
最新资源
简介
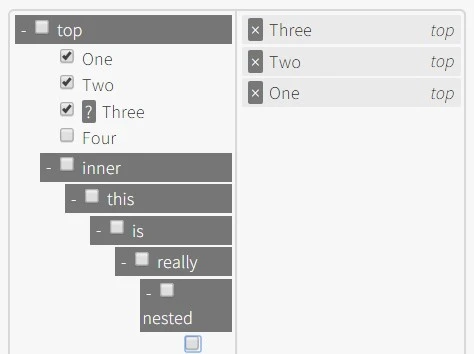
Tree Multiselect是一个jQuery插件,它可以将多选框转换为带有复选框的可折叠树状视图,以便轻松选择选项。用户可以在展开视图中删除所选项目中的选择,也可以取消选中选择选项。
安装:
# Yarn $ yarn add tree-multiselect # NPM $ npm install tree-multiselect --save
如何使用它:
1.在html页面上包含jQuery库和jQuery树多选插件的JS和CSS文件。
<link href="jquery.tree-multiselect.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.tree-multiselect.min.js"></script>
2.包括用于拖放支持的jQuery UI库。
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
3.创建一个多选并使用数据部分来指定每个选项的层次结构。
<select id="demo" multiple="multiple"> <option value="one" data-section="top" selected="selected" data-index="3">C++</option> <option value="two" data-section="top" selected="selected" data-index="1">Python</option> <option value="three" data-section="top" selected="selected" data-index="2">Ruby</option> <option value="four" data-section="top">Swift</option> <option value="wow" data-section="JavaScript/Library/Popular">jQuery</option> </select>
4.初始化插件。
$("#demo").treeMultiselect(options);
5.可能的插件选项。
$("#demo").treeMultiselect({
// Sections have checkboxes which when checked, check everything within them
allowBatchSelection: true,
// Selected options can be sorted by dragging
// Requires jQuery UI
sortable: false,
// Adds collapsibility to sections
collapsible: true,
// Enables selection of all or no options
enableSelectAll: false,
// Only used if enableSelectAll is active
selectAllText: 'Select All',
// Only used if enableSelectAll is active
unselectAllText: 'Unselect All',
// Disables selection/deselection of options; aka display-only
freeze: false,
// Hide the right panel showing all the selected items
hideSidePanel: false,
// max amount of selections
maxSelections: 0,
// Only sections can be checked, not individual items
onlyBatchSelection: false,
// Separator between sections in the select option data-section attribute
sectionDelimiter: '/',
// Show section name on the selected items
showSectionOnSelected: true,
// Activated only if collapsible is true; sections are collapsed initially
startCollapsed: false,
// Allows searching of options
searchable: false,
// Set items to be searched. Array must contain 'value', 'text', or 'description', and/or 'section'
searchParams: ['value', 'text', 'description', 'section'],
// Callback
onChange: null
});
更新日志:
v2.6.3版本(2022-08-24)
- 修复了提供空字符串作为搜索查询时的断言错误
v2.6.1版本(2019-04-17)
- 修复了冻结时分区复选框的显示状态。它们现在显示为不确定、已检查或空,就像未冻结时一样。
v2.6.0版本(2019-02-12)
- 重新进行搜索以获得更好的抽象,并修复全选错误
v2.5.2版本(2018-05-04)
- 重新进行搜索以获得更好的抽象,并修复全选错误
v2.5.1版本(2017-12-25)
- 添加最大选择选项
v2.5.0版本(2017-11-02)
- 数据索引仅在选择项目时选择
v2.4.3版本(2017-11-02)
- 不覆盖重复索引上的数据索引
v2.4.1版本(2017-10-19)
- 修复一些CSS问题
v2.4.0版本(2017-09-26)
- 使用只读而不是禁用,因为禁用不会发送值
v2.3.0版本(2017-04-29)
- 树木可以重新加载和移除
v2.2.1版本(2017-04-29)
- JS更新
v2.2.0版本(2017-04-24)
- 截面复选框返回值清除,UiBuilder一次全部附加
v2.1.6版本(2017-03-31)
- 修复node.remove()以支持IE
v2.1.4版本(2017-03-18)
- 搜索时展开所有搜索结果
v2.1.3版本(2017-01-03)
- 添加搜索参数
v2.1.2版本(2016年12月26日)
- 更新0页边距的搜索栏
v2.0.2版本(2016年11月23日)
- 修复单个页面上多个树的唯一ID
v2.0.0版本(2016-10-30)
- 修复CSS以反映点击标签复选框
v1.18.0(2016年10月19日)
- JS更新
v1.17.2(2016年7月13日)
- 添加输入复选框样式
v1.17.1(2016年6月26日)
- 添加输入复选框样式
v1.17.1(2016年4月16日)
- 更新js以包含select all文本选项
v1.17.0(2016年4月15日)
- 全选/取消全选的样式有点完整
v1.16.0(2015年12月21日)
- 为onChange添加回调
v1.15.3(2015年12月18日)
- 不要将call用于“严格使用”目的
- 更多重构
- 移除炖锅实验室并更换为IE8免责声明
v1.15.2(2015年12月1日)
- 仅为批次选择添加选项
v1.15.0(2015年11月24日)
- 为原始选择添加更改事件激发
v1.15.0(2015年10月27日)
- 添加隐藏所选项目侧板的功能
v1.14.4(2015年9月10日)
- 冻结时不允许分拣
- 修复多次执行treeMultiselect()会更改选项的错误
v1.14.3(2015年8月29日)
- 修复选项值中的数字无法添加的问题
v1.14.1(2015年8月29日)
- 向标题复选框添加不确定标记
v1.14.0(2015年8月27日)
- 使现代化
v1.13.1(2015年8月25日)
- 通过字符串比较修复初始排序
v1.13.0(2015年8月23日)
- CSS光标现在总是“抓取”,即使添加了新项目
- 父节现在自动检查是否选择了所有子节
- 更改选定的节名称跨度名称样式以与其他节对齐











