
最新资源
简介
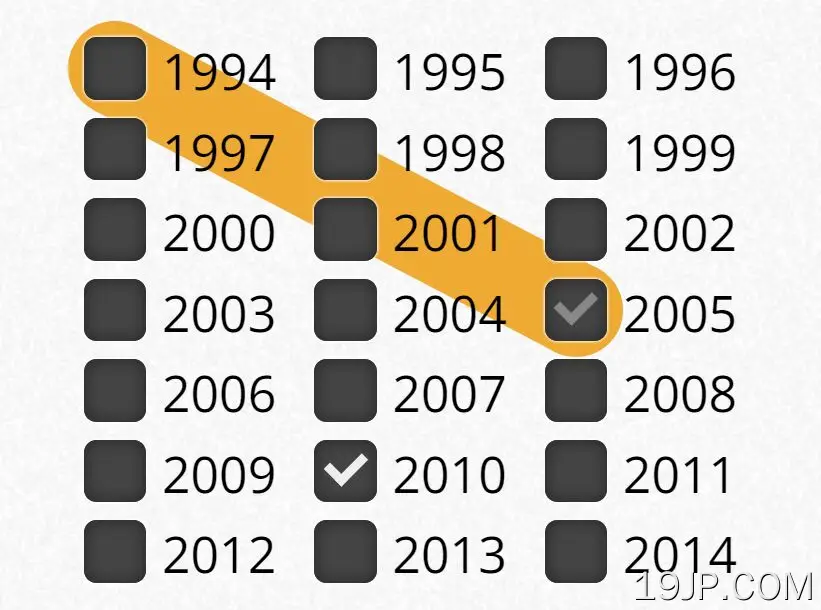
Checkboxrange是一个小型jQuery插件,使您能够通过鼠标拖拽和触摸手势或按住Shift键来选择多个复选框。
参见:
- 使用Ctrl键和Shift键选择多个复选框
- 按住Shift键并单击以选择多个复选框
如何使用它:
1.下载插件并在文档中加载必要的资源。
<link href="/path/to/dist/checkboxrange.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/checkboxrange.js"></script>
2.在页面中添加一组复选框。
<div class="year-select"> <label><input type="checkbox">2018</label> <label><input type="checkbox">2019</label> <label><input type="checkbox">2020</label> <label><input type="checkbox">2021</label> <label><input type="checkbox">2022</label> ... </div>
3.调用顶部容器上的函数,插件将完成其余操作。
$(document).ready(function () {
$('.year-select').checkboxrange();
});
4.确定如何排列复选框:“水平”、“垂直”或“任意”。
$('.year-select').checkboxrange({
path: 'any',
});
5.确定是否禁用自定义复选框样式。默认值:false。
$('.year-select').checkboxrange({
noStyle: true,
});
6.确定是否在手指上方显示已触摸复选框的标签。默认值:true。
$('.year-select').checkboxrange({
onTouchLabels: true,
onTouchLabelsLimit: 25,
});
7.指定连接线的顶部和左侧偏移。默认值:10。
$('.year-select').checkboxrange({
lineOffsetTop: 15,
lineOffsetLeft: 15,
});
8.当检查状态改变时,确定是否触发改变事件。默认值:false。
$('.year-select').checkboxrange({
fireChangeEvent: true,
});
9.执行onSelectEnd上的功能。
$('.year-select').checkboxrange({
onSelectEnd: function () {}
});