
最新资源
简介
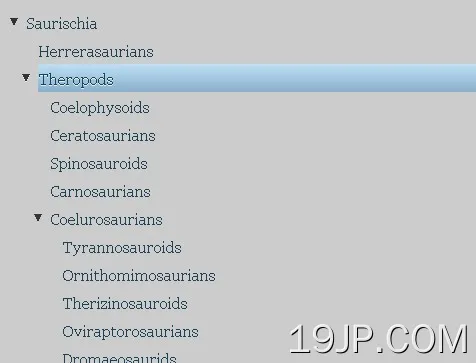
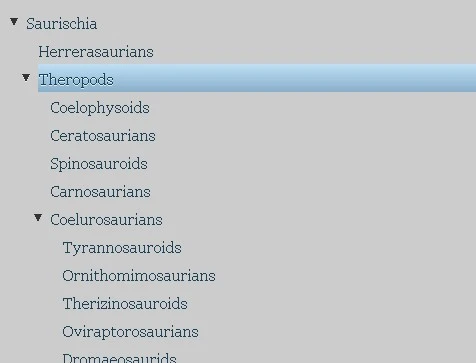
jqTree是一个基于jQuery的树小部件,它允许您使用一些花哨的动画从JSON数据创建文件夹树。
根据Apache许可证2.0许可。
特征:
- 从本地加载JSON数据
- 从服务器加载JSON数据
- 支持拖放
- 键盘交互
- 单选和多选
- 支持自动滚动和自动转义
- 支持保存状态
- 延迟加载以获得更好的性能
您可能还喜欢:
- 强大的多功能jQuery文件夹树插件-zTree
- jQuery平面文件夹树插件-simplefolders
如何使用它:
1.在HTML页面中包含jQuery库和jqTree.js插件的文件。
<link rel="stylesheet" href="/path/to/jqtree.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/tree.jquery.js"></script>
2.创建一个容器来容纳树状视图。
<div id="myTree"></div>
3.用JSON或对象数组准备数据,如下所示:
const data = [
{
label: "node 1",
id: 1,
children: [{
label: "node 1-1",
id: 2
}, {
label: "node 1-2",
id: 3
}
// ...
]
},
{
label: "node2",
id: 4,
children: [{
label: "node 2-1",
id: 5
}]
}
// ...
];4.将数据可视化到树中。
$("#myTree").tree({
data: data
});5.配置树的所有默认选项。
// Define the contents of the tree. data: data, // or Load the node data from this url. dataUrl: null, // Animation speed animationSpeed: "fast", // Open nodes initially. autoOpen: false, // Save and restore the state of the tree automatically. saveState: false, // Turn on dragging and dropping of nodes. dragAndDrop: false, // Turn on selection of nodes. selectable: true, // Bind the context menu event (true/false). useContextMenu: true, // callback functions. onCanSelectNode: null, onSetStateFromStorage: null, onGetStateFromStorage: null, onCreateLi: null, onIsMoveHandle: null, onCanMove: null, onCanMoveTo: null, onLoadFailed: null, onDragMove: null, onDragStop: null, onLoading: null // The position of the toggle button buttonLeft: true, // Shows empty folders showEmptyFolder: false, // The tabindex of the tree. tabIndex: 0 // Determine if text is autoescaped. autoEscape: true, // A character or symbol to display on closed nodes. closedIcon: '►', // A character or symbol to display on opened nodes. openedIcon: '▼', // Turn slide animation on or off. slide: true, // Node class nodeClass: Node, // Process the tree data from the server. dataFilter: null, // Enable or disable keyboard support. keyboardSupport: true, // Set the delay for opening a folder during drag-and-drop. openFolderDelay: 500, // rtl or ltr rtl: null, // sets the delay before drag-and-drop is starte startDndDelay: 300,
6.API方法。
// Add a new node as parent
var newNode = $('#myTree').tree('getNodeByName', 'newNode');
$('#myTree').tree(
'addParentNode',
{
name: 'new_parent',
id: 987
},
newNode
);
// Add a new node after an existing node
var nodeExample = $('#myTree').tree('getNodeByName', 'nodeExample');
$('#myTree').tree(
'addNodeAfter',
{
name: 'new_node',
id: 456
},
nodeExample
);
// Add a new node before an existing node
var nodeExample = $('#myTree').tree('getNodeByName', 'nodeExample');
$('#myTree').tree(
'addNodeBefore',
{
name: 'new_node',
id: 456
},
nodeExample
);
// Add a node to parent node.
