
最新资源
简介
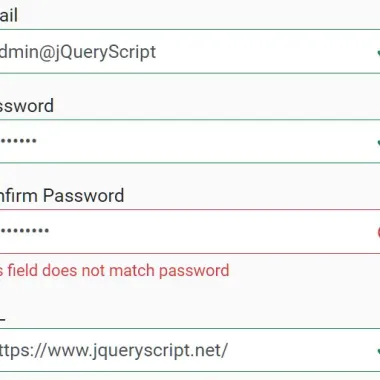
jbvalidator是一个全新的基于jQuery的表单验证插件,它是为最新的Bootstrap 5框架创建的,同时支持客户端和服务器端验证。
更多功能:
- 多种语言。
- 自定义错误消息。
- 自定义验证规则。
- 通过HTML数据属性易于使用。
如何使用它:
1.在文档中加载最新的jQuery JavaScript库和Bootstrap 5框架。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2.添加新伐地酸盐属性类型元素,并使用以下HTML将验证器应用于表单字段数据属性:
- 数据v相等:密码字段的id,其中的值应该相同
- 数据-最小值-选择:应选择最小数量的选项
- 数据-最大值-选择:允许选择的最大选项数
- 数据复选框组:组复选框元素的父属性
- 数据-最小值-选择:应选择最小复选框数
- 需要数据v:需要父属性
- 数据-最小值:最小值
- 数据v-max:最大值
- 数据-最小长度:最小长度
- 数据v-最大长度:最大长度
- 数据-最小尺寸:最小尺寸
- 数据v-最大大小:最大尺寸
- 数据v消息:自定义错误消息
<form class="example" novalidate>
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" placeholder="[email protected]" required>
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="password" class="form-control" id="password" title="password" required>
</div>
<div class="form-group">
<label for="password">Confirm Password</label>
<input name="repassword" type="password" class="form-control" data-v-equal="#password" required>
</div>
<div class="form-group">
<label>URL</label>
<input type="url" class="form-control" placeholder="http://www" required>
</div>
<div class="form-group">
<label>Using Regex</label>
<input type="text" class="form-control" pattern="[0-9]+" title="Only number." required>
</div>
<div class="form-group">
<label>Custom Min/Max Values</label>
<input type="text" class="form-control" data-v-min="10" data-v-max="100">
</div>
<div class="form-group">
<label>Custom Min/Max Length</label>
<input type="text" class="form-control" data-v-min-length="5" data-v-max-length="10">
</div>
<div class="form-group">
<label>Multiple Select</label>
<select class="form-select" multiple data-v-min-select="2" data-v-max-select="3">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="5">Five</option>
</select>
</div>
<div class="form-group">
<label>Textarea</label>
<textarea class="form-control" minlength="10" maxlength="165"></textarea>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1" >
<label class="form-check-label" for="defaultCheck1">
checkbox 1
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2" >
<label class="form-check-label" for="defaultCheck2">
checkbox 2
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck3" >
<label class="form-check-label" for="defaultCheck3">
checkbox 3
</label>
</div>
</div>
<div class="form-group">
<label>File Input</label>
<input type="file" class="form-control" data-v-min-size="400" data-v-max-size="450">
</div>
<div class="form-group">
<label>Date Input</label>
<input type="date" class="form-control" min="2020-10-20">
</div>
<div class="form-group">
<label>Custom message</label>
<input type="text" class="form-control" minlength="10" data-v-message="Please enter minimum 10 characters" required>
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary" value="Submit">
</div>
</form>
3.激活表单验证插件并确定JSON语言的路径。可用语言:
- 德杰森
- en.json公司
- es.json格式
- fr.json公司
- tr.json公司
let validator = $('form.example').jbvalidator({
language: 'dist/lang/en.json'
});
4.如您在en.json公司.
{
"maxValue": "You cannot enter a number greater than %s.",
"minValue": "Please enter a number greater than %s.",
"maxLength": "Please use maximum %s character. You are using %s characters.",
"minLength": "Please use minimum %s character, you are using %s characters.",
"minSelectOption": "Please select at least %s options.",
"maxSelectOption": "Please select at most %s options.",
"groupCheckBox": "Please select at least %s options.",
"equal": "This field does not match %s",
"fileMinSize": "File size cannot be less than %s bytes.",
"fileMaxSize": "File size cannot be more than %s bytes.",
"number": "Please write a number."
}
5.示例显示了如何在服务器端验证表单字段。
$(document).on('submit', '.example', function(){
$.ajax({
method:"get",
url:"test.json",
data: $(this).serialize(),
success: function (data){
if(data.status === 'error') {
validatorServerSide.errorTrigger($('[name=username]'), data.message);
}
}
})
return false;
});
6.您也可以使用JavaScript创建自己的验证规则。
validator.validator.custom = function(el, event){
if($(el).is('[name=password]') && $(el).val().length < 5){
return 'Your password is too weak.';
}
}
7.确定是否在有效时将成功应用于表单字段。默认值:false。
let validator = $('form.example').jbvalidator({
language: 'dist/lang/en.json',
successClass: true
});
8.覆盖默认的CSS类。
let validator = $('form.example').jbvalidator({
validFeedBackClass: 'valid-feedbak',
invalidFeedBackClass: 'invalid-feedback',
validClass: 'is-valid',
invalidClass: 'is-invalid'
});
9.API方法。
// add custom validator validator.validator(validation) // show errors without submitting the form, return error count validator.checkAll() // show the error messages returned from the server. validator.errorTrigger(): // reload instance after dynamic element is added validator.reload():
关于作者:
作者:emretulek
网站:https://emretulek.github.io/jbvalidator/
更新日志:
v1.0.9(2022年2月3日)
- 添加了西班牙语文件es.json
v1.0.8(2022年1月1日)
- 添加DE语言、德语
1.0.7版(2021 12月12日)
- 使现代化
1.0.6版(2021 6月10日)
- 使现代化
1.0.5版(2021 9月15日)
- 添加了新方法:reload()和checkAll()
1.0.4版(2021 11月6日)
- 添加法语翻译。
1.0.3版(2021 10月5日)
- 使现代化
1.0.1版(2021 10月4日)
- JS已更新











