
最新资源
简介
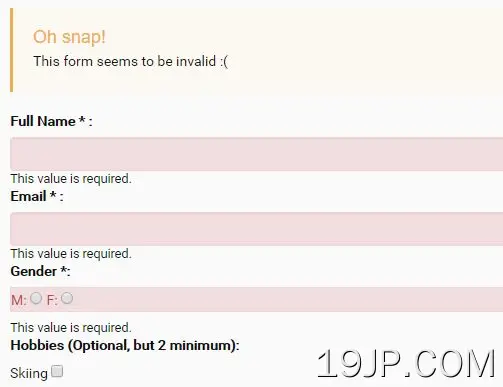
Parsley.js是一个功能强大、功能丰富的jQuery表单验证插件,可用于在提交前动态验证客户端的表单字段。
主要功能:
- 18种内置验证模式。
- 轻松创建自己的验证器。
- 允许通过AJAX请求进行远程验证。
- 支持67多种语言。
- 大量的配置选项、api方法和事件。
如何使用它:
1.在文档中加载jQuery库和主脚本“Parsley.js”,Parsley库即可使用。
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/parsley.min.js"></script>
2.在“Parsley.js”之后加载您选择的本地化文件。
<script src="i18n/ar.js"></script> <script src="i18n/ca.js"></script> ...
3.加载用于跨浏览器支持的es5垫片(IE<=8)。
<script src="/path/to/es5-sham.min.js"></script>
4.要初始化插件,只需将“数据欧芹验证”属性添加到您的html表单中,如下所示:
<form data-parsley-validate> ... </form>
5.或手动初始化:
$('#form').parsley();
6.使用将验证器添加到表单字段数据属性如下所示:
- 需要欧芹数据:或“require”,需要数据的欧芹=“true”,需要的数据的欧菜=“false”。如果需要。
- data欧芹type=“电子邮件”:或type=“电子邮件”。如果是电子邮件地址
- 数据欧芹type=“数字”:if是一个根据给定步骤、最小值和原始值的有效数字
- 数据欧芹type=“integer”:或type=“number”。如果是一个有效的整数。
- 数据欧芹type=“数字”:If仅为数字。
- 数据欧芹type=“alphanum”:是一个有效的字母数字字符串。
- 数据欧芹type=“url”:或type=“url”。如果是有效的url。
- 数据欧芹最小长度=“6”:或最小长度=“6”。设置最小长度。
- 数据欧芹最大长度=“6”:或最大长度=“6”。设置最大长度。
- 数据欧芹长度=“[6,10]”:如果介于某个最小值和最大值之间。
- 数据欧芹最小值=“6”:或最小值=“6”。设置最小值。
- 数据欧芹最大值=“6”:或最大值=“6”。设置最大值。
- 数据欧芹范围=“[6,10]”:或type=“范围”。设置值范围。
- 数据欧芹模式=“\d+”:或pattern=“\d+”。如果值与特定的正则表达式匹配
- 数据欧芹肉馅饼=“3”:如果选中了组中的最小复选框数。
- 数据欧芹maxcheck=“3”:如果选中了组中的最大复选框数。
- 数据欧芹检查=“[1,3]”:如果一个组中选中的复选框数量在一定范围内。
- data欧芹等于=“#anotherfield”:如果该值与另一个字段的值相同(对于密码确认检查很有用)。
<textarea id="message" class="form-control" name="message" data-parsley-trigger="keyup" data-parsley-minlength="20" data-parsley-maxlength="100" data-parsley-minlength-message="Come on! You need to enter at least a 20 character comment.." data-parsley-validation-threshold="10"></textarea>
更新日志:
2021-11-22
- v2.9.2版本