
最新资源
简介
Fancy Tree是一个jQuery树视图插件,允许开发人员从HTML列表、JavaScript数组/对象和/或JSON数据中动态呈现功能强大、用户友好的树视图接口。
jQuery Fancy Tree是DynaTree插件的指定继任者。
更多功能:
- 拖放。
- 带有复选框的节点/项目选择。
- 数据延迟加载。
- 键盘交互。
- 完全可访问。
- 内联编辑。
- 数据过滤。
- 10多种内置主题。
参见:
- 10个最佳树状视图插件
安装:
# NPM $ npm install jquery.fancytree # Bower $ bower install jquery.fancytree
基本用法:
1.在文档中包含jQuery javascript库和jQuery UI(用于拖放)
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
2.在jQuery库之后包含jQuery Fancy Tree插件的JavaScript。
<!-- All in one JS --> <script src="dist/jquery.fancytree-all.min.js"></script> <!-- With dependencies --> <script src="dist/jquery.fancytree-all-deps.min.js"></script>
3.选择并在文档中包含一个主题css文件
<link href="skin-awesome/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-bootstrap-n/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-bootstrap/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-custom-1/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-lion/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-material/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-themeroller/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-vista/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-win7/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-win8-n/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-win8-xxl/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-win8/ui.fancytree.css" rel="stylesheet" type="text/css"> <link href="skin-xp/ui.fancytree.css" rel="stylesheet" type="text/css">
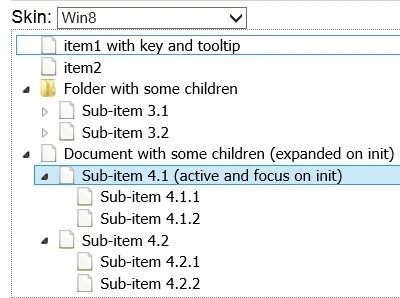
4.从HTML无序列表中生成一个基本的树视图。
<div id="tree">
<ul id="treeData" style="display: none;">
<li id="id1" title="Look, a tool tip!">item1 with key and tooltip
<li id="id2">item2
<li id="id3" class="folder">Folder <em>with some</em> children
<ul>
<li id="id3.1">Sub-item 3.1
<ul>
<li id="id3.1.1">Sub-item 3.1.1
<li id="id3.1.2">Sub-item 3.1.2
<li id="id3.1.3">Sub-item 3.1.3
</ul>
<li id="id3.2">Sub-item 3.2
<ul>
<li id="id3.2.1">Sub-item 3.2.1
<li id="id3.2.2">Sub-item 3.2.2
</ul>
</ul>
<li id="id4" class="expanded">Document with some children (expanded on init)
<ul>
<li id="id4.1" class="active focused">Sub-item 4.1 (active and focus on init)
<ul>
<li id="id4.1.1">Sub-item 4.1.1
<li id="id4.1.2">Sub-item 4.1.2
</ul>
<li id="id4.2">Sub-item 4.2
<ul>
<li id="id4.2.1">Sub-item 4.2.1
<li id="id4.2.2">Sub-item 4.2.2
</ul>
</ul>
</ul>
</div>$(function(){
$("#tree").fancytree();
});
5.从一组JavaScript对象中生成一个基本的树视图。
<div id="tree"></div>
$("#tree").fancytree({
source: [
{title: "Node 1"},
{title: "Node 2", key: "id2"},
{title: "Folder 3", folder: true, children: [
{title: "Node 3.1"},
{title: "Node 3.2"}
]},
{title: "Folder 2", folder: true}
]
}
});
6.根据您的需要自定义树视图的所有插件选项。
$("#tree").fancytree({
// makes the active node always be visible
activeVisible: true,
// ajax data fetching
ajax: {
type: "GET",
cache: false, // false: Append random '_' argument to the request url to prevent caching.
// timeout: 0, // >0: Make sure we get an ajax error if server is unreachable
dataType: "json", // Expect json format and pass json object to callbacks.
},
// enable ARIA
aria: true,
// activate a node when focused with the keyboard
autoActivate: true,
// collapse all siblings when a node is expanded
autoCollapse: false,
// auto scroll to the current node
autoScroll: false,
// enable checkboxes
// true: display a checkbox in front of the node
// "radio": display a radio button in front of the node. This does not modify the selection behavior.
// function(event, data): callback returning true, false, or a string.
checkbox: false,
// 1:activate, 2:expand, 3:activate and expand, 4:activate/dblclick expands
clickFolderMode: 4,
// 0..4 (null: use global setting $.ui.fancytree.debugLevel)
debugLevel: null,
// accept passing ajax data in a property named d
enableAspx: false,
// escape HTML tags
escapeTitles: false,
// enabled extensions
extensions: [],
// fx: { height: "toggle", duration: 200 },
// toggleEffect: { effect: "drop", options: {direction: "left"}, duration: 200 },
// toggleEffect: { effect: "slide", options: {direction: "up"}, duration: 200 },
//toggleEffect: { effect: "blind", options: {direction: "vertical", scale: "box"}, duration: 200 },
toggleEffect: { effect: "slideToggle", duration: 200 }, //< "toggle" or "slideToggle" to use jQuery instead of jQueryUI for toggleEffect animation
// add unique IDs to nodes
generateIds: false,
// shows icons
// true: use default icons, depending on node.folder and node.expanded
// function(event, data): callback returning true, false, object, or a string.
