
最新资源
简介
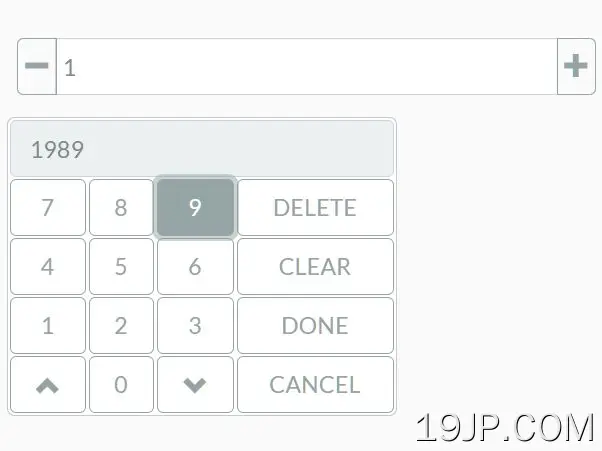
一个功能丰富、兼容移动设备、用户友好的数字微调器(也称为输入微调器、数字输入和数字选择器)jQuery插件,用于使用-/+按钮选择数字。
更多功能:
- 使用向上/向下箭头递增和递减。
- 拾取数字时显示数字键盘。
- 与最新的Bootstrap框架兼容。
如何使用它:
1.要使用此功能,请在文档中加载以下JavaScript和CSS文件。
<!-- Bootstrap (Recommended but not Required) --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- Open Iconic Font (Recommended but not Required) --> <link rel="stylesheet" href="/path/to/cdn/open-iconic-bootstrap.min.css" /> <!-- Required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery Number Control --> <script src="./jquery-numbercontrol.js"></script>
2.创建一个输入字段,并在需要时指定最小/最大值:
<input type="text" id="numbercontrol" value="1" min="-100" max="100" />
3.调用函数数字控制在输入字段上创建一个基本数字微调器。
$(function(){
$('#numbercontrol').numbercontrol();
});
4.通过覆盖默认选项来自定义数字微调器,如下所示:
$('#numbercontrol').numbercontrol({
// debug mode
debug: false,
// custom decimal separator
separator: '.',
// input type
type: 'number',
// custom decrement button
prependHtml: '<div class="input-group-prepend"><button class="btn btn-decrease btn-outline-secondary px-1"><span class="oi oi-minus" /></button></div>',
// custom increment button
appendHtml: '<div class="input-group-append"><button class="btn btn-increase btn-outline-secondary px-1"><span class="oi oi-plus" /></button></div>',
// CSS class of parent container
inputParentCss: 'input-group numberControl',
// tag of parent container
inputParent: 'div',
// CSS class of number input
inputCss: 'numberControlInput form-control px-1',
// trigger events
bindButtonEvents: 'click tap touch touchstart',
});
5.自定义虚拟键盘。
$('#numbercontrol').numbercontrol({
// custom icons here
keyboardLanguage: {
'UP' : '<span class="oi oi-chevron-top" />',
'DOWN' : '<span class="oi oi-chevron-bottom" />',
'INVERSE' : '<span class="oi oi-transfer" />',
'SEP' : '<span class="oi oi-media-record" />',
},
// specify custom HTML for buttons
keyboardControl: {},
// custom buttons
buttons: [...Array(10).keys(), 'DELETE', 'CLEAR', 'DONE', 'CANCEL', 'UP', 'DOWN', 'SEP', 'INVERSE']
});
更新日志:
2021-11-25
- 修复了一个错误,即如果inputParent为空,则不会渲染任何内容。
2021-11-17
- 清理customParseFloat的植入
2021-10-16
- 触摸启动和点击可能会在移动设备上引发双重触发事件
2021-10-14
- JS更新
2021-06-12
- 修复了使用浮点/小数时的精度问题