
最新资源
简介
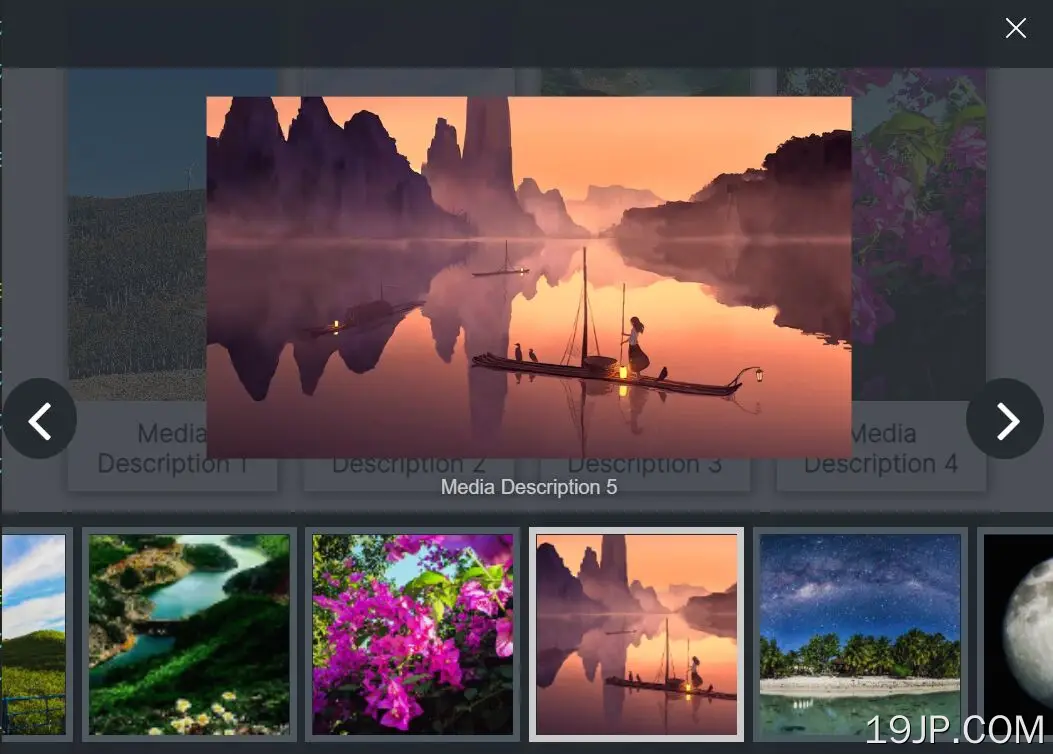
LBT Lightbox是一个响应迅速且易于使用的jQuery gallery Lightbox插件,它提供了一种用户友好的方式来在您的网站或web应用程序上展示图像和视频。
它能够在易于导航的灯箱弹出窗口中显示您的内容,并支持各种内容,包括图像、YouTube视频、Vimeo视频和HTML5视频
非常适合摄影师、艺术家和网络/移动开发人员,他们希望以优雅的方式展示自己的作品集、画廊和项目。
参见:
- JavaScript和CSS中的10个最佳灯箱库插件
如何使用它:
1.开始加载所需的JavaScript和CSS文件,如下所示:
<link rel="stylesheet" href="/path/to/dist/css/jquery.lbt-lightbox.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/js/jquery.lbt-lightbox.min.js"></script>
2.将您的内容和标题一起添加到多媒体资料中。
<div id="gallery">
<div class="item">
<img src="1.jpg" alt="image1" />
<div class="caption">
<p>Description 1</p>
</div>
</div>
<div class="item">
<img src="2.jpg" alt="image2" />
<div class="caption">
<p>Description 2</p>
</div>
</div>
<div class="item">
<img src="3.jpg" alt="image3" />
<div class="caption">
<p>Description 3</p>
</div>
</div>
... more items here
</div>
3.初始化插件以创建默认的灯箱库。
$('#gallery').lbtLightBox({
// content selector
custom_children: ".item img",
// enable captions
captions: true,
captions_selector: ".item p",
});
4.配置缩略图分页。
$('#gallery').lbtLightBox({
// the number of thumbnails in the pagination
qtd_pagination: 8,
// width/height of the thumbnail pagination
pagination_width: "60px",
pagination_height: "60px",
});
5.更新图库。
$instance = $('#gallery').lbtLightBox({
// ...
});
$instance.update();
6.预加载图像。
$instance = $('#gallery').lbtLightBox({
// ...
});
$instance.preload();
7.启用IndexedDB客户端数据库支持。
$('#gallery').lbtLightBox({
db: true,
});
更新日志:
2023-02-07
- 添加IndexedDB支持
2023-02-03
- 增加了预加载功能
2023-02-02
- 错误修复