
最新资源
简介
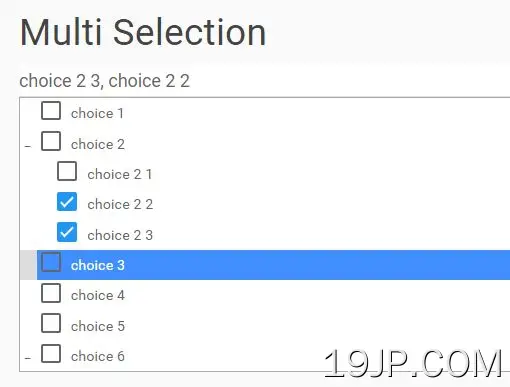
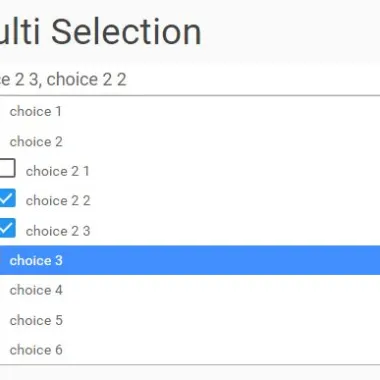
Combo Tree是一个jQuery插件,用于从JSON数据中呈现单选或多选下拉列表,使用户可以从带有复选框的分层可折叠树状视图中选择一个或多个选项。
如何使用它:
1.插入组合树插件.jsjQuery库之后的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/comboTreePlugin.js"></script>
2.插入图标.js脚本,如果您想在下拉树上启用自动完成/筛选功能。
<script src="icontains.js"></script>
3.将您自己的分层数据定义为:
var myData = [
{
id: 0,
title: 'Item 1 '
}, {
id: 1,
title: 'Item 2',
subs: [
{
id: 10,
title: 'Item 2-1'
}, {
id: 11,
title: 'Item 2-2'
}, {
id: 12,
title: 'Item 2-3'
}
]
}, {
id: 2,
title: 'Item 3'
},
// more data here
];
4.将下拉树附加到常规输入字段并完成。
<input type="text" id="example" placeholder="Select">
$('#example').comboTree({
source : myData
});
5.启用下拉树上的多选功能。
$('#example').comboTree({
source : myData,
isMultiple: true
});
6.设置预选项目。
$('#example').comboTree({
source : myData,
selected: ['0']
});
7.确定父选择是否应级联到多重选择中的子选择。默认值:false。
$('#example').comboTree({
source : myData,
cascadeSelect: true
});
8.在初始化时折叠子树。默认值:false。
$('#example').comboTree({
source : myData,
collapse: true
});
9.选择最后一个节点,并在单击时跳过其父节点。默认值:false。
$('#example').comboTree({
source : myData,
selectableLastNode: true
});
10.在下拉列表中显示“全选”复选框。默认值:false。
$('#example').comboTree({
source : myData,
withSelectAll: true,
});
11.根据父级的属性来决定是否设置父级的类。
$('#example').comboTree({
source : myData,
isolatedSelectable: true,
});
12.获取选定的节点。
var instance = $('#example').comboTree({
source : myData
});
instance.getSelectedNames();
instance.getSelectedIds();
13.设置/清除选择。
// set source instance.setSource(source); // clear selection instance.clearSelection(); // select all items. instance.selectAll(); // set selection instance.setSelection(selectionIdList):
14.销毁实例。
instance.destroy();
15.选择后触发事件。
onChange(callBackFunction)
更新日志:
2022-10-08
- 添加功能隔离的“可选”
2022-10-03
- 添加了全选功能
2022-08-10
- 服从cascadeSetSelection()中的选择配置
2022-02-05
- 从开始折叠节点
2020-07-03
- 修复了与Internet Explorer的兼容性问题
2020-04-15
- 添加了新选项“selectableLastNode”
2020-01-30
- 修复:setSelection不适用于单选模式
2019-12-30
- 新版本
2019-11-11
- 在表单中使用此输入时,在button元素上设置type属性将阻止提交。
2019-11-08
- 已选择修复进程
2019-10-17
- 修正了使用默认选择时显示空白输入的问题
2019-09-20
- 将级联选择添加到多重选择
2019-09-05
- JS已更新