var nodeExample = $('#myTree').tree('getNodeByName', 'nodeExample');
$('#myTree').tree(
'appendNode',
{
name: 'new_node',
id: 456,
children: [
{ name: 'child1', id: 457 },
{ name: 'child2', id: 458 }
]
},
nodeExample
);
// Add a root node
$('#myTree').tree(
'appendNode',
{
name: 'new_node',
id: 456
}
);
// Prepend a node
$('#myTree').tree(
'prependNode',
{
name: 'new_node',
id: 456,
children: [
{ name: 'child1', id: 457 },
{ name: 'child2', id: 458 }
]
},
nodeExample
);
// Collapse a node with or without animation
$('#myTree').tree('closeNode', node, true/false);
// Destroy the instance
$('#myTree').tree('destroy');
// Get node information
$('#myTree').tree('getNodeByCallback',
function(node) {
if (node.name == 'abc') {
// Node is found; return true
return true;
}
else {
// Node not found; continue searching
return false;
}
});
$('#myTree').tree('getNodeById', id);
$('#myTree').tree('getNodeByHtmlElement', element);
$('#myTree').tree('getSelectedNode');
$('#myTree').tree('getState');
$('#myTree').tree('getTree');
// Detect if is dragging
$('#myTree').tree('isDragging');
// Load new data
$('#myTree').tree('loadData', new_data);
// Load a sub tree
$('#myTree').tree('loadData', data, node);
// Load data from an URL
$('#myTree').tree('loadDataFromUrl', '/category/tree/');
$('#myTree').tree('loadDataFromUrl', '/category/tree/', node);
$('#myTree').tree('loadDataFromUrl', '/category/tree/', null, function(){
// ...
});
// Select the next/prev node
$('#myTree').tree('moveDown');
$('#myTree').tree('moveUp');
// Move a node
$('#myTree').tree('moveNode', node, target_node, 'after');
// Open a node
$('#myTree').tree('openNode', node);
$('#myTree').tree('openNode', node, slide(TRUE/FALSE));
$('#myTree').tree('openNode', node, slide(TRUE/FALSE));
$('#myTree').tree('openNode', node, slide(TRUE/FALSE), function(node){
// fired when finished
});
// Reload data
$('#myTree').tree('reload');
$('#myTree').tree('reload', function(){
// fired when loaded
});
// Remove a node
$('#myTree').tree('removeNode', node);
// Select a node
$('#myTree').tree('selectNode', node);
$('#myTree').tree('selectNode', node, null); // deselect
$('#myTree').tree('selectNode', node, { mustToggle, mustSetFocus });
// Scroll to a node
$('#myTree').tree('scrollToNode', node);
// Set options
$('#myTree').tree('setOption', 'keyboardSupport', false);
// Set state
$('#myTree').tree('setState', state);
// Expand/collapse a node
$('#myTree').tree('toggle', node);
$('#myTree').tree('toggle', node, slide(TRUE/FALSE));
// Convert data to JSON
$('#myTree').tree('toJson');
// refresh
$('#myTree').tree('refresh');
// Update data
$('#myTree').tree(
'updateNode',
node,
{
name: 'new name',
id: 1,
children: [
{ name: 'child1', id: 2 }
]
}
);7.节点功能。
// Add a node to the selection.
var node = $('#myTree').tree('getNodeById', 123);
$('#myTree').tree('addToSelection', node);
// Return a list of selected nodes.
var nodes = $('#myTree').tree('getSelectedNodes');
// Return if this node is selected.
var node = $('#tree1').tree('getNodeById', 123);
var isSelected = $('#tree1').tree('isNodeSelected', node);
// Remove a node from the selection.
var node = $('#tree1').tree('getNodeById', 123);
$('#tree1').tree('removeFromSelection', node);
// Get the subtree of a node.
