
最新资源
简介
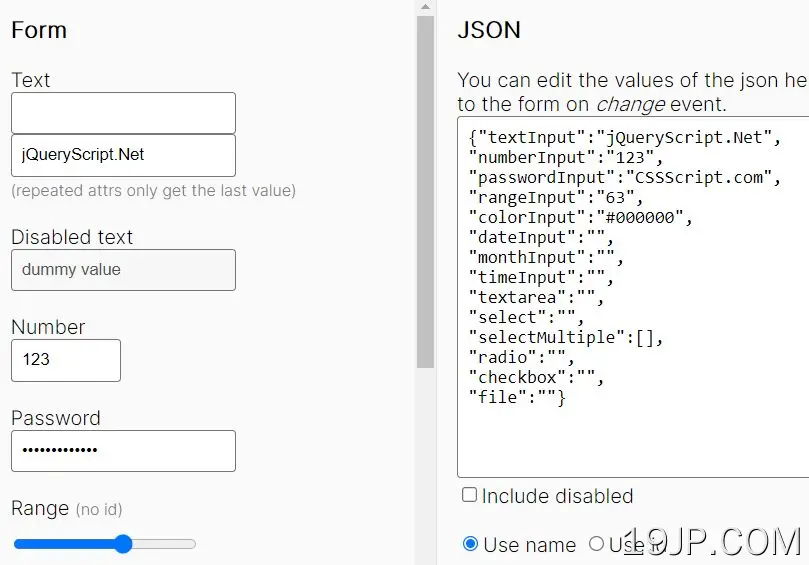
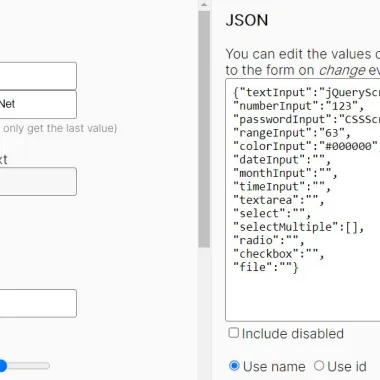
一个简单易用的jQuery插件,允许您使用JSON设置和获取表单字段的值。
在从JSON生成动态表单或将所有输入值输出为JSON的表单生成器中可能很有用。
如何使用它:
1.在jQuery库之后加载jQuery输入值插件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/input-values.jquery.js"></script>
2.获取表单字段的所有值。这将返回一个包含所有表单字段及其值的JS对象。
var values = $('form').inputValues();
values = {
"textInput":"jqueryscript",
"numberInput":"",
"passwordInput":"",
"rangeInput":"50",
"colorInput":"#000000",
"dateInput":"",
"monthInput":"",
"timeInput":"",
"textarea":"",
"select":"",
"selectMultiple":[],
"radio":"",
"checkbox":"",
"file":""
// ...
}
3.从特定的表单字段中获取值。
var value = $('form').inputValues('textInput');
4.根据您提供的数据填写表单字段。
$('.form').inputValues({
"textInput":"jqueryscript",
"numberInput":"",
"passwordInput":"",
"rangeInput":"50",
"colorInput":"#000000",
"dateInput":"",
"monthInput":"",
"timeInput":"",
"textarea":"",
"select":"",
"selectMultiple":[],
"radio":"",
"checkbox":"",
"file":""
// ...
});
$('form').inputValues('textInput', 'jqueryscript');
5.可能的插件选项。
$().inputValues.config({
// the attribute that will be used as the key to match the elements of the form
attr: 'name',
// determine whether to include disable fields
includeDisabled: false,
});
更新日志:
2021-12-01
- 添加了香草JS版本
2021-11-15
- 使现代化