
最新资源
简介
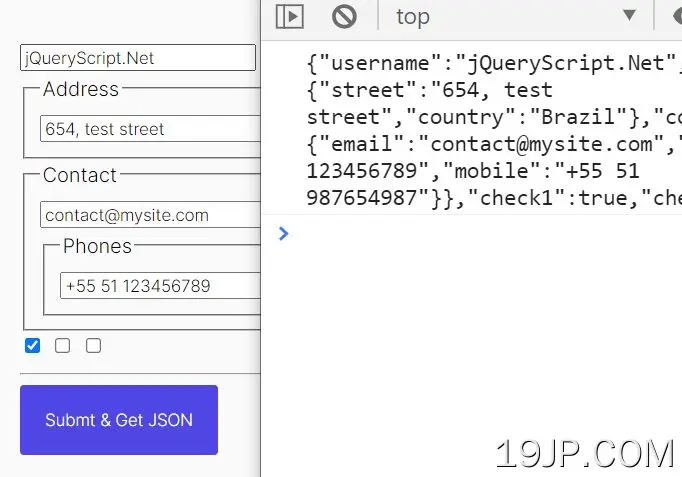
一个直观快速的表单序列化程序,它将用户键入的表单数据序列化为JavaScript对象以供进一步使用。
参见:
- 从JSON数据生成表单的10个最佳表单生成器插件
如何使用它:
1.下载包并在jQuery之后插入serializeFields插件的缩小版本。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/dist/jquery-serializeFields.min.js"></script>
2.序列化HTML表单并返回一个JavaScript对象。
- <form id="example">
- <input type="text" name="username" value="my user name" />
- <fieldset data-name="address">
- <legend>Address</legend>
- <input type="text" name="street" value="654, test street" />
- <input type="text" name="country" value="Brazil" />
- </fieldset>
- <fieldset data-name="contact">
- <legend>Contact</legend>
- <input type="text" name="email" value="[email protected]" />
- <fieldset data-name="phones">
- <legend>Phones</legend>
- <input type="text" name="primary" value="+55 51 123456789" />
- <input type="text" name="mobile" value="+55 51 987654987" />
- </fieldset>
- </fieldset>
- <input type="checkbox" name="check1" value="true" checked/>
- <input type="checkbox" name="check2" value="true"/>
- <input type="checkbox" name="check3" value="true"/>
- <input type="submit" />
- </form>
- $("#example").submit(function(event) {
- var data = $(this).serializeFields();
- event.preventDefault();
- });
3.使用JSON.stringify方法
- JSON.stringify(data)
更新日志:
2022-01-20
- v0.1.3:修复:shelljs漏洞