
最新资源
简介
大多数浏览器和电子邮件客户端都无法防止拼写错误。一些邮件服务器拒绝使用拼写错误的电子邮件。能够快速键入电子邮件并使其立即生效对许多人的工作流程至关重要。这个插件为用户解决了这个问题。
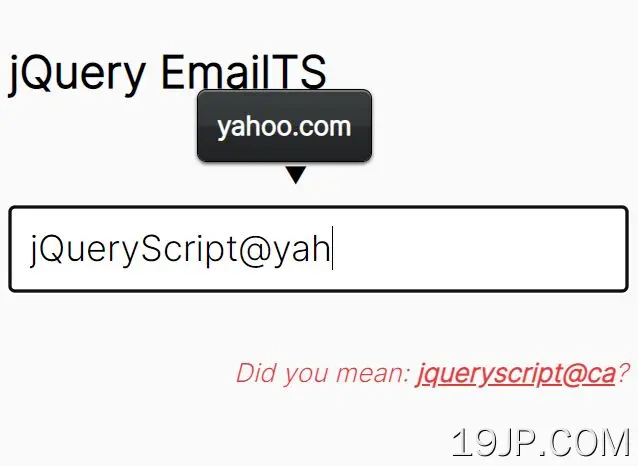
EmailTS是一个简单而轻量级的jQuery插件,它可以通过更正拼写错误和在键入@时在工具提示中提供建议来帮助您更快地输入电子邮件地址。无论用户何时在您的网站上输入电子邮件,这都有助于改善他们的体验。
参见:
- 电子邮件地址的jQuery插件自动完成-mailtip
- 简单的jQuery电子邮件自动完成和建议插件
如何使用它:
1.下载并导入EmailTS jQuery插件。
<link rel="stylesheet" href="src/emailTS.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="src/emailTS.js"></script>
2.在电子邮件输入上初始化插件。就是这样。
<input type="email" placeholder="Email Address" />
$(function(){
$('input[type="email"]').emailTS();
});
3.启用/禁用建议工具提示。默认值:true。
$('input[type="email"]').emailTS({
tooltip: true,
});
4.启用/禁用拼写错误检查器。默认值:true。
$('input[type="email"]').emailTS({
typo: true,
});
5.覆盖默认域列表。
$('input[type="email"]').emailTS({
domains: ['yahoo.com', 'ymail.com', 'live.com', 'mail.com', 'comcast.com', 'comcast.net', 'yahoo.co.uk', 'hotmail.co.uk', 'verizon.net', 'sbcglobal.net', 'att.net', 'embarqmail.com', 'aim.com', 'me.com', 'msn.com', 'hotmail.com', 'gmail.com', 'aol.com'],
addDomains: ['jQueryScript.net', 'CSSScript.com']
});