
最新资源
简介
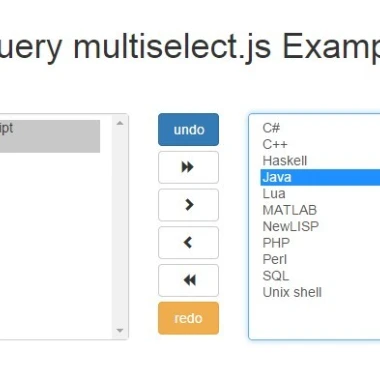
multiselect.js是一个jQuery插件,它可以将多选转换为两边的选择框,这样用户就可以通过选择项目并单击箭头按钮在两个框之间移动项目。兼容Bootstrap 3框架。
参见:
- 完全可自定义的jQuery选择元素插件-多选
安装:
- # NPM
- $ npm install multiselect-two-sides
- # Bower
- $ bower install multiselect-two-sides
如何使用它:
1.在标题中加载Twitter的Bootstrap样式表。
- <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
2.在html页面底部加载jQuery库、Bootstrap的JS和jQuery multiselect.JS脚本。
- <script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
- <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
- <script src="js/multiselect.js"></script>
3.创建一个双面选择列表,如下所示:
- <div class="row">
- <div class="col-xs-5">
- <select name="from" id="multiselect" class="form-control" size="8" multiple="multiple">
- <option value="1">C++</option>
- <option value="2">C#</option>
- <option value="3">Haskell</option>
- <option value="4">Java</option>
- <option value="5">JavaScript</option>
- <option value="6">Lisp</option>
- <option value="7">Lua</option>
- <option value="8">MATLAB</option>
- <option value="9">NewLISP</option>
- <option value="10">PHP</option>
- <option value="11">Perl</option>
- <option value="12">SQL</option>
- <option value="13">Unix shell</option>
- </select>
- </div>
- <div class="col-xs-2">
- <button type="button" id="multiselect_rightAll" class="btn btn-block"><i class="glyphicon glyphicon-forward"></i></button>
- <button type="button" id="multiselect_rightSelected" class="btn btn-block"><i class="glyphicon glyphicon-chevron-right"></i></button>
- <button type="button" id="multiselect_leftSelected" class="btn btn-block"><i class="glyphicon glyphicon-chevron-left"></i></button>
- <button type="button" id="multiselect_leftAll" class="btn btn-block"><i class="glyphicon glyphicon-backward"></i></button>
- </div>
- <div class="col-xs-5">
- <select name="to" id="multiselect_to" class="form-control" size="8" multiple="multiple">
- </select>
- </div>
- </div>
4.使用默认选项初始化插件。
- $('#multiselect').multiselect();
5.提供插件选项。
正确的:选择选项移动到的位置右选定:将所选选项从左向右移动的按钮对所有:multiselect_id_rightAll将所有选项从左向右移动的按钮左选定:将所选选项从右向左移动的按钮left全部:将所有选项从右向左移动的按钮打开:触发撤消操作的按钮重做:触发重做操作的按钮上移:将选项从右侧移动到顶部的按钮下移:将选项从右侧移动到底部的按钮启动:从左边删除右边的所有选项-初始化多选插件时,无论你想对$left和$right元素做什么分类:将在操作发生时将选项排序为右侧或左侧元素。向右移动之前:在将$left、$right和options[s]元素移到右侧之前,对它们执行任何操作。请记住,此函数必须返回一个布尔值。true将允许执行操作。false将停止操作向右移动:如果您想定义自己的moveToRight功能,可以通过定义moveToRight:function(Multiselect、options、event、silent、skipStack){…}来实现。options-包含所有选定选项的HTML元素。event-初始化操作的事件。silent-布尔值,告诉是否必须在beforeMoveToRight和afterMoveToRight之前触发。