
最新资源
简介
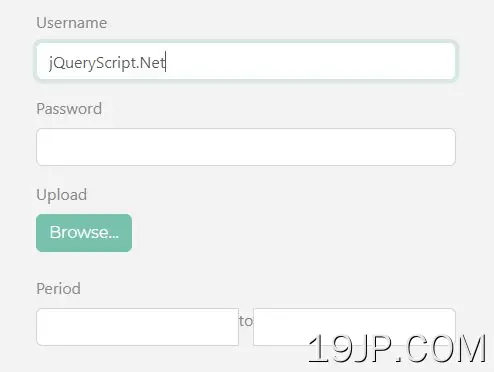
Formy是一个轻量级的、基于jQuery的表单生成器,用于从JavaScript数组对象动态生成表单元素,使用Bootstrap 4或Bootstrap 3框架进行样式设置。
支持的表单元素:文本、文本区域、日期范围、选择、日期、隐藏、标题框、密码、复选框、单选按钮、开关、文件、提交、按钮等。
如何使用它:
1.创建一个容器来容纳生成的表单元素。
<div id="formContainer"> </div>
2.创建一个JavaScript对象数组,如下所示:
var myData = [
{ label: "<h3>Form Title</h3>", name: "title" , type:"titlebox", attrs:{"class":"text-center"}},
{ label: "Username", name: "pin" },
{ label: "Password", name: "pwd", type:"password"},
{ label: "Upload", name: "upload", type:"file"},
{ label: "Send Email", name: "email", type:"switch"},
{ label: "Mt. Everest", name: "mt", type:"radio"},
{ label: "Allow Cookies?", type:"checkbox"},
{ label: "Period", name: "start,end", type:"daterange"},
{ label: "Submit", name: "submit", type:"button"}
];
3.调用函数以使用您提供的数据填充表单。
$("#formContainer").formy("createForm", myData);
4.更改表单的方向。默认值:垂直。
$("#formContainer").formy("createForm", myData,{
type: "horizontal"
});
5.设置列的比例。默认值:1:5。
$("#formContainer").formy("createForm", myData,{
colratio: 1:3
});
6.设置列数。默认值:1。
$("#formContainer").formy("createForm", myData,{
columns: 3
});
更新日志:
2022-05-30
- 错误修复
2019-05-23
- v0.0.4:自动启用文件上传
2019-04-16
- 添加了复选框和单选按钮
2019-03-14
- DropDowns的预设值已修复
- 修复未显示数字下拉值的错误
2019-03-12
- 固定式可折叠容器
2019-03-07
- 增加了开关控制