
最新资源
简介
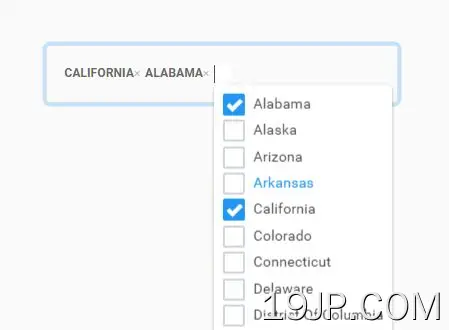
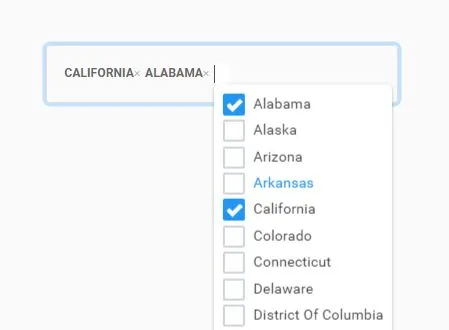
这只是Bootstrap 5(和4)框架的另一个多选插件,它将多选列表转换为带有复选框的易于使用的下拉列表。
用户可以通过单击复选框从下拉列表中选择一个或多个选项。
要清除选择,只需单击x图标,就像输入的标签一样。
æ´å¤åè½ï¼
- RTLæ¯æã
- 允许作为ES模块实现(不需要jQuery)。
- 表åéªè¯ã
- 带电过滤器。
- 根据APACHE 2许可。
å¦ä½ä½¿ç¨å®:
1.要使用该插件,请确保安装了jQuery库和Bootstrap 5(或Bootstrap 4)框架。
- <!-- Bootstrap Stylesheet -->
- <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
- <!-- jQuery Is Optional -->
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <!-- Bootstrap JavaScript -->
- <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2.在jQuery之后加载jQuery BsMultiSelect插件的脚本。
- <!-- For Bootstrap 5 -->
- <script src="dist/js/BsMultiSelect.min.js"></script>
- <!-- For Bootstrap 4 -->
- <script src="dist/js/BsMultiSelect.bs4.min.js"></script>
3.åªéè°ç¨å½æ°仪表板代码BsMultiSelect在多选列表中,插件将完成其余操作。
- <select name="states" id="example" class="form-control" multiple="multiple" style="display: none;">
- <option value="AL">Alabama</option>
- <option value="AK">Alaska</option>
- <option value="AZ">Arizona</option>
- <option value="AR">Arkansas</option>
- <option selected value="CA">California</option>
- ...
- </select>
- $(function(){
- $("select").bsMultiSelect();
- });
4.您也可以在JavaScript中定义如下选项。
- <div class="container">
- ...
- </div>
- $('.container').bsMultiSelect({
- options : [
- {text:"Asia", value:"C0",hidden:false,disabled:false,selected:true},
- {text:"Europe",value:"C1",hidden:false,disabled:false,selected:false},
- {text:"Australia",value:"C2",hidden:false,disabled:false,selected:false}
- ],
- getDisabled : () => {},
- getIsValid : () => {},
- getIsInvalid : () => {}
- });
5.èªå®ä¹æ件çææé»è®¤é项ã
- $("select").bsMultiSelect({
- useCssPatch: true,
- containerClass: "dashboardcode-bsmultiselect",
- css: css,
- cssPatch: cssPatch,
- placeholder: '',
- staticContentGenerator: null,
- getLabelElement: null,
- pickContentGenerator: null,
- choiceContentGenerator: null,
- buildConfiguration: null,
- isRtl: null,
- setSelected: null,
- required: null,
- optionsAdapter: null,
- options: null,
- getDisabled: null,
- getSize: null,
- getValidity: null,
- labelElement: null,
- valueMissingMessage: '',
- getIsValueMissing: null
- });
6.覆盖默认样式和Bootstrap 4类以自定义插件。
- $("select").bsMultiSelect({
- cssPatch: {
- choices: {
- listStyleType: 'none'
- },
- picks: {
- listStyleType: 'none',
- display: 'flex',
- flexWrap: 'wrap',
- height: 'auto',
