
最新资源
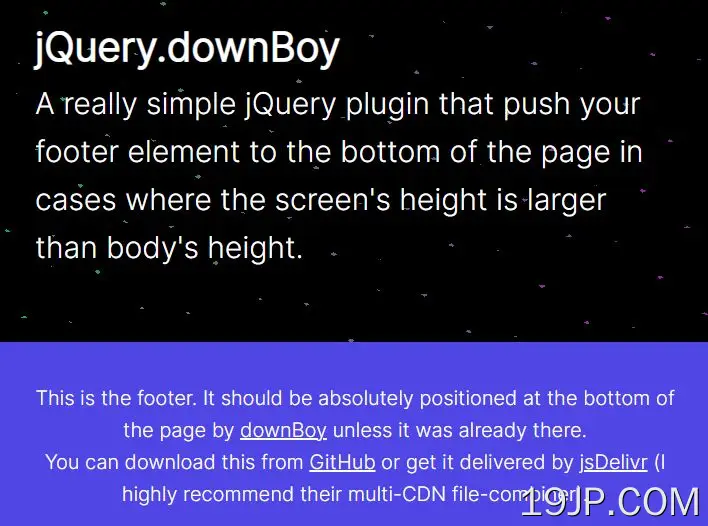
简介
downBoy是一个非常简单的jQuery插件,它可以推送您的<页脚>元素添加到页面底部,以防屏幕高度大于主体高度。
工作原理:
- 检查是否
$(窗口).height()>$('body').height() - 如果为true,则插件应用CSS
位置:绝对到<页脚>元素。
如何使用它:
1.下载并插入jquery.downboy.js查询脚本加载到已安装jQuery库的页面中。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/jquery.downboy.min.js"></script>
2.在您的<页脚>要素
- <footer>
- ...
- Footer Content
- ...
- </footer>
- $(function() {
- downBoy('footer');
- });
3.在调整窗口大小时重新初始化插件。
- window.onresize = function() {
- downBoy('footer');
- };
4.您也可以加载jquery.downboy.auto.min.js查询脚本自动初始化插件,无需任何JS调用。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="jquery.downboy.auto.min.js"></script>