
最新资源
简介
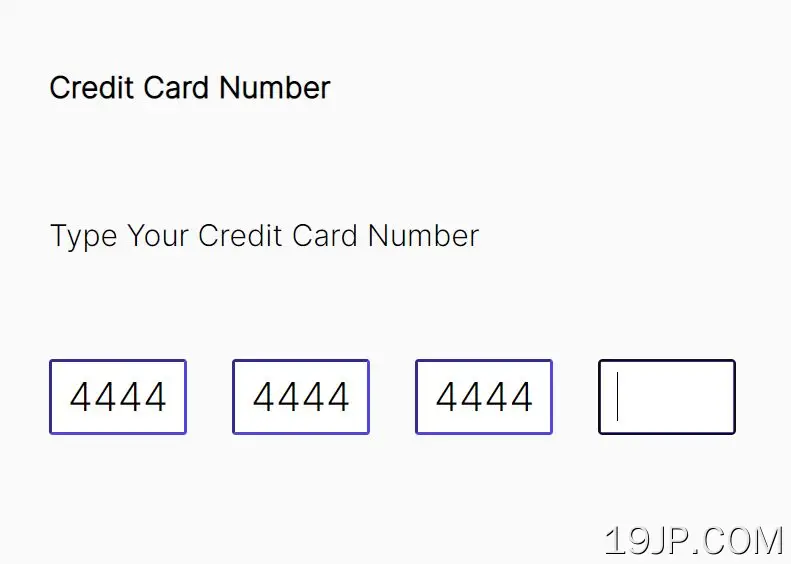
join_inputs是一个jQuery插件,用于创建一个用户友好的输入组,当光标(插入符号)达到指定的最大长度(填充x个字符后)时,该输入组会自动移动到下一个输入字段。
适用于信用卡输入、电话号码输入、pin码输入以及任何其他需要集成多个输入字段的UI组件。
键盘辅助功能:
- 左/右箭头:在连接的输入字段之间移动焦点。
- Backspace:删除您在所有输入字段中键入的内容。
- 起始/结束:将焦点移动到第一个/最后一个输入字段。
参见:
- 用于自动选项卡表单字段的jQuery插件-自动选项卡
- 简单的jQuery插件自动跳到下一个输入字段-跳过
如何使用它:
1.创建一组输入字段,其中包含必需的最大长度属性
- <div id="credit-card-number">
- <input type="number" maxlength="4" />
- <input type="number" maxlength="4" />
- <input type="number" maxlength="4" />
- <input type="number" maxlength="4" />
- </div>
2.在最新的jQuery库(slim版本)之后插入join_inputs插件。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/join_inputs.jquery.min.js"></script>
3.调用函数连接输入在输入上,插件将完成其余工作。
- $(function(){
- $('#credit-card-number input').joinInputs();
- });