icon: true,
// prefix
idPrefix: "ft_",
// set focus when node is checked by a mouse click
focusOnSelect: false,
// enable keyboard interactions
keyboard: true,
// key path separator
keyPathSeparator: "/",
// min expand level
minExpandLevel: 1,
// (bool, string, or callback) display message, when no data available
nodata: true,
// enable quick search
quicksearch: false,
// enable RTL mode
rtl: false,
// scroll offsets
scrollOfs: { top: 0, bottom: 0 },
// scroll parent
scrollParent: null,
// 1:single, 2:multi, 3:multi-hier
selectMode: 2,
// custom strings
strings: {
loading: "Loading...", // … would be escaped when escapeTitles is true
loadError: "Load error!",
moreData: "More...",
noData: "No data.",
},
// tab index
tabindex: "0",
// add tabindex='0' to node title span
titlesTabbable: false,
// enable tooltip
tooltip: false,
// optional fixed tree id and namespace
treeId: null,
// default classnames
_classNames: {
node: "fancytree-node",
folder: "fancytree-folder",
animating: "fancytree-animating",
combinedExpanderPrefix: "fancytree-exp-",
combinedIconPrefix: "fancytree-ico-",
hasChildren: "fancytree-has-children",
active: "fancytree-active",
selected: "fancytree-selected",
expanded: "fancytree-expanded",
lazy: "fancytree-lazy",
focused: "fancytree-focused",
partload: "fancytree-partload",
partsel: "fancytree-partsel",
radio: "fancytree-radio",
// radiogroup: "fancytree-radiogroup",
unselectable: "fancytree-unselectable",
lastsib: "fancytree-lastsib",
loading: "fancytree-loading",
error: "fancytree-error",
statusNodePrefix: "fancytree-statusnode-",
},
// data.node is a lazy node that is expanded for the first time. The new child data must be returned in the data.result property (see source option for available formats).
lazyLoad: null,
// allow to modify the ajax response
postProcess: null
});
7.事件处理程序。
$("#tree").fancytree({
activate: function(event, data){
// A node was activated: display its title:
var node = data.node;
$("#echoActive").text(node.title);
},
beforeSelect: function(event, data){
// A node is about to be selected: prevent this for folders:
if( data.node.isFolder() ){
return false;
}
}
});更新日志:
v2.38.3版本(2023-02-02)
- 使现代化
v2.38.2版本(2022-07-04)
- 删除了jQuery cookie的不正确设置函数
- 固定minExpandLevel:2与表扩展名一起不起作用
v2.38.1版本(2022-01-15)
- 替换不推荐使用的jQuery函数:$.isArray()、$.isFunction()、$$.trim()、$().click()
- 更新至jQuery 3.6.0和jQuery UI 1.13.0
- 将格式化程序更新到Prettier 2.0
v2.38.0 (2021-02-10)
- [添加]使断言更易于调试
- [添加]文本过滤器模糊匹配的标题段未突出显示
- [添加]ext-dnd5新选项dnd5.sourceCopyHook(可选回调在dragStart上传递给toDict)
- [添加]ext筛选器树.updateFilter()
- 〔Fixed〕ext filter执行模糊筛选不会像非模糊大小写那样转义regex字符
- [已修复]单击嵌入链接时不滚动
- 〔修复〕重新初始化异常(网格扩展)
v2.37.0版本(2020-09-12)
- 支持使用all.js库的fontwo敬畏5使用的SVG标记
- 改进了填充和对齐功能,打造出色的皮肤图标
- 允许将回调()作为glyph.map<TYPE>选项传递
- dndOpts.multiSource为true时更改的行为。现在,拖动未选中的节点将只拖动该单个节点(同时保持其他节点处于选中状态)。您必须拖动其中一个选定节点才能拖动整个组。
- 句柄“拒绝访问此文档”
- 未捕获的类型错误:apply不是函数
- 文件夹的快速展开/折叠导致状态不一致
v2.36.1版本(2020-07-25)
- 修复了下拉标记中的回归
v2.36.0版本(2020-07-16)
- [Changed]在getNodeByKey()中将键强制转换为字符串
- [Changed]ext-dnd5:jQuery太旧时的日志警告
- 〔Added〕dnd5.dropMarkerParent允许在Web组件(即shadow DOM)中使用
- [添加]copyFunctionsToData还允许将函数复制到节点的数据属性
- [已修复]文本编辑/焦点处理:如果树容器部分位于视口之外,则Internet Explorer在编辑后会短暂滚动到顶部/左侧
- 〔修复〕皮肤xp CSS中的无效URL
- [已修复]ext-dnd5:dropEffectCallback=none在某些情况下未重置
- [Fixed]ContextMenu扩展始终关注树中的第一个节点
v2.35.0版本(2020-03-28)
- [Changed]enableAspx选项将来将默认为“false”。目前,将发出一个警告,明确设置它或使用postProcess事件。
- [添加]新选项dnd5.preventLazyParents防止在卸载的惰性节点上丢弃项目(默认为true)
- 〔Fixed〕lazyLoad with promise不调用postProcess
- 〔修复〕文本编辑:取消addSibling()或addChildren()时出现异常
- 〔Fixed〕如果父文件夹在加载结束前被删除,则Lazy加载会为树div外的内容设置“加载错误”
- 〔Fixed〕node.toDict()保留空的子数组
- 〔修复〕dnd5在悬停时触发多个惰性节点加载
v2.34.0版本(2019-12-27)
- [弃用]jQuery UI小部件方法:
- 使用tree.METHOD()而不是$().fancytree(“METHOD”)。
- [添加]tree.debug Time()、tree.debug TimeEnd()用于调试。
- [添加了]tree.dedestroy()作为tree.widget.dedestry()的替代方案。
- 〔修复〕元素arg的$.ui.fancytree.getTree()。
- [修复]当在一棵树中使用文本网格时,其他不使用文本网格的树在单击时出现错误。
- 〔修复〕下一个网格:在生产模式下输出过多。
- 〔Fixed〕ext grid:修复树。visitRows()用于空树。
- 〔Fixed〕ext grid:addChildren()在隐藏网格时抛出错误。
v2.33.0版本(2019-10-29)
- [添加]事件preInit(在加载节点之前激发)。
- [Changed]jQuery现在是peerDependency(>=1.9),因此用户可以安装或重复使用自己的版本。
- [Changed]ext grid:updateViewport事件现在也会触发“重新编号”(即展开、折叠)
- [Fixed]tree.setExpanded()在启用autoScroll时失败
- 〔修复〕未传递源并且未嵌入<ul>时的句柄情况。
- 〔Fixed〕Ext-dnd5:函数onDropEvent中的错误(case‘dragov’)
- 〔修复〕文本筛选器:子匹配计数器太高。
v2.32.0版本(2019-09-10)
- [添加]node.hasClass(className)
- [添加]tree.applyCommand()和node.applyCommon()(实验!)
