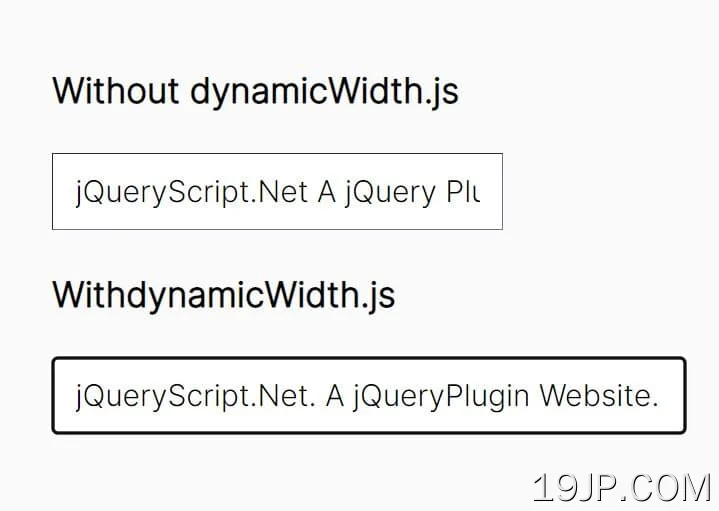
一个非常简单的jQuery调整大小插件,它根据内容长度动态调整任何元素的宽度。
它对输入字段和文本字段等文本框特别有用。当用户键入或输入文本时,插件会自动实时调整元素的宽度,以匹配不断变化的内容。
如何使用它:
1.要使用动态宽度插件,请在jquery之后包含jquery.dynamicWidth.js脚本。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.dynamicWidth.js"></script>
2.拨打动态宽度()方法。
<input type="text" />
$('input,textarea').dynamicWidth({
// options here
});
3.拨打动态宽度()方法。
<input type="text" />
$('input').dynamicWidth({
// options here
});
4.调用可调整大小的元素的最小宽度。默认值:0。
$('input').dynamicWidth({
minWidth: 200,
});
5.在可调整大小的元素中添加一个右填充。默认值:3(像素)。
$('input').dynamicWidth({
additionalPadding: 10,
});