
最新资源
简介
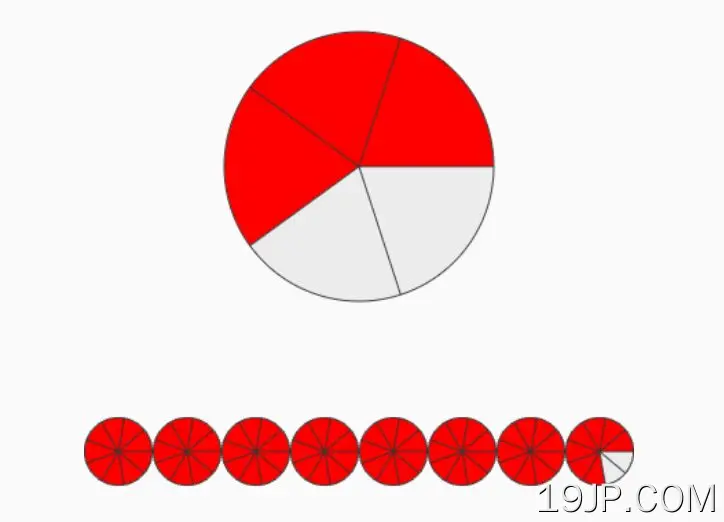
分数是一个整体的一部分(就像一半是整个的一部分一样)。分数可以相加、相减、相乘和除法。这个插件有助于理解这个数学概念。
FractionPainter是一款基于jQuery的轻量级Fraction Visualizer,它可以像饼图一样将分数绘制为实心圆。让学生理解分数的含义对老师来说是很有用的。
如何使用它:
1.下载并加载jquery.fractionpainter.jsjQuery之后的脚本。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.fractionpainter.js"></script>
2.创建一个容器来容纳画布。
<div id="example"></div>
3.初始化分数可视化仪并指定分子和分母。就是这样。
jQuery(document).ready(function(){
$("#example").fractionPainter({
numerator: 1,
denominator: 3,
});
});
4.设置画布的宽度和高度。
jQuery(document).ready(function(){
$("#example").fractionPainter({
numerator: 1,
denominator: 3,
width: 800,
height: 450,
});
});
5.在JavaScript中自定义填充和笔划颜色。
var _fillColor = "red"; var _fillInactiveColor = "#ececec"; var _strokeColor = "#333333";