- [添加]树.isLoading()
- 〔添加〕tree.toDict(includeRoot,callback)和node.toDict(recursive,回调):回调现在可以返回false或“skip”来跳过节点。
- [已修复]无法选择的电台中的悬停问题
- [已修复]ext-filter:tree.rootNode.subMatchCount现已正确设置
- [已修复]node.anavigation($.ui.keyCode.DOWN,false)不返回promise
- 停止使用jQuery UI 1.10和1.11进行测试(只剩下jQuery UI 1.12)
v2.31.0版本(2019-05-31)
- 新的扩展ext网格(实验性)。这是ext表的一个变体,它引入了视口支持,允许维护庞大的数据模型,同时只渲染必要的DOM元素。
- 重构的ext-dnd5
- [添加]钩树结构更改
- [添加]方法tree.findRelatedNode(),node.findRelated node()
- [添加]方法node.getPath()
- [添加]方法$.ui.fancytree.getDragNode(),$.ui.fancytree.get-DragNodeList()
- [添加]事件更新Viewport
- [添加]树选项。checkbox自动隐藏复选框,除非选中或悬停。
- [添加]树选项.treeId,以防止在页面上重新初始化树时生成新序列。
- [Changed].getTree()现在也接受树id字符串
- [Changed]保留在惰性节点上显式设置的partsel标志
- [Changed]ext克隆:使默认密钥生成更健壮,防止冲突
- [DEPRECATED]loaderror和lazyload选项现在抛出一个错误,而不是返回到正确的loaderror和lazyload
- [已弃用]树.applyFilter已删除
- 〔修复〕SVG字体真棒5字形删除徽章计数器时父节点被折叠
- 〔修复〕分别编辑文本焦点处理:Internet Explorer短暂滚动
- 如果
- 树容器部分位于视口之外
- 〔Fixed〕选择祖父选择selectMode=3中无线电组的所有节点
- 〔Fixed〕dnd5-计数器徽章显示,尽管从dragStart回调中取消了拖动
- 〔Fixed〕dnd5-dragEnd仅在对同一父级中的节点重新排序时激发
- 〔修复〕缺少树.error()和断开的节点.error
- 〔修复〕文本记录器中的一个错误
- expandAll()和ext筛选器的优化性能
- 将jshint/jscs替换为eslint
- 现在测试Puppeteer/Chromium而不是PhantonJS
- 从git签出时在Windows上使用LF(已添加.gitattributes)
- 更新到jQuery 3.4
v2.30.3版本(2019-01-19)
- 停止IE 8测试(Saucelabs不再提供)
v2.30.2版本(2019-01-13)
- 停止IE 8测试(Saucelabs不再提供)
- 〔修复〕ext-dnd5为可拖动列标题抛出错误
- 〔Fixed〕overrideMethod()的调用上下文
- 〔Fixed〕ext-dnd5+ext glyph awesome5在拖动项目时不显示图标
- 〔修复〕nodeKeydown中的ext multi:JavaScript错误(未定义事件)
- 〔Fixed〕scrollIntoView用于没有滚动条的普通树
- [固定]文本编辑:固定鼠标点击输入时的插入符号位置
- [已修复]ext-dnd5:修复preventNonNodes选项
- 〔Fixed〕针对jQuery 3的Fix.getTree()
- 〔Fixed〕ext-dnd5:如果不开始拖动,则不应存储任何拖动数据
v2.30.1版本(2018-11-14)
- [已更改]应用并强制执行“更漂亮”的代码样式
- [Changed]设置表扩展名的字体
- 〔Fixed〕Font Awesome 4动画微调器保持可见
- 〔Fixed〕Fancytree断言失败:scrollParent应该是一个简单的元素或窗口,而不是文档或正文。
- [Fixed]_requireExtension:订单管理
- 〔修复〕使用扩展列视图删除节点时创建重复图标
- 〔Fixed〕ColumnView扩展-在父级和子级之间切换不起作用
- [已修复]启用快速搜索时,不搜索非拉丁字符
v2.29.1版本(2018-06-28)
- 〔修复〕jquery.fancytree.ui-deps.js对jquery的ES6导入依赖
- 〔修复〕dnd5扩展的Drag End错误(再次):在拖放时未删除fancytree拖放类
- 〔Fixed〕ext-dnd5:当节点被拖到文件夹节点之前/之后时,不需要展开文件夹节点
- [Fixed]triggerStart:[]不会覆盖默认设置。
- 注意:Array类型的选项现在将覆盖默认选项。以前,数组与默认值合并。
- [已修复]ext ariagrid默认操作
v2.29.0版本(2018年1月29日)
- [Changed]toggleEffect现在也接受“toggle”或“slideToggle”来使用jQuery效果,而不是jQueryUI。
