
最新资源
简介
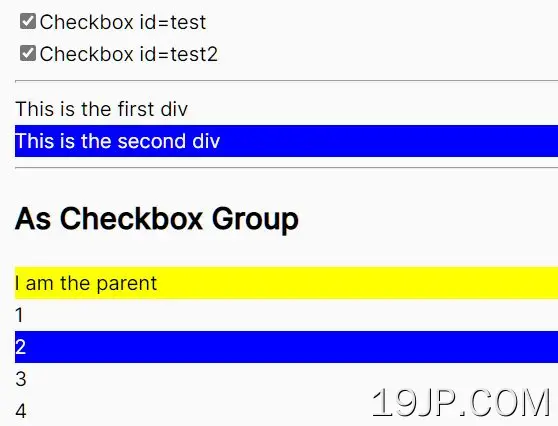
checkbox单选组是一个jQuery插件,它允许用户像复选框和单选按钮一样快速选择/取消选择单个元素或一组元素。
如何使用它:
1.要开始,请包括jquery-checkbox-radio-group.js查询框加载jQuery库后的JavaScript库。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery-checkbox-radio-group.js"></script>
2.使一个元素可以像单个复选框一样进行选择。
<div class="example">First Div</div> <div class="example">Second Div</div> ...
$('.example').checkbox({
onChange: function(id, selected){
console.log(id+':'+selected)
}
});
3.使一组元素可以像复选框组一样进行选择。在本例中,单击“父元素”将选择或取消选择所有子元素。
<div id="parent">Parent Element</div> <div id="container"> <div id="no1">1</div> <div id="no2">2</div> <div id="no3">3</div> ... </div>
$('#parent').checkboxGroup({
onChange : function(id, selected){
console.log(id,':',selected)
}
})
.addElement( $('#container'), 'div')
.addElement( $('#no3'), {
onChange: function(id, selected){ console.log('I an special!', id,':',selected) }
});
4.使一组元素可以像复选框组一样进行选择。在本例中,单击“父元素”将选择或取消选择所有子元素。
<div id="radioGroup"> <div id="radio1">Radio id=radio1</div> <div id="radio2">Radio id=radio2</div> <div id="radio3">Radio id=radio3</div> ... </div>
var radioGroup = $.radioGroup({
radioGroupId: 'myRadioGroup',
onChange: function(id, selected, $radio, groupId ){
console.log(groupId+':'+id+'=>'+selected);
}
});
radioGroup
.addElement( $('#radio1, #radio2') )
.addElement( $('#radio3'), {
onChange: function(id, selected){
console.log('I an special!', id,':',selected)
}
});
5.所有默认插件设置。
- 身份证件:唯一ID
- 道具:选择元素时设置属性
- 类名称:选择元素时设置的类名
- 类名(_semi):元素处于半选中状态时的类名
- 选择器:要使用prop和/或className更新的子元素的选择器
- 现代化:如果为true,则元素在未选中时会得到“no-”+className
- 挑选出来的:确定是否选择了元素
- 半选定:确定元素是否处于半选中状态
- on更改:回调函数
{
id: null
prop: '',
className: '',
className_semi: '',
selector: null,
modernizr: false,
selected: false,
semiSelected: false,
onChange: function(){}
}
6.以编程方式选择和取消选择元素。
radioGroup.setSelected('radio3');
radioGroup.setUnselected('radio3', true);
更新日志:
2022-11-02
- v1.10.1:允许所选为函数(返回BOOLEAN)
2022-04-04
- 第9.3版
2022-04-01
- 支持半选择(黄色)元素