
最新资源
简介
loadimage.js是一个jQuery插件,有助于增强网站的图像加载和浏览体验。
它只允许并行加载一定数量的图像,从而提供流畅高效的图像加载体验。通过这种方式,首先加载靠近页面顶部的图像,确保用户拥有快速响应的体验。未立即加载的图像将在队列中等待,并在其他图像完成加载后立即加载。
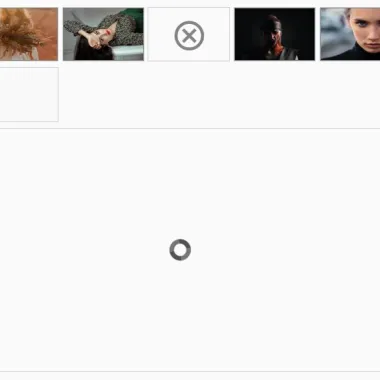
此外,该插件还提供了其他一些有用的功能,可以增强图像浏览体验,例如点击时在模式弹出窗口中显示大图像的能力、加载图像时显示的加载微调器、加载图像失败时显示的X图标等等。
如何使用它:
1.下载并导入loadimage插件的文件。
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery loadimage.js plugin --> <link href="./dist/css/loadimage.css" rel="stylesheet" /> <script src="./dist/js/loadimage.js"></script>
2.限制可以同时获取的图像数量。多余的图像将被放置在先进先出队列中。默认值:4。
$.fn.loadimageConfig({
processLimit: 2
});
3.初始化图像上的插件。请注意,您必须使用DIV元素嵌入图像,而不是<img />.
<div class="example"> <div src="1.jpg"></div> <div src="2.jpg"></div> <div src="3.jpg" href="3-large.jpg">With Image Lightbox</div> ... </div>
$(function(){
$('.example div').loadimage();
});
4.将额外的CSS类应用于图像。
$('.example div').loadimage({
transition: 'opacity 10s',
width:"100px",
height:"66px",
border: 'solid gray 1px',
// more CSS properties here
});











