
最新资源
简介
lookingfor.js是一个小巧而快速的实时fitler/fuzzy搜索jQuery插件,它允许您的用户快速过滤由任何其他HTML元素创建的长HTML列表或大型数据集。
如何使用它:
1.在页面上包含lookingfor.js插件的缩小版。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.lookingfor.min.js"></script>
2.启用搜索字段来筛选HTML列表。
<input type="search" class="filter" />
<ul class="demo"> <li>Abkhazia,GE</li> <li>Afghanistan,AF</li> <li>Aland,AX</li> <li>Albania,AL</li> <li>Algeria,DZ</li> <li>American Samoa,AS</li> <li>Andorra,AD</li> <li>Angola,AO</li> <li>Anguilla,AI</li> <li>Antigua and Barbuda,AG</li> ... </li>
$('ul.demo').lookingfor({
input: $('input.filter'),
items: 'li',
});
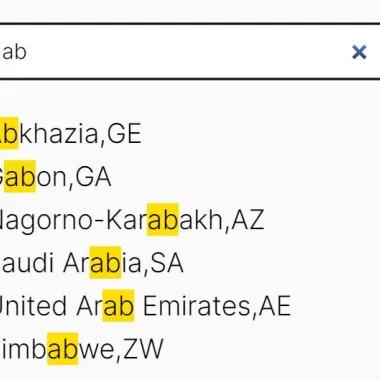
3.确定在结果中突出显示匹配的字符。默认值:false。
$('ul.demo').lookingfor({
input: $('input.filter'),
items: 'li',
highlight: true,
highlightColor: '#ffde00',
});
4.该插件提供了一个回调功能,当在列表中找到搜索文本时会触发该功能。
$('ul.demo').lookingfor({
input: $('input.filter'),
items: 'li',
onFound: function(item, query){
// ...
}
});