- marginBottom: '0'
- },
- choice: 'px-md-2 px-1',
- choice_hover: 'text-primary bg-light',
- filterInput: {
- border: '0px',
- height: 'auto',
- boxShadow: 'none',
- padding: '0',
- margin: '0',
- outline: 'none',
- backgroundColor: 'transparent',
- backgroundImage: 'none' // otherwise BS .was-validated set its image
- },
- filterInput_empty: 'form-control',
- // need for placeholder, TODO test form-control-plaintext
- // used in staticContentGenerator
- picks_disabled: {
- backgroundColor: '#e9ecef'
- },
- picks_focus: {
- borderColor: '#80bdff',
- boxShadow: '0 0 0 0.2rem rgba(0, 123, 255, 0.25)'
- },
- picks_focus_valid: {
- borderColor: '',
- boxShadow: '0 0 0 0.2rem rgba(40, 167, 69, 0.25)'
- },
- picks_focus_invalid: {
- borderColor: '',
- boxShadow: '0 0 0 0.2rem rgba(220, 53, 69, 0.25)'
- },
- // used in BsAppearance
- picks_def: {
- minHeight: 'calc(2.25rem + 2px)'
- },
- picks_lg: {
- minHeight: 'calc(2.875rem + 2px)'
- },
- picks_sm: {
- minHeight: 'calc(1.8125rem + 2px)'
- },
- // used in pickContentGenerator
- pick: {
- paddingLeft: '0px',
- lineHeight: '1.5em'
- },
- pickButton: {
- fontSize: '1.5em',
- lineHeight: '.9em',
- float: "none"
- },
- pickContent_disabled: {
- opacity: '.65'
- },
- // used in choiceContentGenerator
- choiceContent: {
- justifyContent: 'initial'
- },
- // BS problem: without this on inline form menu items justified center
- choiceLabel: {
- color: 'inherit'
- },
- // otherwise BS .was-validated set its color
- choiceCheckBox: {
- color: 'inherit'
- },
- choiceLabel_disabled: {
- opacity: '.65'
- }
- }
- });
7.您可以在没有Bootstrap 4的情况下使用自己的CSS来设计插件的样式。
- $("select").bsMultiSelect({
- useCssPatch: false,
- css: {
- choices: 'dropdown-menu',
- // bs4, in bsmultiselect.scss as ul.dropdown-menu
- choice_hover: 'hover',
- // not bs4, in scss as 'ul.dropdown-menu li.hover'
- choice_selected: '',
- choice_disabled: '',
- picks: 'form-control',
- // bs4, in scss 'ul.form-control'
- picks_focus: 'focus',
- // not bs4, in scss 'ul.form-control.focus'
- picks_disabled: 'disabled',
- // not bs4, in scss 'ul.form-control.disabled'
- pick_disabled: '',
- pickFilter: '',
- filterInput: '',
- // used in BsPickContentStylingCorrector
- pick: 'badge',
- // bs4
- pickContent: '',
- pickContent_disabled: 'disabled',
- // not bs4, in scss 'ul.form-control li span.disabled'
- pickButton: 'close',
- // bs4
- // used in BsChoiceContentStylingCorrector
