
最新资源
简介
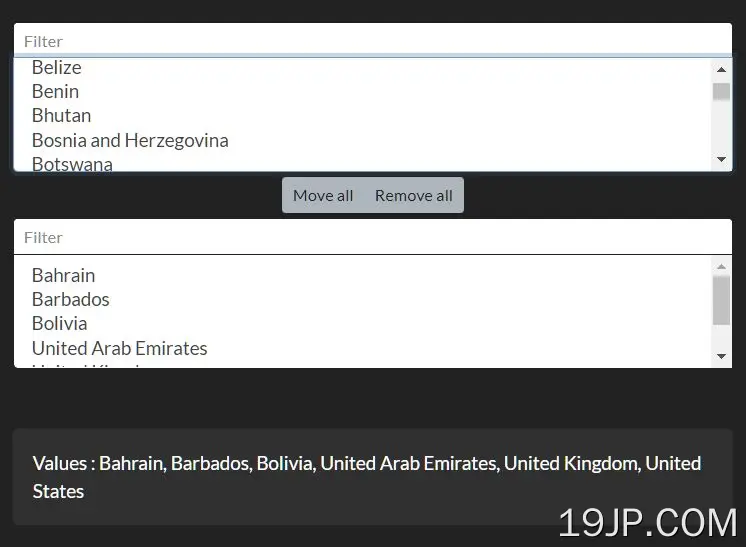
一个最小、干净、可过滤的双列表框(多选)插件,使用JavaScript和最新的Bootstrap 4框架构建。jQuery是可选的。
单击一个选项,将其在两个列表框之间移动。还提供了“全部移动/删除”按钮,用户只需单击即可移动和删除所有选项。
如何使用它:
1.要使用此插件,请确保至少在文档中加载最新的Bootstrap 4样式表。
<!-- Required --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- Optional --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2.在文档中加载双列表框插件的JavaScript和样式表。
<link rel="stylesheet" href="duallistbox.min.css" /> <script src="duallistbox.min.js"></script>
3.使用双联箱作用
<select name="countries[]" id="test" multiple onchange="getValues()"> <option value="Albania">Albania</option> <option value="Afghanistan">Afghanistan</option> <option value="Algeria">Algeria</option> <option value="Andorra">Andorra</option> <option value="Angola">Angola</option> <option value="Antigua and Barbuda">Antigua and Barbuda</option> <option value="Argentina">Argentina</option> <option value="Armenia">Armenia</option> <option value="Australia">Australia</option> <option value="Austria">Austria</option> <option value="Azerbaijan">Azerbaijan</option> </select>
<script src="duallistbox.min.js"></script>
4.获取所选选项以供进一步使用。
function getValues() {
document.getElementById('outputContainer').innerText = [...document.getElementById('test').selectedOptions].map(o => o.textContent).join(', ')
};
getValues();
更新日志:
2021-11-18
- 添加了新功能:输入时强制添加
2020-07-14
- 阻止移动禁用的选项