skipStack-布尔值,用于告诉是否必须处理撤消/重做堆栈向右移动后:无论您想在$left、$right和options[s]元素向右移动后对它们做什么。向左移动之前:在将$left、$right和options[s]元素向左移动之前,对它们执行任何操作。请记住,此函数必须返回一个布尔值。true将允许执行操作。false将停止操作向左移动:如果您想定义自己的moveToLeft功能,可以通过定义moveToLeft:function(Multiselect、options、event、silent、skipStack){…}来实现。。options-包含所有选定选项的HTML元素。event-初始化操作的事件。silent-布尔值,告诉是否必须在beforeMoveToLeft和afterMoveToLeft之前触发。skipStack-布尔值,用于告诉是否必须处理撤消/重做堆栈向左移动后:无论您想在$left、$right和options[s]元素向左移动后对它们做什么。移动之前:无论你想在$options元素上移之前对它们做什么。上移后:在$options元素上移后,您想对它们做什么。下移之前:在$options元素下移之前,您想对它们执行的任何操作。下移后:在$options元素下移后,您想对它们执行的任何操作。保持渲染排序:如果要保持选项在渲染时进行排序,则keepRenderingSort必须为true。当keepRenderingSort为true时,排序函数将被忽略。submit全部向左:当您不想将所有选项从左侧发送到服务器时,submitAllLeft必须为false。submit全部右侧:当您不想将所有选项从右侧发送到服务器时,submitAllRight必须为false。搜索:当您希望为左侧和右侧元素设置搜索字段时fire搜索:告知多选何时开始应用搜索。
更新日志:
2022-02-15
- 修复Safari检测
2021-09-16
- 删除了调用self.callbacks.moveToRight之前的return。该return阻止函数继续处理方法中的其余代码,例如调用afterMoveToRight。
- 将调用beforeMoveToRight的代码移到了调用moveToRight之前。
- 在moveToLeft函数中执行了类似的操作。
v2.5.7版本(2020-05-06)
- 升级dev依赖项
v2.5.5版本(2018-07-25)
- 修正了::可见选择器在safari上不工作,使用:not(.hidden)(beebfe0)
- 已修复:ignoreDisabled:true不适用于optgroup
v2.5.4版本(2018-07-24)
- Bugfix搜索和添加元素会导致已经选择的元素被添加为隐藏元素;Â
- 错误修复:可见选择器在safari上不工作,使用:not(.hidden)
2018-07-17
- v2.5.4:Bugfix?搜索和添加元素会导致已经选择的元素被添加为隐藏元素
2018-07-16
- v2.5.3:修复了ignoreDisabled:true不适用于optgroup
2018-07-10
- v2.5.2:修复了无效的正则表达式。
2018-04-27
- v2.5.1版本
2018-02-06
- v2.5.0:壮举:现在我们可以为左右两个方向提供不同的排序函数
2018-01-13
- v2.4.1:Firefox上带有“shift”按钮的多选
2017-10-16
- v2.4.0:处理点击optgroup
2017-08-30
- v2.3.13:搜索改进;允许编辑moveFromAtoB函数
2017-05-02
- 添加新回调:上移/下移之前/之后
2017-04-26
- 添加新回调:上移/下移之前/之后
2017-04-12
- 在Safari中显示/隐藏
2017-03-21
- 按正则表达式搜索,并在具有optgroup时保持渲染排序
2017-03-19
- Optgroup错误修复
2017-03-18
- v2.3.6:添加moveFromAtoB-按照这个顺序,我们在将选项从一侧移动到另一侧时也会做同样的事情
2017-01-24
- v2.3.2:用于设置搜索过滤器激活的最小长度的选项;更新multiselect.min.js以包含指定与optgroup匹配的属性的功能
2016-12-05
- v2.3.1:使用optgroup添加列表筛选+允许向上/向下移动以在optgroup中工作
2016-09-13
- v2.3.1:使用optgroup添加列表筛选+允许向上/向下移动以在optgroup中工作
2016-08-27
- 第一个版本的向上/向下移动按钮用于右侧选择选项
2016-07-07
- 错误修复
2016-06-30
- 设置为版本2.2.8
2016-06-07
- 修复:使用optgroups中断keepRenderingSort
2016-03-31
- 仅当浏览器为IE时更改隐藏/显示功能的行为
2016-03-16
- 修复了IE支持的js对象-minify
2016-03-14
- 使搜索不区分大小写
2016-02-26
- submitAllRight错误修复
2016-02-03
- 搜索时隐藏选项
2016-01-26
- 修正了搜索功能在任何版本的IE中都不起作用
2015-10-27
- 搜索:添加正则表达式搜索
2015-10-01
- 启用搜索选项
2015-09-28
- 添加submitAllLeft和submitAllRight选项
2015-06-01
- 保持右侧的渲染排序
2015-05-29
- .attr替换为.prop-在某些版本的firefox中会出现错误
2015-05-13
- 允许用户定义moveToLeft和moveToRight
- 多个目的地:当右侧已有选项时进行错误修复。
2015-04-27
- 右选择中的原始数据不在请求参数-BUGFIX中










