
最新资源
简介
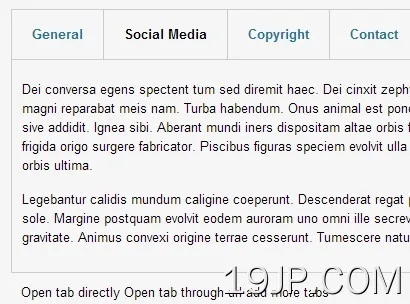
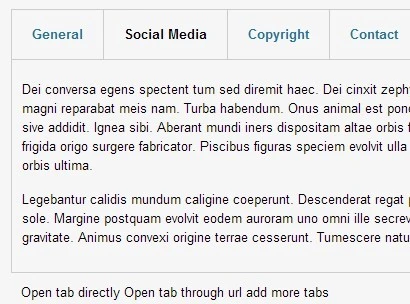
还有另一个jQuery选项卡插件,用于创建具有许多选项和CSS3转换动画支持的响应选项卡面板。
特征:
- 在iPad、iPhone等小型设备中,自动将选项卡转换为手风琴式界面。。。
- 使用cookie记住最后一个活动选项卡。
- 键盘导航。
- 支持浏览器历史记录API。
- 单击或悬停时打开。
- 4个选项卡转换:淡入淡出|翻转|放大|滑动左移。
- 2个手风琴过渡:正常和滑动。
如何使用它:
1.在网页上包含jQuery javascript库。
<script src="/path/to/cdn/jquery.slim.min.js"></script>
2.在页面上包含jQueryTab插件的CSS和JavaScript。
<!-- Core Stylesheet --> <link rel="stylesheet" href="jQueryTab.css" /> <!-- CSS3 Animations --> <link rel="stylesheet" href="animation.css" /> <!-- Main JavaScript --> <script src="js/jQueryTab.js"></script>
3.按照如下所示的html结构创建选项卡和选项卡式内容:
<div class="tabs-demo">
<ul class="tabs">
<li><a href="#tab1">Tab1</a></li>
<li><a href="#tab2">Tab2</a></li>
<li><a href="#tab3">Tab3</a></li>
<li><a href="#tab4">Tab4</a></li>
</ul>
<section class="tab_content" id="tab1">
<p> Tabbed Conternt 1</p>
</section>
<section class="tab_content" id="tab2">
<p>Tabbed Conternt 2</p>
</section>
<section class="tab_content" id="tab3">
<p>Tabbed Conternt 3</p>
</section>
<section class="tab_content" id="tab4">
<p>Tabbed Conternt 4</p>
</section>
</div>4.初始化顶部容器上的插件并完成。
$('.tabs-demo').jQueryTab({
// options here
});5.自定义选项卡的所有可用选项。
$('.tabs-demo').jQueryTab({
// class of the tabs
tabClass:'tabs',
// class of the header of accordion on smaller screens
accordionClass:'accordion_tabs',
// class of content wrapper
contentWrapperClass:'tab_content_wrapper',
// class of container
contentClass:'tab_content',
// name of the class used for active tab
activeClass:'active',
// enable accordion on smaller screens
responsive:true,
// the breakpoint
responsiveBelow:600,
// allow all tabs to collapse on accordions
collapsible:true,
// remember last active tab using cookie
useCookie: true,
// open tab on hover
openOnhover: false,
// use the history api
useHistory: true,
// use keyboard for navigation
keyboardNavigation: true,
// position of tab - top|bottom
tabPosition: 'top',
// tab to open initially; start count at 1 not 0
initialTab: 1,
// name of the cookie set to remember last active tab
cookieName: 'active-tab',
// when it expires in days or standard UTC time
cookieExpires: 365,
// path on which cookie is accessible
cookiePath: '',
// domain of the cookie
cookieDomain:'',
// enable secure cookie - requires https connection to transfer
cookieSecure: false,
// fade|flip|scaleUp|slideLeft
tabInTransition: 'fadeIn',
tabOutTransition: 'fadeOut',
// transitions to use - normal or slide
accordionTransition: 'slide',
// time for animation IN (1000 = 1s)
accordionIntime:500,
// time for animation OUT (1000 = 1s)
accordionOutTime:400,
// function to call before tab is opened
before: function(){},
// function to call after tab is opened
after: function(){}
});更新日志:
2022-03-30
- 更新到v2
- 错误修复
v2.0版本(2015-11-21)
- 更新jQueryTab.js
v2.0版本(2014-03-20)
- 添加了带有CSS3转换的版本2
- 添加了键盘导航和选项卡位置切换
v1.4 (2014-01-31)
- 几个错误修复和代码优化