
最新资源
简介
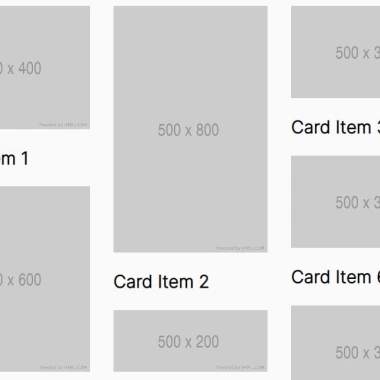
砖石结构布局是一种在网络上创建垂直节奏的流行方法。它按从上到下的递增顺序排列元素,几乎每个前端开发人员都使用过或见过它。
这个轻量级(小于1kb)的jQuery插件允许您轻松地将页面中不同高度的元素转换为模仿Pinterest页面布局的响应式砖石布局。它建立在CSS flexbox之上,可以很容易地在任何类型的项目中使用,无论大小,作为一个基本的插件,即使没有任何定制,也可以满足任何人的需求。
参见:
- 10个最佳jQuery/JavaScript砌体布局插件
如何使用它:
1.加载样式表列排序.css和JavaScript列排序器.js在文档中。
<link href="/path/to/column-sorter.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/column-sorter.js"></script>
2.将网格项添加到砌体布局中,并在数据列属性就是这样。
<div class="cols" data-cols="3">
<div class="item">
<img src="1.jpg" />
<h2>Card Item 1</h2>
</div>
<div class="item">
<img src="2.jpg" />
<h2>Card Item 2</h2>
</div>
<div class="item">
<img src="3.jpg" />
<h2>Card Item 3</h2>
</div>
...
</div>











