
最新资源
简介
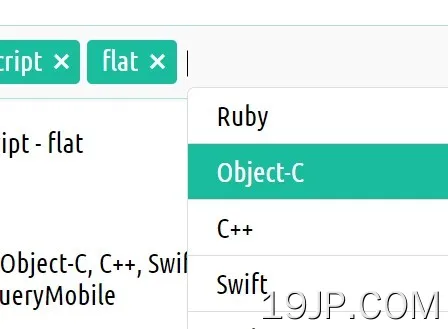
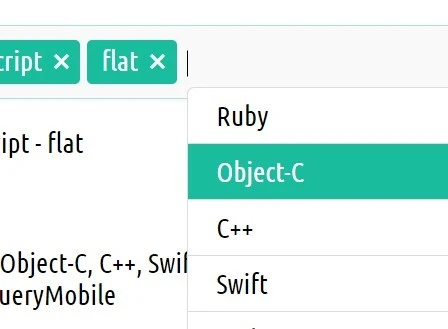
inputTags是一个漂亮的、扁平的jQuery标签输入插件,它允许您管理文本输入中的标签,并支持自动完成和标签验证。
如何使用它:
1.加载输入Tags.css默认插件样式的标题中。
<link rel="stylesheet" href="css/inputTags.css">
2.为输入的标签创建一个文本字段。
<input type="text" id="tags">
3.加载JQuery库和输入标签.js在网页底部。
<script src="jquery.min.js"></script> <script src="js/inputTags.jquery.js"></script>
4.使用预定义标签列表初始化插件。
$('#tags').inputTags({
tags: ['jQuery', 'JavaScript']
});
5.为自动完成列表添加一组标记,当用户键入时,自动完成列表将显示其余标记。
$('#tags').inputTags({
autocomplete: {
values: ['jQuery', 'JavaScript']
}
});
6.更多配置选项。
// an array of tags
tags: [],
keys: [],
// for tags validation
minLength: 2,
maxLength: 30,
max: 6,
// Events
init: false,
create: false,
update: false,
destroy: false,
focus: false,
selected: false,
unselected: false,
change: false,
// editable
editable: true,
// for autocomplete list
autocomplete: {
values: [],
only: false
},
// custom error messages
errors: {
empty: 'Attention, vous ne pouvez pas ajouter un tag vide.',
minLength: 'Attention, votre tag doit avoir au minimum %s caractères.',
maxLength: 'Attention, votre tag ne doit pas dépasser %s caractères.',
max: 'Attention, le nombre de tags ne doit pas dépasser %s.',
exists: 'Attention, ce tag existe déjà !',
autocomplete_only: 'Attention, vous devez sélectionner une valeur dans la liste.',
timeout: 8000
}
7.事件。
$('#tags').inputTags({
init: function($elem) {
console.log('Event called on plugin init', $elem);
},
create: function() {
console.log('Event called when an item is created');
},
update: function() {
console.log('Event called when an item is updated');
},
destroy: function() {
console.log('Event called when an item is deleted');
},
selected: function() {
console.log('Event called when an item is selected');
},
unselected: function() {
console.log('Event called when an item is unselected');
},
change: function($elem) {
console.log('Event called on item change', $elem);
}
});
更新日志:
2022-02-24
- 重构
2022-02-23
- 使用e.key
2016-07-28
- 更新CSS和JS
2016-07-27
- 修复自动完成问题
2015-10-19
- 修复默认值问题+添加自动完成TagSelect事件
2015-10-14
- 添加默认输入值检查
2015-08-17
- 修复自定义标签填充问题