- toggleEffect:{effect:“slideToggle”,持续时间:200}现在是默认值。
- 已从捆绑的jquery.fancytree.ui-deps.js中删除“effects”组件
- [修复]扩展/折叠节点时的动画错误
- 〔修复〕扩展名为dnd5的拖动结束错误
- 〔修复〕ext子计数器不适用于自定义图标
- 〔Fixed〕修复日志级别配置问题
- [已修复]toggleEffect动画(效果:盲)有时会卡住。
- 停止测试jQuery UI 1.9
- 更新至jQuery 3.3.1
v2.28.0版本(2018年1月29日)
- 【新增】支持Font Awesome 5(预设文本字形)
- [Changed]将clearData()重新重命名为clearPersistData()
- [Changed]将debugLevel从0:quiet重新扩展到4:verbose,允许抑制警告甚至错误。
- [已修复]文本筛选器:处理没有标题的节点
v2.27.1版本(2017-12-16)
- 使现代化
v2.27.0版本(2017-12-13)
- node.type现在是FancytreeNode的一级属性。节点数据{…,类型:“foo”}现在可用作Node.type(之前为:Node.data.type)。
- 属性tree.types和tree.columns已添加到Fancytree中。如果与源数据一起传递,它们现在可以直接使用,而不是tree.data.types或tree.data.columns。
- 建议使用属性node.type和tree.types来实现特定于节点类型的配置(详细信息)。
- 事件数据参数包含typeInfo==树.types[node.type]。
- [添加]对结扎图标(例如材质图标)的支持。
- [添加]图标选项现在可以返回一个dict来创建一个结扎图标。
- [添加]对自定义路径段匹配器的支持。这允许使用node.key以外的段来创建密钥路径。
- [改进]返回的延迟promise现在触发了progress()事件,这些事件可以用来代替回调。
- 属性树.columns已添加到Fancytree中。目前仅保留为推荐模式,用于为ext表传递全局元数据。
- [添加]文本编辑:新的触发器模式点击激活选项触发器开始:[…]。
- [添加]对图标的工具提示支持(动态选项iconTooltip)。
- [改进]如果存在ad,则下一个表不再需要空的tbody/tr。
- [已修复]节点/CommonJS的UMD要求
- 〔修复〕jquery.fancytree.ui-deps.js不会覆盖现有的小部件。
- 〔修复〕筛选的节点中缺少<mark>元素(缩小捆绑包,IE 11)。
- 〔Fixed〕findNextNode()没有为“startNode”参数设置默认值。
- 【添加】材料设计演示
- [添加]在jquery确认弹出窗口中为Fancytree演示
- [Changed]字符串表示现在为“[email-protected]_4[title=‘我的名字’]”
v2.26.0版本(2017-11-05)
- [改进]LESS现在使用webpack编译
- [添加]对单选按钮的文本图示符支持
- [添加]为非Ajax源调用postProcess
- 【新增】皮肤的颜色定义真棒(取自皮狮)
- 〔修复〕适用于ES6环境的$.ui.fancytree.getNode()
- 〔修复〕在未聚焦的容器中单击时,IE中激活了错误的节点
v2.25.0版本(2017-10-30)
- 改进的模块支持和分发
- [添加]jquery.fancytree-all-deps.min.js的源映射文件
- [添加]新扩展ext已修复(正在进行中,实验性)
- [已修复]表头内部输入不工作
- [已修复]复选框选项为false时无法使用键盘选择节点
- [已修复]宽扩展-复选框选项更改时禁用填充
- 〔Fixed〕修复自定义图标的getEventTarget()
v2.24.0版本(2017-08-27)
- [添加]文本图示符选项预设(使贴图选项可选)
- 〔修复〕列出AMD对jQuery UI的依赖
- 〔Fixed〕试图设置选定的根节点会引发错误
- 〔Fixed〕文本字形+ext-dnd5的删除标记
- 〔Fixed〕筛选必须不考虑转义的html实体
- 〔Fixed〕传递一个空字符串(“”)作为filter调用clearFilter()
- 〔Fixed〕当树为空时,dnd5抛出异常
- [已修复]拖动启动不应激活节点
- 〔修复〕FancyTree过滤器断开链接
v2.23.0版本(2017-05-28)
- hideCheckbox选项已删除。请使用checkbox:false。请注意,<li class='hideCheckbox'>仍然根据输入HTML进行解析并进行相应转换。
- 删除了可选的修饰符类<div class='fancytree-radio'>。该类用于容器,用于将所有复选框项目转换为单选按钮。相反,这个类现在被添加到。使用tree.checkox:“radio”选项为整棵树激活此选项。
- tree.tooltip选项的回调签名已更改为工具提示(事件、数据)
- selectMode的重构:3行为:允许使用新选项控制选择状态传播:不可选、不可选忽略、不可选状态另请参阅规范。
