
最新资源
简介
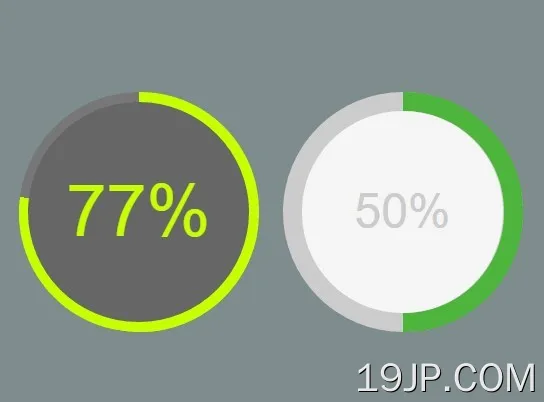
percircle.js是一个轻量级的jQuery插件,用于创建一个纯CSS圆圈/环,使用CSS3转换和一点JavaScript来表示百分比数据。
非常适合为您的web应用程序创建进度条或加载指示器。
参见:
- 最佳循环/径向进度条JavaScript插件
安装:
- # Yarn
- $ yarn add percircle
- # NPM
- $ npm install percircle --save
如何使用它:
1.在网页上包含jQuery库以及jQuery percircle的JavaScript和样式表。
- <link rel="stylesheet" href="css/percircle.css">
- <script src="//code.jquery.com/jquery.min.js"></script>
- <script src="js/percircle.js"></script>
2.创建百分比圆的html结构。
- 数据百分比:百分比值
- class=“蓝色”:内置主题。“蓝色”、“紫色”、“橙色”或“黄色”
- class=“深蓝色”:黑暗模式
- class=“大”:大百分比圆圈。“small”=小尺寸。空=中等尺寸
- <div id="demo" data-percent="20" class="big dark blue">
- </div>
3.激活插件并完成。
- $("#demo").percircle();
4.使用“data-text”属性自定义显示在圆中间的文本。
- <div id="demo"
- data-text="Custom Text"
- data-percent="70"
- class="red big">
- </div>
5.更多的HTML数据属性来配置百分比圆。
- 数据动画:启用/禁用动画。默认值:true。
- 数据百分比块:在圆圈中显示时钟。默认值:false。
- 数据递减:在圆圈中显示倒计时。默认值:false。
- 数据秒:倒计时的秒数。默认值:15。
- 数据时间向上文本:倒计时完成时显示的文本。
- 数据重置:点击后重置倒计时。
- 数据进度条颜色:背景颜色。
6.您也可以在初始化期间将选项传递给“percircle()”方法。
- $("#demo").percircle({
- perdown: true,
- secs: 14,
- timeUpText: 'finally!',
- reset: true,
- // more options here
- });
更新日志:
2022-01-19
- v1.0.33版本
2022-01-16
- v1.0.32版本
2019-10-26
- 添加rtl支持
2018-03-08
- 修复文本跨度上的垂直居中问题
- 修复悬停状态
2018-01-26
- 在动态更新值时删除了gt50类。
2017-04-27
- 版本1.20
2016-10-13
- 对html/js属性使用通用变量命名
2016-10-12
- 解析:严格模式不允许在词法嵌套语句中进行函数声明
2016-07-19
- 添加了倒计时计时器支持
2016-07-14
- RTL支持
2016-06-06
- 特征/动态圆圈颜色
2016-02-15
- v1.0.8:新的(和未来的)结构
2015-12-26
- JS修复。
2015-10-09
- 固定格式