var node = $('#tree1').tree('getNodeById', 123);
var data = node.getData();
// Get the level of a node.
var node = $('#tree1').tree('getNodeById', 123);
var level = node.getLevel();
// Get the next node in the tree.
var node = node.getNextNode();
// Get the next sibling of a node.
var node = node.getNextSibling();
// Return the previous node in the tree.
var node = node.getPreviousNode();
// Get the previous sibling of this node.
var node = node.getPreviousSibling();
// Get the previous visible node in the tree.
var node = node.getPreviousVisibleNode();
// Access the parent of a node.
var parentNode = node.parent;
// Access the children of a node.
for (var i=0; i < node.children.length; i++) {
var child = node.children[i];
}8.事件处理程序。
$('#myTree').on('tree.click', function(event) {
// click a node
var node = event.node;
alert(node.name);
});
$('#myTree').on('tree.dblclick', function(event) {
// double-click a node
var node = event.node;
alert(node.name);
});
$('#myTree').on('tree.close', function(e) {
// close a node
console.log(e.node);
});
$('#myTree').on('tree.contextmenu', function(event) {
// right-click a node
var node = event.node;
alert(node.name);
});
$('#myTree').on('tree.init', function() {
// on init
});
$('#myTree').on('tree.load_data', function(e) {
// load data
console.log(e.tree_data);
});
$('#myTree').on('tree.loading_data', function(e) {
// loading data
console.log(e.isLoading, e.node, e.$el);
});
$('#myTree').on('tree.move', function(event) {
// move a node
console.log('moved_node', event.move_info.moved_node);
console.log('target_node', event.move_info.target_node);
console.log('position', event.move_info.position);
console.log('previous_parent', event.move_info.previous_parent);
});
$('#myTree').on('tree.refresh', function(e) {
// on refresh
});
$('#myTree').on('tree.select', function(event) {
if (event.node) {
// node was selected
var node = event.node;
alert(node.name);
}
else {
// event.node is null
// a node was deselected
// e.previous_node contains the deselected node
}
});更多示例:
- 示例1-加载json数据
- 示例2-从服务器加载json数据
- 示例3-拖放
- 示例4-保存状态
- 示例5-从服务器按需加载节点
- 示例6-自动逃生
- 示例7-自动滚动
更新日志:
1.7.0 (2022-12-24)
- 在初始化树之后调度树。load_data
- 将getPreviousNode重命名为getPreviousVisibleNode,将getNextNode重命名为getNextVisibleNode。
- 添加新的getPreviousNode和getNextNode函数,忽略节点是否可见。
1.6.3 (2022-08-08)
- 错误修复程序
1.6.2 (2021-12-16)
- 错误修复程序
1.6.1 (2021-12-14)
- 添加刷新方法
- 更新程序包
1.6.0 (2021-02-09)
- 提高内部节点查找的性能
- 更改:getNodeById不再将字符串转换为数字
- 修复ie11上的拖放
1.5.3 (2021-01-13)
- 添加startDndDelay选项
1.5.2 (2020-10-25)
- 使现代化
1.5.1 (2020-09-24)
- 修复自动逃生
1.5.0 (2020-09-07)
- 修复onLoading的定义
1.4.12 (2020-06-26)
- 提高标题渲染的性能
1.4.12 (2019-11-11)
- 已更新
1.4.11 (2018-04-06)
- 已更新
1.4.11 (2018-04-06)
- 已更新
1.4.10 (2018-04-06)
- 已更新
1.4.8 (2018-07-24)
- 更新到最新版本。
1.4.7 (2018-06-16)
- 更新到最新版本。
1.4.6 (2018-05-08)
- 更新到最新版本。
1.4.5 (2018-03-15)
- 更新到最新版本。
1.4.4 (2017-12-21)
- 更新到最新版本。
0.18.0 (2013-09-17)
- 添加了“自定义html”示例
- _getDataUrlInfo:添加selected_node参数
0.17.0 (2013-07-14)
- 修正了按下Ctrl键时不会过早地从点击事件中返回的问题
0.16.0 (2013-05-18)
- 固定的
_选择当前节点删除@tree_widget的方法