
最新资源
简介
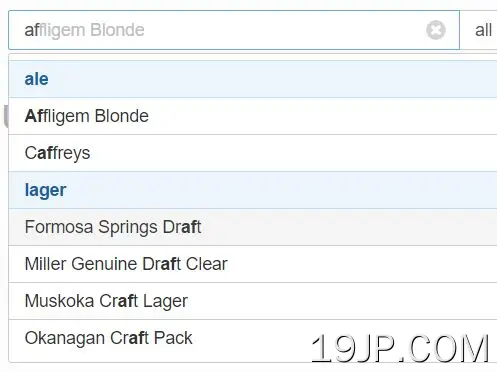
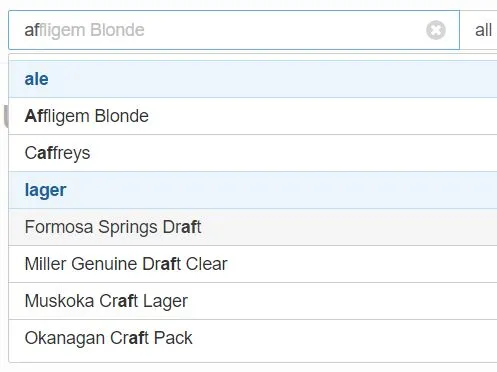
只是另一个jQuery typeahead插件,它通过灵活的API在输入字段上提供完全可定制和启用AJAX的自动完成功能。
主要功能:
- 跨浏览器。
- 大量的自定义选项和回调功能。
- 支持跨域JSONP。
- 正在加载动画。
- 突出显示搜索字符串。
- 自定义模板。
- 键盘交互。
- 支持下拉筛选器的结果组。
- “localStorage”或“sessionStorage”缓存支持。
- 可排序的结果。
通过程序包管理器安装:
# NPM $ npm install jquery-typeahead # Bower $ bower install jquery-typeahead
基本用法:
1.首先,您需要在html文档中加载以下JavaScript和CSS文件。
<link rel="stylesheet" href="jquery.typeahead.css"> <script src="jquery.min.js"></script> <script src="jquery.typeahead.js"></script>
2.然后创建一个输入字段:
<input class="js-typeahead"
name="q"
type="search"
autofocus
autocomplete="off">
3.最后,调用输入字段上的main函数,并指定要获取的数据源。
$('.js-typeahead').typeahead({
source: {
// local data
groupName: {
data: [ {...}, {...} ]
}
}
});
// or
$('.js-typeahead').typeahead({
source: {
// remote data
groupName: {
ajax: {
url: "..."
}
}
}
});
4.使用以下选项配置typeahead/autocomplete插件。
// *RECOMMENDED*, jQuery selector to reach Typeahead's input for initialization
input: null,
// Accepts 0 to search on focus, minimum character length to perform a search
minLength: 2,
// False as "Infinity" will not put character length restriction for searching results
maxLength: false,
// Accepts 0 / false as "Infinity" meaning all the results will be displayed
maxItem: 8,
// When true, Typeahead will get a new dataset from the source option on every key press
dynamic: false,
// delay in ms when dynamic option is set to true
delay: 300,
// "asc" or "desc" to sort results
order: null,
// Set to true to match items starting from their first character
offset: false,
// Added support for excessive "space" characters
hint: false,
// Will allow to type accent and give letter equivalent results, also can define a custom replacement object
accent: false,
// Added "any" to highlight any word in the template, by default true will only highlight display keys
highlight: true,
// Improved feature, Boolean,string,object(key, template (string, function))
group: false,
// New feature, order groups "asc", "desc", Array, Function
groupOrder: null,
// Maximum number of result per Group
maxItemPerGroup: null,
// Take group options string and create a dropdown filter
dropdownFilter: false,
// Filter the typeahead results based on dynamic value, Ex: Players based on TeamID
dynamicFilter: null,
// Add a backdrop behind Typeahead results
backdrop: false,
// Display the backdrop option as the Typeahead input is :focused
backdropOnFocus: false,
// Improved option, true OR 'localStorage' OR 'sessionStorage'
cache: false,
// Cache time to live in ms
ttl: 3600000,
// Requires LZString library
compression: false,
// Display search results on input focus
searchOnFocus: false,
// Blur Typeahead when Tab key is pressed, if false Tab will go though search results
blurOnTab: true,
// List the results inside any container string or jQuery object
resultContainer: null,
// Forces the source to be generated on page load even if the input is not focused!
