
最新资源
简介
一个轻量级(缩小了约3kb)的jQuery插件,可以更容易地使用纯JavaScript、CSS和HTML生成响应灵敏、可定制、可扩展的SVG折线图。
它提供了许多自定义折线图的选项,如响应式布局、颜色、宽度、高度、Y轴标签、X轴标签、颜色填充等。
如何使用它:
1.在jQuery之后下载并加载Graphiq插件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/graphiq.min.js"></script>
2.创建一个容器来容纳折线图。
<div class="example"></div>
3.在JS对象中定义您的数据,如下所示:
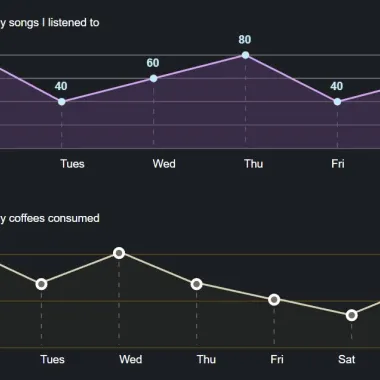
var songs = {
"Mon" : 80,
"Tues": 40,
"Wed" : 60,
"Thu" : 80,
"Fri": 40,
"Sat" : 60,
};
4.初始化插件以绘制基本折线图:
$('.example').graphiq({
data: songs,
});
5.通过将以下选项传递给图形():
$('.example').graphiq({
data: songs,
colorLine: "#d3a2ef",
colorDot: "#c3ecf7",
colorXGrid: "#7f7f7f",
colorYGrid: "#7f7f7f",
colorLabels: "#FFFFFF",
colorUnits: "#FFFFFF",
colorRange: "#FFFFFF",
colorFill: "#533c68",
colorDotStroke: "#FFFFFF",
dotStrokeWeight: 0,
fillOpacity: 0.25,
rangeOpacity: 0.5,
dotRadius: 3,
lineWeight: 2,
yLines: true,
dots: true,
xLines: true,
xLineCount: 5,
fill: true,
height: 100,
fluidParent: null
});










