最新资源
简介
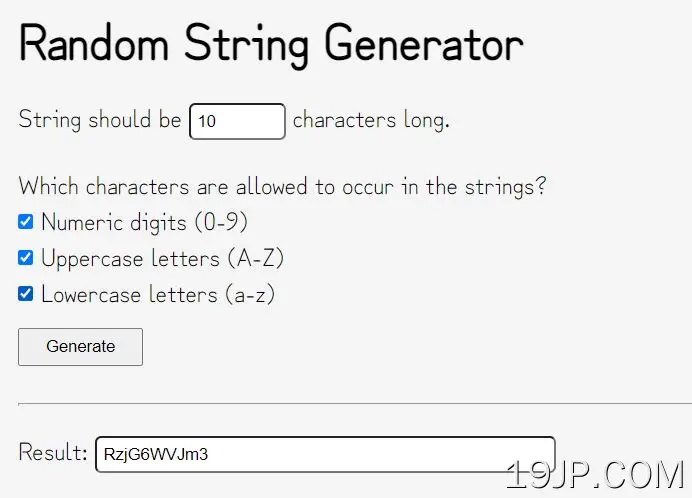
jQuery支持的随机字符串生成器,可用于生成指定长度和强度的随机密码。
如何使用它:
1.为随机字符串生成器创建一个HTML表单。
<form name="randomGenerator" method="get">
<h1>Random String Generator</h1>
<p>String should be <input id="number" type="number" min="3" max="999"> characters long.</p>
<p>Which characters are allowed to generate in the strings?</p>
<div class="parameters">
<label><input type="checkbox" name="" id="check1" value="a"> Numeric digits (0-9)</label>
<label><input type="checkbox" name="" id="check2" value="b"> Uppercase letters (A-Z)</label>
<label><input type="checkbox" name="" id="check3" value="c"> Lowercase letters (a-z)</label>
</div>
<button id="generate" type="button">Generate</button>
<hr>
<p>Result: <input id="result" type="text" readonly></p>
</form>
2.加载所需的jQuery JavaScript库。
<script src="/path/to/cdn/jquery.slim.min.js"></script>
3.在文档中加载随机字符串生成器的JavaScript和CSS。完成。
<link rel="stylesheet" href="./style/style.css" /> <script src="./script/script.js"></script>