
最新资源
简介
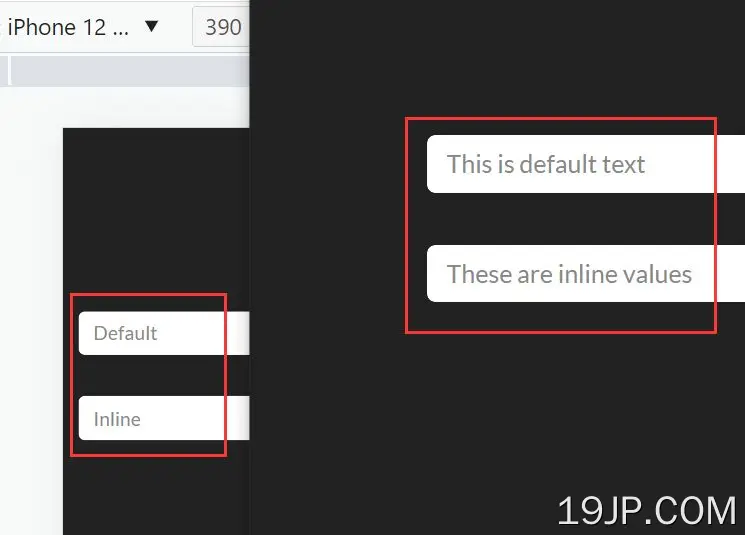
jQuery插件允许您在从桌面到移动设备的所有屏幕尺寸上创建响应灵敏且灵活的占位符文本
在一个响应式网站上工作时,你可能会遇到这样的问题,即占位符文本对于移动屏幕来说可能太长,或者对于较大的屏幕来说过于简洁
Fitholder是一个jQuery插件,它通过使占位符文本对设备大小具有响应性和灵活性,专门为此类场合开发。此插件允许您根据屏幕大小设置任意长度的自定义占位符文本(就像使用CSS媒体查询一样)。它是对任何涉及广泛输入表单以及任何移动网络体验的项目的美味补充。
如何使用它:
1.下载并放置jquery.fitholder.js查询jQuery库之后的脚本(建议使用瘦版本)。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.fitholder.js"></script>
2.调用目标文本字段上的函数,并为不同的设备定义不同的占位符文本,就像使用CSS媒体查询一样。
<input id="example" type="text" placeholder="This is the default placeholder text" />
$('#example').fitholder({
"(min-width: 300px)": 'Placeholder Text',
"(min-width: 700px)": 'Short Placeholder Text',
"(min-width: 1000px)": 'This is the default placeholder text'
});
3.调用目标文本字段上的函数,并为不同的设备定义不同的占位符文本,就像使用CSS媒体查询一样。
<input id="example" type="text" placeholder="This is the default placeholder text" />
$('#example').fitholder({
"(min-width: 300px)": 'Placeholder Text',
"(min-width: 700px)": 'Short Placeholder Text',
"(min-width: 1000px)": 'This is the default placeholder text'
});
4.或者在数据设备持有者属性:
<input id="example"
type="text"
placeholder="This is the default placeholder text"
data-fitholder='{
"(min-width: 300px)":"Placeholder Text",
"(min-width: 700px)":"Short Placeholder Text",
"(min-width: 1000px)":"This is the default placeholder text"}' />