
最新资源
简介
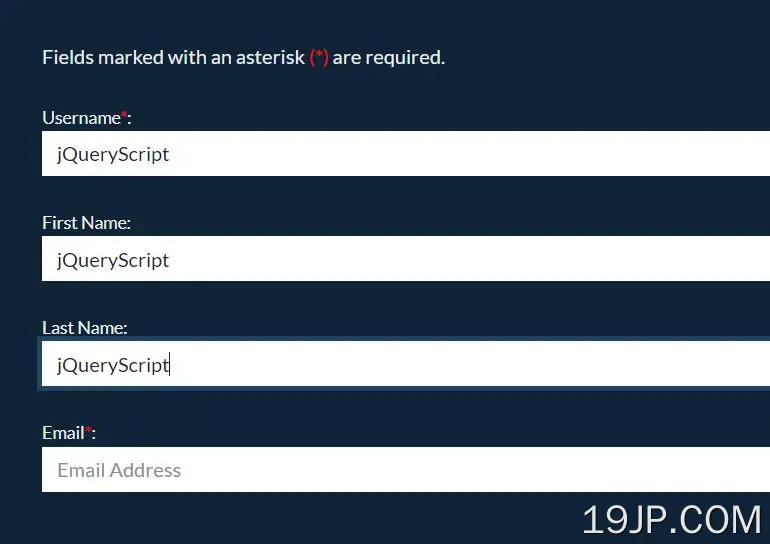
Tie.js是一个简单而强大的表单生成器,它允许您从JSON数据动态生成HTML表单。因此,您可以在不必编写任何HTML代码的情况下,为您的网站或web应用程序提供动态表单。
该插件与最新的Bootstrap框架完全兼容,这意味着一旦生成,它将自动将Bootstrap的表单相关类添加到表单中的每个字段中。
参见:
- 10个最佳表单生成器插件
如何使用它:
1.下载并加载文档中的Tie.js。
- <!-- Bootstrap is OPTIONAL -->
- <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
- <!-- jQuery is Required -->
- <script src="/path/to/cdn/jquery.min.js"></script>
- <!-- jQuery is Required -->
- <script src="/path/to/dist/tie.min.js"></script>
2.创建一个空类型元素。
- <form id="form"></form>
3.创建一个将绑定到表单的JS对象。
- var Signup = function() {
- var self = this;
- self.id = 0;
- self.username = '';
- self.password = '';
- self.email = '';
- };
4.初始化Tie.js插件。
- const signup = new Signup();
- const form = $('#form')
- form.TieJS({
- bindingSource: signup
- });
5.向表单中添加字段。
- const tiejs = form.data('tiejs').addFields([
- {
- type: "text",
- data: {
- label: "Username",
- name: "username",
- placeholder: "Username",
- attributes: ["autofocus"],
- required: true
- }
- },
- {
- type: "password",
- data: {
- label: "Password",
- name: "password",
- placeholder: "Password",
- required: true
- }
- },
- {
- type: "email",
- data: {
- label: "Email Address",
- name: "email",
- placeholder: "Email Address",
- }
- }
- ])
- .addBindings([{
- "username": "username",
- "password": "password",
- "email": "email"
- }
- ]);
6.可用的插件选项。
- form.TieJS({
- showRequiredAsterisk: true,
- requiredText: "Fields marked with an asterisk <span class='required-sign'>(*)</span> are required.",
- formName: null,
- bindingSource: {},
- onSubmit: function () {
- // do something
- }
- });