generateOnLoad: null,
// The submit function only gets called if an item is selected
mustSelectItem: false,
// String or Function to format the url for right-click & open in new tab on link results
href: null,
// Allows search in multiple item keys ["display1", "display2"]
display: ["display"],
// Display template of each of the result list
template: null,
// Set the input value template when an item is clicked
templateValue: null,
// Set a custom template for the groups
groupTemplate: null,
// Compile display keys, enables multiple key search from the template string
correlativeTemplate: false,
// Display an empty template if no result
emptyTemplate: false,
// // If text is detected in the input, a cancel button will be available to reset the input (pressing ESC also cancels)
cancelButton: true,
// Display a loading animation when typeahead is doing request / searching for results
loadingAnimation: true,
// Set to false or function to bypass Typeahead filtering. WARNING: accent, correlativeTemplate, offset & matcher will not be interpreted
filter: true,
// Add an extra filtering function after the typeahead functions
matcher: null,
// Source of data for Typeahead to filter
source: null,
// CSS selectors
selector: {
container: "typeahead__container",
result: "typeahead__result",
list: "typeahead__list",
group: "typeahead__group",
item: "typeahead__item",
empty: "typeahead__empty",
display: "typeahead__display",
query: "typeahead__query",
filter: "typeahead__filter",
filterButton: "typeahead__filter-button",
dropdown: "typeahead__dropdown",
dropdownItem: "typeahead__dropdown-item",
button: "typeahead__button",
backdrop: "typeahead__backdrop",
hint: "typeahead__hint",
cancelButton: "typeahead__cancel-button"
},
// Display debug information (RECOMMENDED for dev environment)
debug: false 5.回调函数。
callback: {
// When Typeahead is first initialized (happens only once)
onInit: null,
// When the Typeahead initial preparation is completed
onReady: null,
// Called when the layout is shown
onShowLayout: null,
// Called when the layout is hidden
onHideLayout: null,
// When data is being fetched & analyzed to give search results
onSearch: null,
// When the result container is displayed
onResult: null,
// When the result HTML is build, modify it before it get showed
onLayoutBuiltBefore: null,
// Modify the dom right after the results gets inserted in the result container
onLayoutBuiltAfter: null,
// When a key is pressed to navigate the results, before the navigation happens
onNavigateBefore: null,
// When a key is pressed to navigate the results
onNavigateAfter: null,
// When the mouse enter an item in the result list
onMouseEnter: null,
// When the mouse leaves an item in the result list
onMouseLeave: null,
// Possibility to e.preventDefault() to prevent the Typeahead behaviors
onClickBefore: null,
// Happens after the default clicked behaviors has been executed
onClickAfter: null,
// When the dropdownFilter is changed, trigger this callback
onDropdownFilter: null,
// Gets called when the Ajax request(s) are sent
onSendRequest: null,
// Gets called when the Ajax request(s) are all received
onReceiveRequest: null,
// Perform operation on the source data before it gets in Typeahead data
onPopulateSource: null,
// Perform operation on the source data before it gets in Typeahead cache
onCacheSave: null,
// When Typeahead form is submitted
onSubmit: null,
// Triggered if the typeahead had text inside and is cleared
onCancel: null
}更新日志:
v2.11.2版本(2022-09-17)
- CSS已更新
v2.11.1版本(2020-05-19)
- 已更新
v2.11.0版本(2019-11-01)
- 多源异步结果
v2.10.7版本(2019-10-20)
- 修复Chrome上无法放置光标的输入问题
- 修复显示键值为null时的排序问题
- 修复在访问找到的元素之前先检查是否找到输入的问题
2018-07-31
- 版本2.10.6