- 将新的动态选项模式用于复选框、图标、工具提示、未选中、未选中忽略、未选中状态。另请参见动态选项。
- [添加]选项“radiogroup”为子节点启用单选
- [添加]选项“opts.noEvents”以设置选定项(flag,opts)
- [添加]新方法节点.visitSiblings()
- [改进]选项“checkbox”可以具有字符串值“radio”(仅视觉效果)
- 〔Added〕ext persistent选项expandOpts被传递给setExpanded()允许抑制动画或事件生成。
- 已删除对jQuery UI的外部依赖。一个新的库jquery.fancytree-all-deps.min.js现在被添加到发行版中。它包含了jQueryUI上的所有依赖项,所以剩下的唯一外部依赖项是jQuery。
v2.22.5版本(2017-05-06)
- [添加]ext ariagrid(实验)
- 〔Added〕ext persistent选项expandOpts被传递给setExpanded()允许抑制动画或事件生成。
v2.22.1版本(2017-04-21)
- 使用addChild性能改进修复回归
v2.22.0版本(2017-04-10)
- [添加]ext-dnd5现在是标准分发的一部分
- [添加]ext dnd/dnd5:可配置的放置标记偏移量
- [添加]文本宽度:可配置的左侧填充
- [添加]新方法$.ui.fancytree.evalOption()
- [改进]文本过滤器:提高性能(不渲染隐藏节点)
- [改进]文本上下文菜单:在弹出窗口打开时禁用键盘并恢复焦点
- [改进]下一个热键:防止热键组合的默认行为
- addChildren的[改进]加速改进
- 〔修复〕ext-dnd5:顶级节点不可拖动
- [已修复]ext表:当惰性节点具有子节点时发生异常:[]
- 〔Fixed〕ext-dnd5:取消dnd后图标仍保留
- [已修复]用于jQuery v3.x的$.ui.fancytree.getNode(jQuery)'
- 〔Fixed〕修复了由于自定义布局而导致fancytree标题跨度不是直接子项的DND
- [已修复]第一次点击滚动树时,焦点设置不正确
- 〔修复〕文本范围:动画“跳跃”(jQuery UI 1.12)
- [已修复]滚动时展开/折叠显示移位的子节点(jQuery UI 1.12)
- 将demos更新到jQuery 3.2.1/jQuery UI 1.12.1
v2.21.0版本(2017-01-16)
- [添加]用于本地HTML5拖放支持的新扩展'ext-dnd5'
- [添加]用于从右到左脚本支持的rtl选项
- [添加]添加$.ui.fancytree.overrideMethod()
- 〔Added〕hook-treeSetOption允许扩展在选项更改时进行更新
- [Changed]标准CSS不再为容器定义溢出:auto。如果树容器具有固定的高度,则应添加overflow:auto或overflow:scroll以使其可滚动。(否则,这将始终是ext-dnd5的滚动父项。)
- [改进]更好地支持使用datatype=“JSON”属性从嵌入式JSON进行初始化
- [修复]加载了文本编辑但处于非活动状态时#658的角点情况
- [已修复]不为字形皮肤加载“loading.gif”
- 〔Fixed〕ext-table:node.render(false)将第一个节点放在末尾
v2.20.1版本(2016-11-20)
- [添加]用于从右到左脚本支持的rtl选项
- [添加]hook-treeSetOption允许扩展在选项更改时进行更新。
v2.20.0版本(2016-11-14)
- [添加]modifyChild事件。这个活动也是实现自动排序的好地方
- [添加]node.trigerModifyChild()和node.triggerModify()
- [已添加]将自定义节点筛选器添加到generateFormElements()
- [添加]tree.tooltip选项允许自动或自定义工具提示
- [添加]改进的工具提示转义以允许换行
- [已弃用]removeNode事件。改为使用操作“remove”(在父级上激发)侦听modifyChild。
- [改进]ThemeRoller主题
- [改进]文本过滤器
- 如果筛选器隐藏了所有子节点,则添加筛选器选项“hideExpanders”以删除扩展器
- 过滤器选项和filterNodes()/filterBranches()的opts参数已经统一。
- 〔修复〕与文本过滤器兼容的主题过滤器
- 〔Fixed〕autoCollapse选项阻止筛选器的autoExpand选项
- 〔Fixed〕Filter:标记匹配的节点,即使父节点在分支模式下匹配
- 〔Fixed〕如果表达式包含特殊字符,则文本筛选器出现异常
- [已修复]文本筛选器不适用于文本编辑editCreateNode()
- 【改进】WAI-ARIA支持
- 将焦点设置为中第一个选项卡上的第一个节点
- 支持[home]和[end]键
- 将容器上的aria activesubscendance设置为活动ID
- 如果selectMode!=,则在容器上设置aria multiselectable1.
