
最新资源
简介
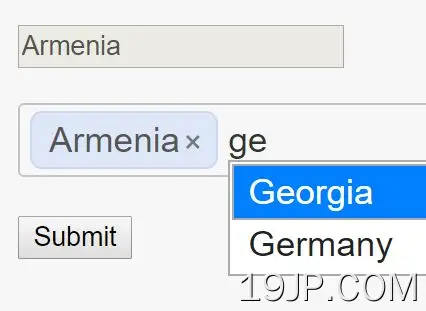
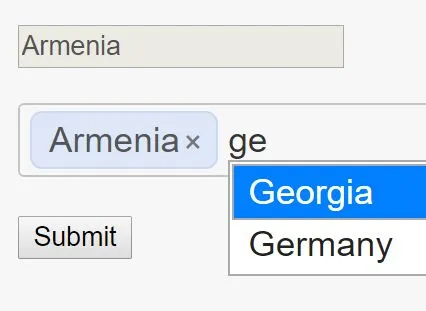
标记它是一个轻量级的jQuery插件,用于将普通HTML列表转换为标记管理器,允许与任何输入字段通信,并支持自动完成/建议(需要jQuery UI)。
参见:
- jQuery和Vanilla JavaScript中的10个最佳标签输入插件
如何使用它:
1.在html页面上加载jQuery库和jQuery标记it插件的文件。
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery Tag-It Plugin --> <link href="css/jquery.tagit.css" rel="stylesheet" /> <script src="js/tag-it.min.js"></script>
2.该插件需要jQuery UI库来实现自动完成功能。
<script src="/path/to/cdn/jquery-ui.min.js"></script>
3.标签管理器的基本HTML结构。
<form> <input name="tags" id="demo-input" value="Armenia, Germany" disabled="true"> <ul id="demo-list"></ul> <input type="submit" value="Submit"> </form>
4.为标签管理器创建一个建议值的数组。
var country_list = ["Afghanistan","Albania","Algeria"];
5.使用一些选项初始化标签管理器。
$('#demo-list').tagit({
availableTags: country_list,
// This will make Tag-it submit a single form value, as a comma-delimited field.
singleField: true,
singleFieldNode: $('#demo-input')
});
6.更多具有默认值的配置选项。
$('#demo-list').tagit({
allowDuplicates: false,
caseSensitive: true,
fieldName: "tags",
placeholderText: null,
readOnly: false,
// Require confirmation to remove tags
removeConfirmation: false,
// Max number of tags allowed (null for unlimited)
tagLimit: null,
// Used for autocomplete
availableTags: [],
// Use to override or add any options to the autocomplete widget
autocomplete: {},
// Shows autocomplete before the user even types anything
showAutocompleteOnFocus: false,
// When enabled, quotes are unneccesary for inputting multi-word tags
allowSpaces: false,
// Use a single hidden field for the form, rather than one per tag.
// It will delimit tags in the field with singleFieldDelimiter.
singleField: false,
singleFieldDelimiter: ",",
// Set this to an input DOM node to use an existing form field.
singleFieldNode: null,
// Whether to animate tag removals or not
animate: true,
// Optionally set a tabindex attribute on the input that gets
tabIndex: null,
});
7.提供回调功能。
$('#demo-list').tagit({
beforeTagAdded: null,
afterTagAdded: null,
beforeTagRemoved: null,
afterTagRemoved: null,
onTagClicked: null,
onTagLimitExceeded: null,
});
8.API方法。
// Returns an array of the text values of all the tags
$("#demo-list").tagit("assignedTags");
// Adds new tag
$("#demo-list").createTag(tagLabel, additionalClass);
// Called before tag is created
$("#demo-list").preprocessTag(function, Callback);
// Finds the tag with the label tagLabel and removes it.
$("#demo-list").removeTagByLabel(tagLabel, animate);
// removes all tags
$("#demo-list").tagit("removeAll");
更新日志:
2022-10-25
- 错误修复