
最新资源
简介
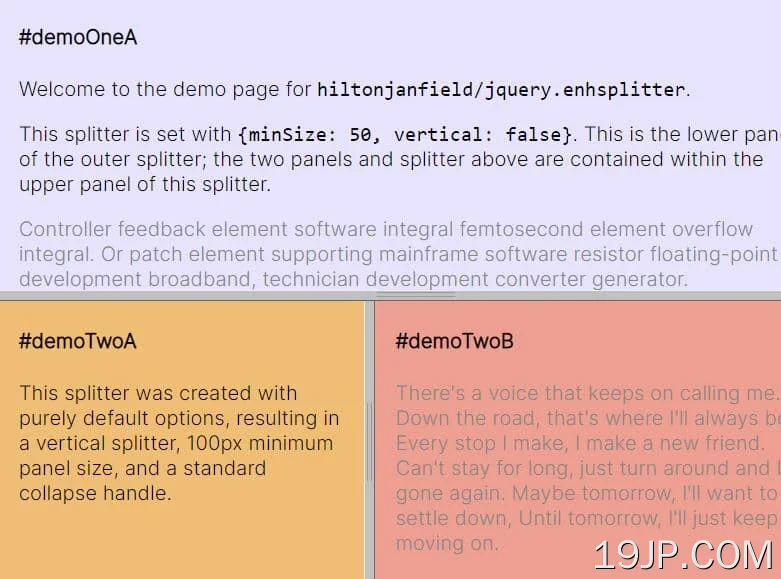
enhsplitle.js是一个功能丰富的jQuery插件,用于创建可拖动的拆分器(也称为拆分布局或拆分视图)来分离网页上的内容。
使用此插件,您可以水平或垂直拆分页面上的任何内容区域,用户可以拖动拆分器来调整相邻内容区域的大小。可以在各种web应用程序中使用,以创建拆分视图、可调整大小的窗格和复杂的框架。
参见:
- 创建拆分视图的7个最佳拆分器JavaScript库
如何使用它:
1.要开始,请在网页上包含jQuery enhsplite.js。
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- enhsplitter.js plugin --> <script src="js/jquery.enhsplitter.js"></script> <link href="css/jquery.enhsplitter.css" rel="stylesheet"/>
2.初始化插件,在两个DIV元素之间插入一个可拖动的拆分器,如下所示:
<div id="panels">
<div>
Pane 1
</div>
<div>
Pane 2
</div>
</div>
$(function(){
$('#panels').enhsplitter();
});
3.可用于自定义拆分器的选项。
- 垂直:确定拆分器是垂直还是水平。
- 最小尺寸,左最小尺寸,右最小尺寸,顶部最小尺寸,底部最小尺寸:定义每个面板的最小尺寸,单位为像素。
- 最大尺寸,左侧最大尺寸,右侧最大尺寸,顶部最大尺寸,底部最大尺寸:定义每个面板的最大尺寸,单位为像素。
- 职位:设置左侧面板或顶部面板的起始大小。位置可以通过传递数字以像素为单位定义
{位置:125},或后缀为“px”的字符串{位置:'125px'},或以百分比形式表示,作为后缀为“%”的字符串。{职位:“25%”}不带后缀的字符串将被假定为以像素为单位。 - 不可见:使拆分器不可见。拆分器仍然可以工作,只是没有可见的控件。这与JetBrains IDE中的拆分器功能类似。
- 手柄:定义折叠的绘制方式。
'默认'目前相当于“条纹”,但未来可能会发生变化。'条纹'绘制一个带条纹的句柄,如上面的前两个示例所示bar’绘制一个狭窄的灰色条,如上面的第三个示例所示。“块”绘制一个宽的灰色块,填充拆分器的宽度。“点”画五个等距的小圆点,没有边界。“许多点”画一系列小点。“无”完全隐藏手柄,使其禁用。设置时也可以实现此效果{不可见:true};不需要同时设置这两者。<用户定义>-您创建的任何CSS类的标识符。通过添加新的.splitter句柄类(请参阅CSS文件),您可以创建自定义样式,而无需覆盖标准样式。 - 塌陷:确定单击句柄时面板折叠的方向(['left'|'right'|'up'|'down'|'none'])。设置{collapse:“none”}会使手柄可见,同时禁用其功能,使手柄和悬停/活动效果保持在标准拖动的位置。
- 固定的:通过禁用拖动将拆分器固定到位。此选项不会影响折叠控制柄。此选项用于创建固定宽度的导航、工具或其他栏。当选项{position:150,minSize:0,fixed:true}一起使用时,它会创建一个带有窄面板(在本例中为150px)的拆分器,该拆分器无法调整大小,但在单击折叠手柄时会完全隐藏(反之亦然)。
- 高度:指定容器的高度。可以使用任何CSS值;没有后缀的数字将被视为像素值。在未指定容器和父级高度的情况下,容器上的CSS将导致高度变为0。如果发生这种情况,高度将默认为10em。
- 拆分器大小:指定拆分器条的大小,允许在没有自定义CSS的情况下对单个拆分器进行一些有限的自定义。搭配时非常理想
{不可见:true},也有助于增加移动站点上的拆分器大小(以便在触摸设备上更容易使用)。可以使用任何CSS值;没有后缀的数字将被视为像素值。 - on拖动开始:当用户开始拖动拆分器时调用的事件处理程序。
- on拖动结束:当用户停止拖动拆分器时调用的事件处理程序。
- on拖动:用户移动拆分器后调用的事件处理程序。
$('#panels').enhsplitter({
vertical: true,
position: '50%',
leftMinSize: 100,
leftMaxSize: null,
rightMinSize: 100,
rightMaxSize: null,
invisible: false,
handle: 'default',
fixed: false,
collapse: 'left',
height: null,
splitterSize: null,
onDragStart: function (event, splitter_container) { ... },
onDragEnd: function (event, splitter_container) { ... },
onDrag: function (event, splitter_container) { ... },
});
$(function(){
$('#panels').enhsplitter();
});
4.API方法。
// Changes the splitter position to the location specified (with range checks).
$('#panels').enhsplitter('move', [number (px)|string (px|%)])
// Forces a refresh of the container size and splitter location (with range checks).
$('#panels').enhsplitter('refresh')
// Resets the splitter location to it's starting position.
$('#panels').enhsplitter('reset')
// Collapses the splitter as if the collapse handle was clicked.
$('#panels').enhsplitter('collapse')
// Returns the splitter to it's pre-collapsed position.
$('#panels').enhsplitter('uncollapse')
// Sets whether the splitter is visible or not. This is equivalent to (but opposite from) the invisible option, visually hiding the splitter but leaving it usable.
$('#panels').enhsplitter('visible', [true|false])
// Equivalent to the handle option, changes the handle style on the fly.
$('#panels').enhsplitter('handle', ['default'|'bar'|'block'|'none'|<user-defined>])
// Removes the splitter container, splitter panels, and splitter bar, returning the DOM to its previous layout.
$('#panels').enhsplitter('destroy');