
最新资源
简介
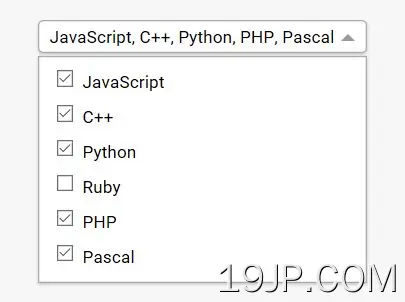
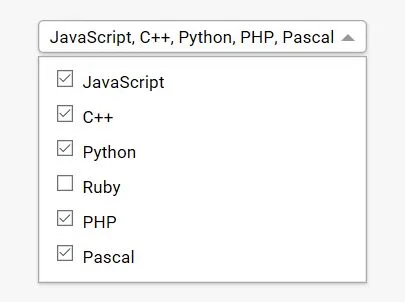
只是另一个jQuery插件,它将常规的多选框转换为一个易于使用的带有复选框的下拉列表,以简化多个选项的选择。
更多功能:
- 支持optgroup和categories。
- 自定义样式。
- 允许从模态中选择选项。
如何使用它:
1.加载最新版本的jQuery库后,将jQuery multiselect.js脚本添加到网页中。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/jquery.multi-select.js"></script>
2.假设您有一个这样的多选列表:
<select id="languages" name="languages" multiple> <option value="JavaScript">JavaScript</option> <option value="C++">C++</option> <option value="Python">Python</option> <option value="Ruby">Ruby</option> <option value="PHO">PHP</option> <option value="Pascal">Pascal</option> </select>
3.调用函数.multiSelect()在select元素上,我们就完成了。
$('#languages').multiSelect();
4.在CSS中对插件进行如下样式设置:
.multi-select-container {
display: inline-block;
position: relative;
}
.multi-select-menu {
position: absolute;
left: 0;
top: 0.8em;
float: left;
min-width: 100%;
background: #fff;
margin: 1em 0;
padding: 0.4em 0;
border: 1px solid #aaa;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
display: none;
}
.multi-select-menu input {
margin-right: 0.3em;
vertical-align: 0.1em;
}
.multi-select-button {
display: inline-block;
font-size: 0.875em;
padding: 0.2em 0.6em;
max-width: 20em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: -0.5em;
background-color: #fff;
border: 1px solid #aaa;
border-radius: 4px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
cursor: default;
}
.multi-select-button:after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-style: solid;
border-width: 0.4em 0.4em 0 0.4em;
border-color: #999 transparent transparent transparent;
margin-left: 0.4em;
vertical-align: 0.1em;
}
.multi-select-container--open .multi-select-menu { display: block; }
.multi-select-container--open .multi-select-button:after {
border-width: 0 0.4em 0.4em 0.4em;
border-color: transparent transparent #999 transparent;
}
5.可能的带有默认值的插件选项。
$('#languages').multiSelect({
// Custom templates
'containerHTML': '<div class="multi-select-container">',
'menuHTML': '<div class="multi-select-menu">',
'buttonHTML': '<span class="multi-select-button">',
'menuItemsHTML': '<div class="multi-select-menuitems">',
'menuItemHTML': '<label class="multi-select-menuitem">',
'presetsHTML': '<div class="multi-select-presets">',
// sets some HTML (eg: <div class="multi-select-modal">) to enable the modal overlay.
'modalHTML': undefined,
// Active CSS class
'activeClass': 'multi-select-container--open',
// Text to show when no option is selected
'noneText': '-- Select --',
// Text to show when all options are selected
'allText': undefined,
// an array of preset option groups
// presets: [{
// name: 'All categories',
// all: true // select all
// },{
// name: 'My categories',
// options: ['a', 'c']
// }]
'presets': undefined,
// CSS class added to the container, when the menu is about to extend beyond the right edge of the positionMenuWithin element
'positionedMenuClass': 'multi-select-container--positioned',
// If you provide a jQuery object here, the plugin will add a class (see positionedMenuClass option) to the container when the right edge of the dropdown menu is about to extend outside the specified element, giving you the opportunity to use CSS to prevent the menu extending, for example, by allowing the option labels to wrap onto multiple lines.
'positionMenuWithin': undefined,
// The plugin will attempt to keep this distance, in pixels, clear between the bottom of the menu and the bottom of the viewport, by setting a fixed height style if the menu would otherwise approach this distance from the bottom edge of the viewport.
'viewportBottomGutter': 20,
// minimal height
'menuMinHeight': 200
});
更新日志:
2022-02-04
- 关闭菜单的焦点离开它。
2022-01-22
- 关闭菜单的焦点离开它。
2021-05-22
- 已更改不推荐使用的选择器。
2021-03-24
- 添加参数以创建一个可选择所有内容的预设。
2020-01-30
- 添加optgroup支持。
2019-07-05
- 添加向上/向下箭头支持。
2019-06-13
- 启用模式背景元素的选项
2017-11-28
- 防止长下拉菜单延伸到视口之外
2017-11-18
- 每页一次只能有一个活动菜单
2016-10-25
- 允许选择预设的选项组
- 防止updateButtonContents被调用两次
2016-10-14
- 更好地对齐菜单中的复选框。
- 将命名空间添加到所有侦听器。
2016-10-05
- 构造按钮标签时忽略空白