最新资源
简介
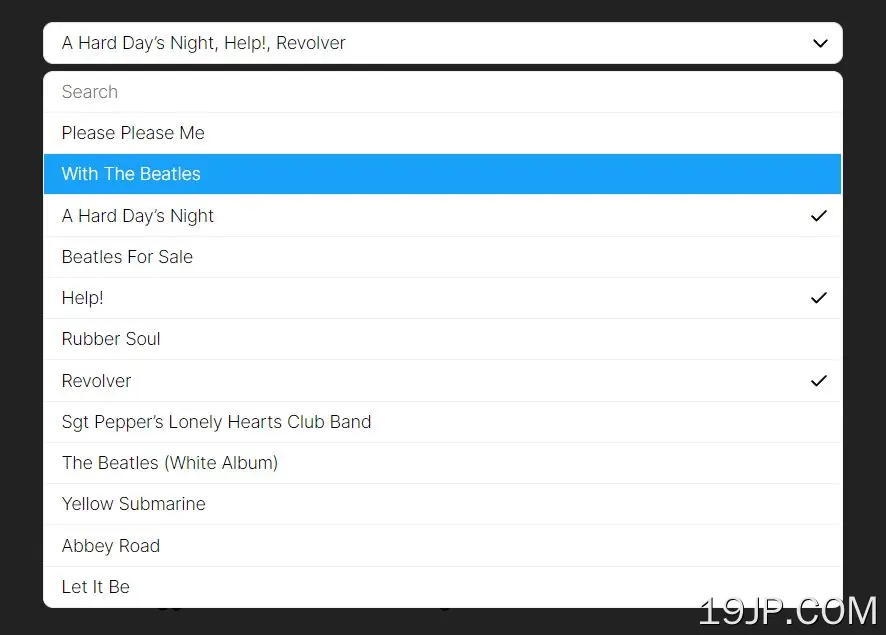
Dropzie是一个轻量级且灵活的jQuery自定义选择插件,它用可自定义和可过滤的下拉列表和菜单取代了本地选择框。
如何使用它:
1.下载插件并将以下JavaScript和CSS文件添加到页面中。
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- dropzie Plugin Files --> <link rel="stylesheet" href="/path/to/jquery.dropzie.css" /> <script src="/path/to/jquery.dropzie.js"></script>
2.只需附加功能下垂()
<!-- Single Select --> <select class="example"> <option>Select...</option> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> ... </select> <!-- Multiple Select --> <select class="example" multiple> <option>Select...</option> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> ... </select>
$(function(){
$('.example').dropzie();
});
3.在选择选项的开头添加自定义HTML(如图标)。
<select class="example" multiple> <option>Select...</option> <option value="1" data-html='<img src="1.svg" style="width:16px;margin-right:8px;" /> Option 1'>Option 1</option> <option value="1" data-html='<img src="2.svg" style="width:16px;margin-right:8px;" /> Option 2'>Option 1</option> <option value="1" data-html='<img src="3.svg" style="width:16px;margin-right:8px;" /> Option 3'>Option 1</option> ... </select>
4.启用自定义元素来切换下拉列表。
<a class="myCustomToggle" href="#"> Toggle The Dropdown </a> <select class="example"> <option>Select...</option> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> ... </select>
$('.example').dropzie({
customToggle: $('.myCustomToggle'),
});
5.启用和禁用实时搜索功能。默认值:true。
$('.example').dropzie({
search: true,
});
6.确定是否隐藏第一个选项。如果您的第一个选项是“选择…”,请使用此选项或类似的。默认值:true。
$('.example').dropzie({
hideFirstOptionFromList: true,
});
7.当下拉列表发生变化时触发一个功能。
$('.example').dropzie({
change: function() {
alert('Changed!');
}
});