- // choice: 'dropdown-item', // it seems like hover should be managed manually since there should be keyboard support
- choiceCheckBox_disabled: 'disabled',
- // not bs4, in scss as 'ul.form-control li .custom-control-input.disabled ~ .custom-control-label'
- choiceContent: 'custom-control custom-checkbox d-flex',
- // bs4 d-flex required for rtl to align items
- choiceCheckBox: 'custom-control-input',
- // bs4
- choiceLabel: 'custom-control-label justify-content-start',
- choiceLabel_disabled: ''
- }
- });
8.将其作为ES模块来实现。
- import Popper from "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/esm/popper.js"
- import {BsMultiSelect} from "./dist/js/BsMultiSelect.esm.min.js"
- var mySelect = document.querySelector('#select-id');
- var environment = {window, Popper};
- bsMultiSelect = BsMultiSelect(mySelect, environment, {
- // settings here
- });
9.使用以下API方法更新组件上的更改。
- $('select').bsMultiSelect("UpdateIsValid");
- $('select').bsMultiSelect("UpdateDisabled");
- $('select').bsMultiSelect("UpdateSize");
- $('select').bsMultiSelect("UpdateWasValidated");
- $('select').bsMultiSelect("UpdateValidy");
- $('select').bsMultiSelect("UpdateOptionsSelected", index);
- $('select').bsMultiSelect("UpdateOptionDisabled", index);
- $('select').bsMultiSelect("UpdateOptionHidden", index);
- // or all-in-one
- $('select').bsMultiSelect("UpdateAppearance");
- $('select').bsMultiSelect("UpdateData");
æ´æ°æ¥å¿ï¼
2.0.0贝塔28(2021-12-19)
- 使ç°ä»£å
2.0.0贝塔27(2021-12-08)
- 使ç°ä»£å
2.0.0贝塔26(2021-12-05)
- 更新NPM包。
2.0.0贝塔25(2021-12-01)
- 更新NPM包。
- Bootstrap 4版本已更新
v1.1.18 (2021-09-06)
- é误修å¤
v1.1.17 (2021-09-02)
- é误修å¤
v1.1.16 (2021-08-25)
- CSSæ´æ°
v1.1.15 (2021-07-04)
- 优化
v1.1.14 (2021-07-04)
- scrollIntoView已改进
v1.1.13 (2021-06-29)
- 滚动选项的IntoView动态样式插件
v1.1.13 (2021-06-28)
- 滚动选项的IntoView动态样式插件
v1.1.12 (2021-06-26)
- é误修å¤ã
v1.1.11 (2021-06-25)
- é误修å¤ã
v1.1.8 (2021-06-24)
- 高亮显示插件、自定义选择样式插件、自定义选取样式插件
v1.1.7 (2021-06-20)
- 选项动态样式插件
v1.1.6 (2021-06-17)
- é误修å¤
- 改进了“无结果”消息。
v1.1.1 (2021-06-08)
- IE11设置占位符问题已解决
1.1.0版(2021-06-08)
- DOM生成中的突破性变化
1.0.4版(2021-06-05)
- DOM生成中的突破性变化:上一个下拉列表ul被包装到div
1.0.3版(2021-06-04)
- 解决了rtl中拾取之间的填充问题
v1.0.1/2 (2021-06-03)
- 不支持jquery的UMD捆绑包
- 浮动标签(Bootstrap 5版本)
1.0.0版(2021-05-27)
- 支持Bootstrap程序5
版本0.6.27(2020-08-19)
- å·²æ´æ°
版本0.6.27(2020-08-05)
- 恢复与旧代码的兼容性
版本0.6.25(2020-07-02)
- 优化
版本0.6.23(2020-06-27)
- 优化
版本0.6.22(2020-06-26)
- 修正错误
版本0.6.21(2020-06-25)
- 修正错误
版本0.6.20(2020-06-24)
- 优化。
