
最新资源
简介
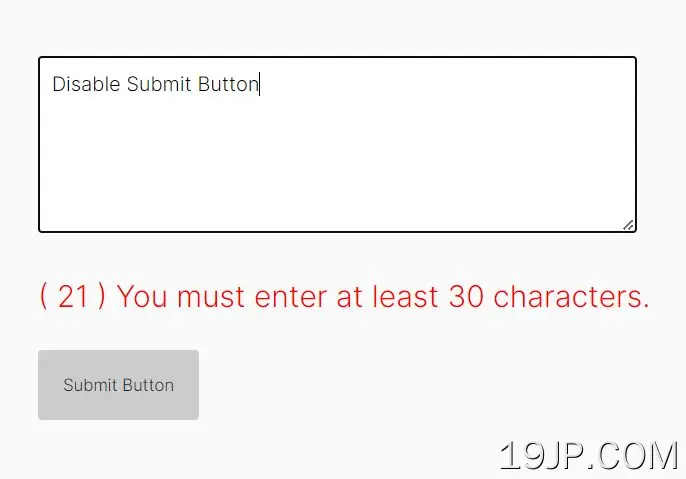
input_least是一个jQuery脚本,它会禁用表单提交按钮,直到在特定的文本字段中输入了最少的字符数。
类似于minlength属性,但更灵活。它还提供视觉反馈,指示输入了多少字符。
如何使用它:
1.添加最小的目标文本字段的CSS ID。
<textarea id="least"> ... </textarea>
2.在文本字段旁边创建一个字符计数器。
<p id="least_count">( 0 ) You must enter at least 30 characters.</p>
3.添加最小的提交按钮的CSS ID。
<button id="least_button" type="submit"> Submit </button>
4.在文档中加载最新的jQuery库。
<script src="/path/to/cdn/jquery.slim.min.js"></script>
5.指定最小字符数的主jQuery脚本。
$(document).ready(function(){
const target = document.getElementById('least_button');
target.disabled = true;
$('#least').on('keyup', function() {
$('#least_count').html("( "+$(this).val().length+" ) You must enter at least 30 characters.");
if($(this).val().length >= 30) {
target.disabled = false;
}
else{
target.disabled = true;
}
});
});