
最新资源
简介
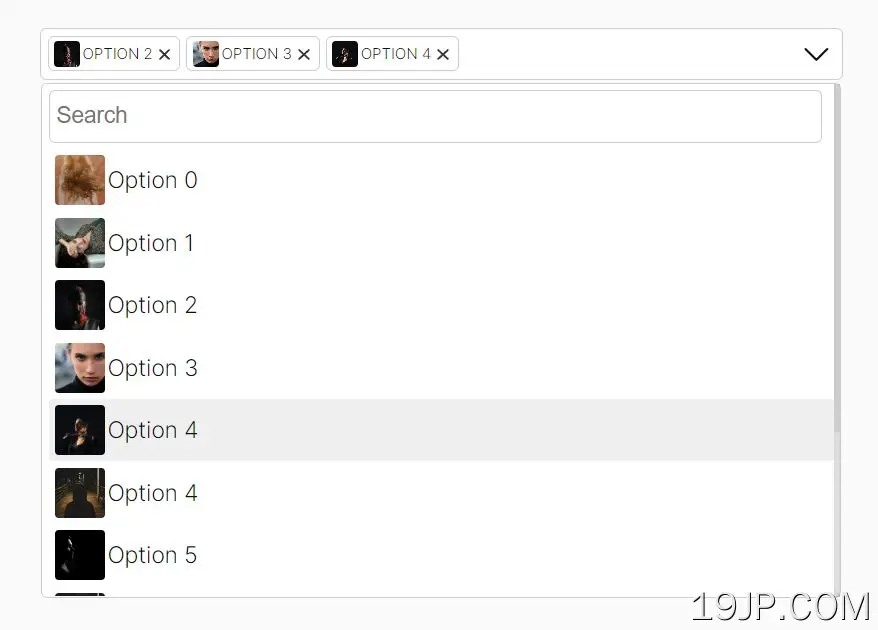
MultiPick.js是一个易于使用的多选jQuery插件,允许用户从预定义的选项列表中选择一个或多个项目。
它适用于本地人<选择>元素,并且很容易使用自己的CSS进行样式设置。
更多功能:
- 允许您指定可以选择的最大选项数。
- 允许您为每个选项指定一个图像。
- 允许您按搜索框筛选选项。
- 将所选选项显示为标记/令牌。
如何使用它:
1.在页面上包含multipick.js插件的文件。
<link rel="stylesheet" href="/path/to/multiPick.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/multiPick.js"></script>
2.使用数据img属性:
<select id="multiPick"> <option value="0" data-img="1.jpg">Option 0</option> <option value="1" data-img="2.jpg">Option 1</option> <option value="2" data-img="3.jpg">Option 2</option> ... </select>
3.调用函数多重拾取上选择元素和插件将处理其余部分:
$('#multiPick').multiPick({
// options here
});
4.可用的插件选项。
$('#multiPick').multiPick({
// max number of options
limit: 2,
// enable images
image: false,
// close the select after selection
closeAfterSelect: true,
// enable search field
search: false,
// placeholder text
placeholder: 'Select',
// slim layout
slim: false,
});
5.获取所选选项。
let values = $('#multiPick').getMultiPick();