- 在标题跨度上设置aria树项,-selected,-expanded,而不是<li>
- 〔Fixed〕loadKeyPath()有时会得到错误的根
- 〔修复〕拖放辅助图标与表扩展名一起丢失缩进
- 〔Fixed〕如果树视图中有锚点标记,则Tabbing不起作用
- [已修复]使用文本编辑创建的新节点隐藏在筛选的树中
- 〔Fixed〕ext-table:tree.render(true)不丢弃现有标记
- 〔修复〕启用快速搜索时对功能键的处理
- 使用QUnit 2.0
v2.19.0版本(2016-08-12)
- [添加]tree.enableUpdate()以临时禁用渲染以提高批量更新的性能
- [添加]要在容器上设置的修饰符类.fancytree连接器
- 注意:实验!皮肤xp不需要,与ext表不兼容
- [添加]文本编辑:data.originalEvent现在传递给beforeClose
- [已修复]设置源选项不更新树
- [固定]节点加载(true);不保持扩展
- 〔修复〕无法聚焦嵌入的输入控件
- [改进]键盘导航支持自动滚动选项
- 扩展继承主版本号
v2.18.0版本(2016-05-03)
- [添加]node.discardMarkup()(在折叠事件中很有用)
- [添加]新选项。escapeTitles
- [添加]新回调.enhanceTitle()
- [已修复]筛选结果中包含的Html标记
- 〔Fixed〕表的ext dnd恢复位置失败
v2.17.1版本(2016-04-12)
- [添加]node.addClass()、.removeClass()和.toggleClass()
- 〔添加〕ext-filter:matcher回调树。filterNodes()现在可能返回“branch”和“skip”
- [添加]ext filter:new optionnodata允许为空结果配置状态节点
- 向节点.getIndexHier添加了]个数字参数(分隔符,数字)。
- [添加]树选项.tabindex,默认为“0”。通过“”解析#577。
- [DEPRECATED]树选项.tabble。请改用.tabindex
- [已添加]node.moveTo()的新选项mode='firstChild'
- [添加]node.getIndexHier()的新选项数字=<int>
- 〔Fixed〕ext-filter:分支模式支持自动扩展:true
- 〔修复〕由ID标记的aria不唯一
v2.16.1版本(2016-03-19)
- 修复了非引导主题中缺少加载图标的问题
v2.16.0版本(2016-03-16)
- [添加]ext克隆:新方法节点.setRefKey(refKey)
- [添加]要在容器上设置的修饰符类.fancytree淡入淡出扩展器
- 〔添加〕ext dnd:.dragExpand()回调以阻止自动扩展
- [改进]加载错误报告
- [改进]引导程序主题图标和样式(示例使用引导程序3.3)
- [改进]状态节点没有图标
- [改进]将数据参数传递到源回调
- [改进]处理postProcess内部的异常
- 〔改进〕#568 ext dnd:当不允许删除时,折叠节点的自动扩展也应该有效
- [改进]#567 ext dnd:修复恢复位置
- 〔改进〕#565 ext-dnd:修复错误图标的中间显示(在“输入”后发送“over”)
- 〔修复〕#569 node.navigate不返回Promise对象
- 〔Fixed〕#563 tree.reactivate(false)设置fancytree树焦点,tree.reactive(true)不设置键盘焦点
- [已修复]#562节点跨度标记在表单元格外泄漏
- 〔修复〕#526树.setFocus()不设置键盘焦点
- 更新至jQuery 1.12.1
- 更新的grunt devDependencies
- 将jQuery 3.0测试版添加到测试套件
- 已将LICENSE.txt添加到dist
v2.15.1版本(2016-02-24)
- [添加][ext克隆]新方法节点.setRefKey(refKey)
- [改进]加载错误报告
- 更新至jQuery 1.12.0
- 更新的grunt devDependencies
v2.14.0版本(2016年1月12日)
- 〔已更改〕已重命名类fancytree statusnode等待fancytrees statusnode加载
- [添加]新事件renderStatusColumns
- [已弃用]下一个表选项customStatus。请改用renderStatusColumns
- [添加]新事件单击寻呼
- [添加]用于node.setStatus()的新模式nodata
- [添加]新方法节点.addPagingNode()
- [添加]新方法节点.replaceWith()
- 节点状态节点类型
- [添加]新方法node.getSelectedNodes()
- [添加]Helper类glyphicon旋转,允许使用引导程序旋转加载图标
- [改进]序列化加载请求
- [改进]如果site-css定义了自定义li:before,则会更加健壮
- 〔改进〕ext table:在<tbody>中定义表行模板
- [改进]下表:如果<tbody>包含<td>s,则<thead>现在是可选的
v2.14.0版本(2015年12月20日)
- [添加]选项。图标选项/回调。
- 有效值为true、false、包含类名或图像url的字符串,或返回该字符串的回调。
- [已更改]node.icon选项。有效值为true、false或包含类名或图像url的字符串。
- 此选项以前存在,但存储在node.data.icon命名空间中,并且不接受类名。
- [已弃用]options.icon类回调:改为使用options.icon
- [已弃用]options.icon:改为使用options.icon
- [已弃用]node.data.iconclass选项:改为使用node.icon
- [已弃用]node.data.icon选项:改为使用node.icon
- [添加了]tree.clear()方法。
- [添加]ext persistent:restore之前的新事件
- 〔Fixed〕table ext:nodeSetExpanded触发冗余事件
v2.13.1-0(2015年11月16日)
- [Changed]如果一个节点初始化为lazy:true,子节点初始化为[],则将其视为“已加载的叶节点”。
- 这与根本没有子属性(即未定义)的惰性节点是一致的。这将发出lazyLoad事件,并且[]的resopnse将该节点标记为叶节点。
- [添加]新函数$.ui.fancytree.getTree()