版本0.6.19(2020-06-23)
- 优化。
版本0.6.18(2020-06-22)
- é误修å¤
版本0.6.15(2020-06-20)
- 优化布局api
版本0.6.14(2020-06-19)
- FilterAspect重新设计
版本0.6.13(2020-06-18)
- 布局重新设计
版本0.6.12(2020-06-17)
- API更改
版本0.6.11(2020-06-16)
- é误修å¤
版本0.6.10(2020-06-15)
- é误修å¤
v0.6.9 (2020-06-13)
- 已优化
版本0.6.8(2020-06-13)
- 优化的API
版本0.6.7(2020-06-11)
- é误修å¤
v0.6.5 (2020-06-11)
- 优化。
版本0.6.4(2020-06-10)
- 优化。
v0.6.3 (2020-06-09)
- 修复了ReferenceError:未定义adjustLegacySettings
版本0.6.2(2020-06-08)
- 更新的API
版本0.6.0(2020-06-02)
- 更改了API名称
版本0.5.68(2020-06-01)
- 优化
版本0.5.67(2020-05-31)
- 优化
版本0.5.66(2020-05-30)
- 优化
版本0.5.65(2020-05-29)
- 修正了IE11弹性启动。
版本0.5.64(2020-05-29)
- 优化
版本0.5.63(2020-05-21)
- 优化
版本0.5.62(2020-05-20)
- 优化
版本0.5.61(2020-05-19)
- Bug已修复
版本0.5.60(2020-05-18)
- Bug已修复
版本0.5.59(2020-05-17)
- Bug已修复
版本0.5.58(2020-05-05)
- 向后恢复窗体插件
版本0.5.57(2020-05-05)
- 优化
版本0.5.56(2020-05-04)
- 添加了占位符插件
版本0.5.55(2020-05-01)
- 优化
版本0.5.53(2020-04-30)
- 优化
版本0.5.52(2020-04-29)
- 优化
版本0.5.51(2020-04-28)
- 优化
版本0.5.50(2020-04-26)
- BsMultiSelect esm模块可用的插件api
版本0.5.49(2020-04-25)
- 为popover添加了预防溢出选项。
版本0.5.48(2020-04-24)
- APIå·²æ´æ¹
版本0.5.47(2020-04-22)
- é误修å¤
版本0.5.46(2020-04-21)
- API已更改。
版本0.5.45(2020-04-19)
- 改善
版本0.5.44(2020-04-18)
- alignToFilterInputItemLocation优化
版本0.5.43(2020-04-17)
- 修正了IE11上的弹性启动。
版本0.5.42(2020-04-16)
- 优化
版本0.5.41(2020-04-15)
- 更改的API-UpdateOptionHidden
- 修正错误
版本0.5.40(2020-03-18)
- 优化。
版本0.5.39(2020-03-17)
- 更好的用户体验。
版本0.5.38(2020-03-16)
- Bug已修复
版本0.5.37(2020-03-15)
- 方法已更新
版本0.5.36(2020-03-12)
- 添加了UpdateOptionInserted方法
版本0.5.35(2020-03-11)
- 优化
版本0.5.34(2020-03-10)
- 优化
版本0.5.33(2020-03-09)
- 优化
版本0.5.32(2020-03-08)
- 添加了新方法UpdateOptionsDisabled
- 已将UpdateSelected重命名为UpdateOptionsSelected
版本0.5.31(2020-03-07)
- 修正错误
版本0.5.30(2020-03-06)
- 修复了内存泄漏错误
版本0.5.29(2020-03-05)
- 按输入中的Enter键将打开下拉列表
版本0.5.28(2020-03-04)
- 针对过滤器进行了优化
版本0.5.27(2020-03-03)
- 修复了完全匹配问题
版本0.5.26(2020-03-02)
- 优化
版本0.5.25(2020-03-01)
- 优化
版本0.5.24(2020-02-29)
- 添加了UpdateSelected API
版本0.5.23(2020-02-28)
- 已优化的配置
版本0.5.22(2020-02-27)
- 优化
版本0.5.21(2020-02-26)
- 样式更新
版本0.5.20(2020-02-25)
- é误修å¤
版本0.5.19(2020-02-24)
- 优化
版本0.5.18(2020-02-24)
- APIæ´æ°
版本0.5.16(2020-02-22)
- 优化
版本0.5.15(2020-02-21)
- setSelected不会删除选定的属性
版本0.5.14(2020-02-20)
- 新方法UpdateAppearance
版本0.5.13(2020-02-19)
- BsMultiSelect jQuery原型可以创建实例(仅返回)
版本0.5.12(2020-02-18)
- é误修å¤
版本0.5.11(2020-02-17)
- 添加了返回“下拉菜单”的GetChoices()方法
版本0.5.10(2020-02-12)
- ES6模块
