
最新资源
简介
Default Button是一个小型jQuery插件,它允许您为指定的元素分配一个按钮,当您在该元素内按Enter键时,该按钮将被单击。
对于在任何文本输入处按ENTER键后提交HTML表单都很有用。
如何使用它:
1.下载并加载jQuery之后的默认按钮插件的缩小版。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/dist/jquery-default-button.min.js"></script>
2.按如下方式为元素指定按钮:
- <!-- Element 1 -->
- <div id="Div1">
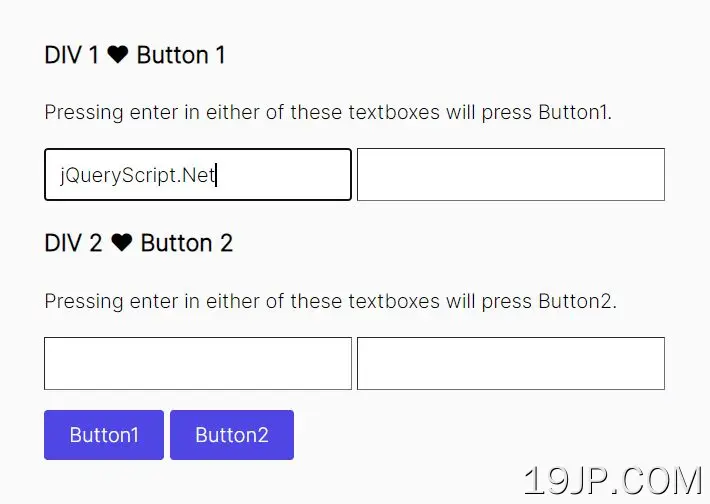
- Pressing enter in either of these textboxes will press Button1.<br />
- <input type="text"/>
- <input type="text"/>
- </div>
- <!-- Element 2 -->
- <div id="Div2">
- Pressing enter in either of these textboxes will press Button2.<br />
- <input type="text"/>
- <input type="text"/>
- </div>
- <!-- Button 1 -->
- <input type="button" id="Button1" value="Button1" />
- <!-- Button 2 -->
- <input type="button" id="Button2" value="Button2" />
3.初始化默认按钮插件并完成。
- $(document).ready(function(){
- // Button 1
- $("#Div1").defaultButton("#Button1");
- // Button 2
- $("#Div2").defaultButton("#Button2");
- // for test purpose
- $("input[type=button]").on("click", function(){
- alert("You pressed " + $(this).attr("id"));
- });
- });