
最新资源
简介
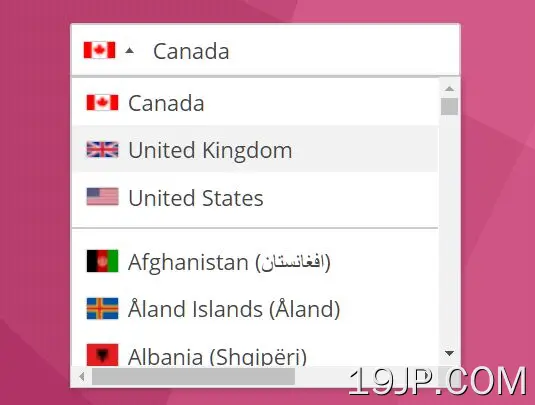
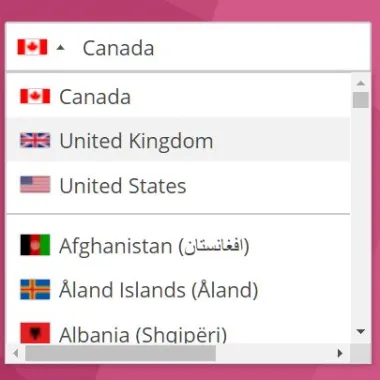
一个易于使用的jQuery国家/地区选择器插件允许用户快速搜索并从响应灵敏、移动友好的标志下拉列表中选择国家/地区。
更多功能:
- 允许您指定预先选择的国家/地区。
- 允许您排除/包括特定的国家/地区。
- 允许您指定首选国家/地区。
- 视网膜就绪标志图标。
- 在输入字段中键入时自动更改标志图标。
- 键盘交互。
- 基于国际电话输入插件。
如何使用它:
1.在jQuery项目中加载jQuery国家/地区选择插件的文件。
<link rel="stylesheet" href="/path/to/countrySelect.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/countrySelect.js"></script>
2.为国家/地区选择器创建一个普通输入字段。
<input id="country_selector" type="text">
3.创建一个隐藏输入以存储所选的国家代码(ISO 3166-1字母-2)。
<input id="country_selector" type="text">
4.将插件附加到输入字段并完成。
$("#country_selector").countrySelect();
5.在init上设置默认国家/地区。
$("#country_selector").countrySelect({
defaultCountry: "us"
});
6.设置所选标志的位置:内侧(默认)或外侧。
$("#country_selector").countrySelect({
defaultStyling: "inside"
});
7.有时您可能需要排除/包括国家/地区。
$("#country_selector").countrySelect({
excludeCountries: ['ch', 'do'],
onlyCountries: ['us', 'gb', 'ca']
});
8.指定一系列首选国家/地区。这些国家/地区将被放置在平面下拉列表的顶部。
$("#country_selector").countrySelect({
preferredCountries: ['us', 'gb', 'ch', 'ca', 'do'],
// localized country names e.g. { 'de': 'Deutschland' }
localizedCountries: null,
});
9.将下拉列表的宽度设置为与输入的宽度相同。此选项将在移动设备上自动启用。
$("#country_selector").countrySelect({
responsiveDropdown: true
});
10.获取所选国家/地区。这将返回一个包含国家名称和代码的对象。
const myData = $("#country_selector").countrySelect("getSelectedCountryData");
const myData = $.fn.countrySelect.getCountryData();
11.改变和设置国家。
$("#country_selector").countrySelect("selectCountry", "gb");
$("#country_selector").countrySelect("setCountry", "United States");
12.销毁插件。
$("#country_selector").countrySelect("destroy");
更新日志:
v2.1.1版本(2022-08-22)
- 添加默认国家/地区值的占位符。
v2.1.0 (2021-09-23)
- 基本的i18支持,以镜像intl-tel输入的支持。