版本0.5.9(2020-02-12)
- 优化
版本0.5.8(2020-02-10)
- 优化
版本0.5.6/7(2020-02-09)
- 优化
v0.5.5 (2020-02-08)
- 修复了下拉列表的样式
版本0.5.4(2020-02-06)
- 配置css/cssPatch,假设styles属性的值为null/未定义-该属性将从默认的styles字典中删除
版本0.5.3(2020-02-06)
- 已解决内联表单的下拉菜单中的对齐
版本0.5.2(2020-02-05)
- 故障
版本0.5.0(2020-02-04)
- å·²æ´æ°
0.4.34贝塔(2020-01-24)
- 规范化选项
- mem泄漏已解决
- RTLæ¯æ
版本0.4.33(2019-12-21)
- 更好地支持群组输入
版本0.4.32(2019-12-20)
- getSize、getDisabled、getIsValid、getIsInValid(实际用于启动的js对象)可用于从配置进行设置
版本0.4.31(2019-12-20)
- 更适合sm lg尺寸的填充物
版本0.4.30(2019-12-19)
- configuration.set选择为选择前和选择后事件的挂钩
版本0.4.29(2019-12-17)
- 支持表单控件lg/sm
- 支持输入组lg和输入组sm(在容器上)
版本0.4.27(2019-12-17)
- 在手机设备上更美观
版本0.4.26(2019-12-16)
- 修复了占位符问题。
版本0.4.20(2019-12-14)
- IE11上的占位符看起来更好
版本0.4.19(2019-12-14)
- 增加了占位符支持
版本0.4.18(2019-12-13)
- 在html中实例化的“no flick”dom元素;Bootstrap程序准备,追加;全选并取消选择所有方法
版本0.4.17(2019-12-11)
- 支持字段集
版本0.4.10/11/12(2019-12-08)
- 表单重置支持
- 已删除控制台输出
- 现在“GetContainer”返回容器div
- ä¿®å¤äºé误
版本0.4.10/11/12(2019-12-07)
- 取消选中选中的错误已解决
- esc首先关闭下拉菜单,然后关闭模态
版本0.4.9(2019-12-06)
- 小型优化和错误修复
版本0.4.6(2019-12-03)
- é误修å¤
版本0.4.5(2019-11-28)
- ESC键现在使用preventDefault处理(以避免重复明文自定义功能)
版本0.4.4(2019-11-27)
- 点击所选面板内部不会清除过滤器输入(我们有用于此的bootrap x和ESC按钮)
版本0.4.3(2019-11-26)
- 修正了:“两个下拉项可以悬停一段时间”(一个是通过键盘上的鼠标秒)
版本0.4.2(2019-11-13)
- 配置API更改;当输入全文时发生“选定”
版本0.4.1(2019-11-01)
- 添加了“buildConfiguration”方法
版本0.4.0(2019-10-25)
- 添加了“buildConfiguration”方法
- 再次重新设计了标签输入的id生成(现在先使用id,如果没有id,则使用name)
- 从现在起不带id的复选框(js事件用于引用标签和checbox,而不是“for id”功能)。
版本0.3.0(2019-10-21)
- 配置对象现在被命名为“configuration”(以前是选项)
- id generation-新id(顺便说一句,id generation可以自定义分配configuration.createCheckBoxId和configuration.createInputId方法)
版本0.2.24(2019-07-28)
- 添加(硬编码)css foat:none到“取消”按钮span(x)ââ因为BS团队在最新的BS版本中添加了float:rigth(为什么?);这就是为什么有时徽章的“x”按钮会单独移动到新行的原因。
版本0.2.23(2019-07-27)
- 在下拉列表中支持bsMultiSelect:单击以删除/取消选择项目现在在setTimout(..,0)中处理,这有助于过滤掉下拉列表的隐藏事件处理程序中的关闭点击(调查点击目标是bsMultiSelect并忽略它)
版本0.2.22(2019-04-12)
- 更好的用户体验,当aotosugestion list-tab中只剩下一个并输入select it时
2018-10-11
- 高度初始->自动,因为IE11不支持初始(和节点更新)
2018-07-25
- 支架BS 4.1.3固定高度模板控制
2018-06-25
- 修复“可以选择禁用”
2018-06-23
- v0.2.9:错误修复
2018-06-22
- 版本0.2.7
2018-06-20
- é误修å¤
2018-06-13
- 已将只读重命名为禁用
2018-06-11
- 处置标签点击返回最后一个值
2018-06-06
- 修复选择后自动关闭
- 修复选项错误
2018-06-05
- 在原始选择时触发更改
2018-06-02
- 动态禁用支持
2018-05-31
- 在clearFilterInput中采用FilterInputLength
2018-05-24
- 在clearFilterInput中采用FilterInputLength
2018-05-23
- v0.1.3:通过eslint调整的代码;修复了可见菜单选择器的错误
2018-05-21
- 版本0.1.0