- [添加]ext-filter方法node.isMatched()和tree.isFilterActive()
- 〔添加〕用于ext子计数器徽章的CSS现在是标准主题的一部分
- [添加]ext childcounter方法node.updateCounter()`
- [已修复]数据隐藏复选框=“true”
- 〔Fixed〕activeVisible选项在init上不起作用
- 〔修复〕ExtPersist即使不使用cookie也需要cookie.js
v2.12.0-0版本(2015-07-26)
- [Changed]记录了iconClass回调,并将签名从iconClass(节点)更改为iconClass(事件、数据)
- [添加]ext dnd事件initHelper和updateHelper
- [添加]ext dnd选项smartRevert
- [添加]多节点拖放示例
- [添加]用于控制拖动时的复制/移动行为的修改器键示例
- [添加]高亮显示和模糊选项到文本过滤器
- [添加]fireActivate选项以ext持久化(默认值:true)
- [添加]新方法tree.findFirst()/.findAll()
- [改进]clearFilter()性能
- [改进]dnd注册全局处理程序以在ESC和mousedown时取消
- 〔修复〕使用引导程序皮肤编辑节点标题时的字体颜色
- 〔修复〕Glyph插件:缺少span.fancytree-custom-icon的左边距
- [已修复]node.render(true)将节点移动到列表的末尾
- [Fixed]如果'dnd'列在'table'扩展名之后,则忽略表的focusOnClick选项
- 〔修复〕双击带有惰性加载的扩展器导致断言错误
v2.11.0-0版本(2015-07-26)
- [Changed]将fancytree普通类添加到容器中(如果不是表的话),从而实现更高效的css
- [已更改]使用数据uri内联加载.gif图像
- [Changed]使用左侧填充而不是左侧边距进行表格缩进
- [Changed]向toDict()回调添加节点参数
- [改进]Nicer引导程序主题,并在示例中添加了表
- 〔改进〕ext dnd支持ext字形
- [改进]将计数器徽章添加到文本过滤器
- 〔修复〕Win8主题跳跃悬停效果
- [已修复]取消编辑时,文本表的文本编辑失败
- [已修复]ext表:渲染(深度)不起作用
- 〔修复〕jquery.fancytree-all.min.js中不存在宽插件
v2.10.2版本(2015-07-02)
- [已修复]添加dist/skin-custom-1样本
- 〔修复〕删除最后一个节点时不折叠根文件夹
v2.10.1版本(2015-06-28)
- 将dist文件夹布局恢复到v2.9.0版本,但添加dist/skin-common.less
v2.10.0版本(2015-06-27)
- 〔更改〕新的dist文件夹布局:将skin-*文件夹移动到src/folder中
- (注意:此更改已在v2.10.1中恢复)
- [改进]更新到jQuery UI 1.11.4,jQuery 1.11.3
- [改进]添加dist/skin-common.less以修复主题导入
- 〔改进〕支持js cookie(仍然兼容jquery cookie)
- [已修复]选中和未选中显示未选中复选框
- [已修复]表格+主题:将颜色应用于TR
- [Fixed]filterBranch应使用opts来允许自动扩展
- [已修复]输入键未正确处理
- [已修复]删除最后一个子节点后,父节点仍处于展开状态
- 〔修复〕销毁不删除带有ext表的节点
- 〔修复〕自动滚动失败,lazyloading返回空列表
- [改进]更新到jQuery UI 1.11.4,jQuery 1.11.3
v2.9.0版本(2015-04-19)
- [Changed]ext-filter:tree.filterNodes(filter,opts)现在接受opts对象,而不是leavesOnly
- [改进]只有在dataType为“json”时才会引发数据为字符串的异常
- [已添加][ext filter]的新选项autoExpand
- 〔修复〕dnd事件中罕见的异常
- 〔Fixed〕nodeSetActive未返回promise
- 〔修复〕使用dnd扩展时键盘焦点不工作
v2.8.0版本(2015-02-09)
- [Changed]弃用的文本菜单(从未得到官方支持
- [改进]模糊小部件现在也会模糊聚焦节点。
- [改进]持久化只会在小部件有焦点的情况下设置节点焦点(否则只激活节点)。
- [改进]将第一次按键的默认焦点设置为活动节点(否则为第一个节点)
- [改进]接受ECMAScript 6 Promise作为源代码
- 为钩子处理程序添加了]_superApply()。
- 〔Added〕eventToString()支持鼠标事件
- 〔修复〕焦点持久性(使用非cookie存储时)
- [已修复]自动滚动筛选的树时出现异常
v2.7.0版本(2014-12-22)
- [CHANGED]丢弃的fx选项。请改用toggleEffect。
- [CHANGED]修改了“win8”和“bootstrap”皮肤,以突出显示标题跨度而不是节点跨度,以便与[ext wide]兼容。原始皮肤分别有“skin-win8-n”和“skin-botstrap-n”两种。
- [添加]扩展范围很广(实验性)
- [添加]要分发的文件较少
- [添加]在cdnjs上发布
- [Improved]tree.reactivate()返回一个promise
- [已修复]在隐藏模式下过滤时的间隙
- 〔修复〕悬停时出现错误图像
- [已修复]阻止标准浏览器行为(例如,使用Ctrl+'+'/'-'进行缩放)
- 〔Fixed〕删除顶部节点时取消显示警告
v2.6.1版本(2014-12-22)
- [CHANGED]丢弃的fx选项。请改用toggleEffect。
- [CHANGED]修改了“win8”和“bootstrap”皮肤,以突出显示标题跨度而不是节点跨度,以便与[ext wide]兼容。原始皮肤分别有“skin-win8-n”和“skin-botstrap-n”两种。
- [添加]扩展范围很广(实验性)
- [修复]在隐藏模式下过滤时的间隙(由@lefunque进行修补)
- 〔修复〕悬停时出现错误图像
- [已修复]阻止标准浏览器行为(例如,使用Ctrl+'+'/'-'进行缩放)
- 〔Fixed〕在删除顶部节点时抑制警告
v2.5.1版本(2014-11-29)
- [添加]选项focusOn当鼠标点击检查节点时选择设置焦点(默认值:false)
- [添加]恢复事件,在ext persistent恢复树状态后发送
- [改进]跳过隐藏节点时具有更好的导航性能
v2.5.0版本(2014-11-24)
- [CHANGED][ext persistent]overrideSource选项现在默认为true
- [添加][ext filter]选项autoApply在延迟加载时重新应用筛选器(默认为启用)
- [添加]快速搜索:通过键入第一个字母导航到下一个节点
- 〔改进〕〔ext dnd〕使可拖动的辅助对象和父对象可配置
- [改进]将类fancytree不可选择添加到相应的节点和dimm不可选择复选框
- 【改进】更新至jQuery 1.1.11,jQuery UI 1.11.2
- [改进]node.addNode()的新模式“firstChild”
- 〔Fixed〕修复minExpandLevel未扩展根节点的问题
- 〔修复〕dnd.focusOnClick for jQuery UI 1.11
- 使用selectMode 3时[已修复][ext persistent]
v2.4.2版本(2014-11-15)
- 【改进】更新至jQuery 1.1.11,jQuery UI 1.11.1
- 〔改进〕〔ext dnd〕使可拖动的辅助对象和父对象可配置
- [改进]将类fancytree不可选择添加到相应的节点和dimm不可选择复选框
- 〔Fixed〕修复minExpandLevel未扩展根节点的问题
- 〔修复〕dnd.focusOnClick for jQuery UI 1.11
v2.4.1版本(2014-09-24)
- [已修复]回归
v2.4.0版本(2014-09-20)
- [更改]将dist/jquery.fancytree-custom.min.js重命名为jquery.funcytree-all.min.js
- [CHANGED]文本编辑回调不再传递data.value(请改用data.input.val())。
- [添加]覆盖默认树id的新选项id
- [添加]树.generateFormElements()的新参数stopOnParents
- 【新增】CDN支持(http://www.jsdelivr.com/#!jquery.fancytree)
- [添加]新方法editCreateNode()(文本编辑)
- [添加]node.isRootNode()和node.isTopLevel()
- 如果节点已加载,则[Improved]node.load()应解析为“ok”
- [改进]minExpandLevel不自动扩展
- [改进]允许在工具提示中使用HTML
- 〔修复〕当父项为窗口时scrollIntoView()中的崩溃
- [已修复]复选框不与Glyph+表格一起显示
- [已弃用]node.isRoot()。请改用node.isRootNode()
- [Fixed]当children=[]时修复hasChildren()
- 〔Fixed〕在StatusNode中未更新ajax LoadError(带有Table ext)
v2.3.1版本(2014-08-25)
- 如果节点已加载,node.load()应解析为“ok”
- minExpandLevel不自动展开
- 修正了:勾选框不显示在Glyph+表格中。
v2.3.0版本(2014-08-15)
- [CHANGED]已将(未记录的)事件“loaderror”重命名为“loaderror”
- 〔Added〕postProcess现在允许发出错误条件信号(因此可以轻松处理自定义ajax响应格式)
- [已添加]node.setStatus()
- 〔改进〕loadError允许返回false以防止默认处理
- [Fixed]修复将节点移动到同一父节点时的moveTo
- 〔修复〕铭文扩展器有时会消失
v2.2.1版本(2014-06-30)
- 修复将节点移动到同一父节点时的moveTo
v2.0.0-10版本(2014-04-13)
- [已添加]新方法node.appendSibling()
- 〔改进〕setExpanded解析滚动后的promise IntoView
- [改进]允许在lazyLoad中返回false进行手动加载。
- [改进][扩展表]触发动画后的展开事件
- [改进][ext gridnav]跳过空单元格和合并单元格
- [改进]grunt构建不再依赖于tabfix.py
- 〔Fixed〕selectMode:1+“selected”:true看起来有缺陷
v2.0.0-9版本(2014-04-03)
- [添加]新的helper方法$.ui.fancytree.aescapeHtml()。
- 〔添加〕〔ext-clones〕新方法节点,reRegister(key,refKey)
- [增加]对弓的支持。
- [添加]dist/文件夹到存储库
- [改进][ext edit]句柄<,>。。。
- [Improved][ext table]node.render(force)trigger renderColumns事件
- 〔Fixed〕〔ext table〕过滤时不显示178个子项
v2.0.0-8版本(2014-03-10)
- [BEAKING CHANGE]节点。isStatusNode()现在是一个函数(以前是一个属性)。添加了新属性node.statusNodeType。
- 〔BREAKING CHANGE〕将超文本重命名为超文本字形
- [DEPRECATION]已弃用事件lazyload,请改用lazyload(大写L)。
- [DEPRECATION]已弃用的方法node.lazyLoad()和node.discard()。请改用load()和resetLazy()。
- [FFEATURE]添加了节点。isUndefined(),isLoaded(
- [FFEATURE][ext persistent]添加了用于递归加载的expandLazy选项(仍然是实验性的)。
- [FFEATURE][ext filter]“mode:hide”现在可以与ext表一起使用(仍然是实验性的)。
- [FFEATURE]node.makeVisible()接受选项,滚动到视图中,并返回一个promise。
- [FeatureE]示例xxl和引导程序主题。
- [CHANGE]nodeRenderStatus()现在由nodeRenderTitle()隐式调用。
- 这也意味着,当renderNode被激发时,现在所有的标记和css类都被finshed了。
- [CHANGE]在叶节点上调用setExpanded()会激发.done()(而不是.fail())
- [CHANGE]移除最后一个子节点会折叠父节点;惰性节点变为空(未定义)。
v2.0.0-6版本(2014-02-09)
- 向setExpanded()添加了新的“opts”参数











