
最新资源
简介
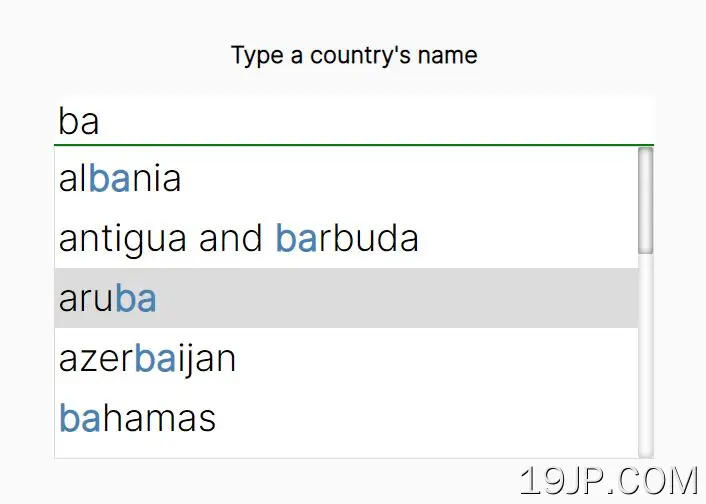
一个轻量级且非常简单的jQuery自动完成插件,在输入字段时显示建议下拉列表。
如果你想在网站上搜索内容时节省访问者的时间和精力,那么这非常有用。
更多功能:
- 从JS数组中获取建议。
- 有或没有图像。
- 支持模糊搜索。
- Blazing快速且易于实施。
如何使用它:
1.在页面上包括jQuery库和jQuery自动完成插件。
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- autocomplete-lite Plugin --> <script src="/path/to/src/autocomplete-lite.js"></script> <!-- With Image Support --> <script src="/path/to/src/autocomplete-lite-img.js"></script>
2.在JS数组中定义你的建议列表,如下所示:
// country list var country_list = ["Afghanistan", "Albania", "Algeria", ...];
3.将图像附加到建议中。要求autocomplete-lite-img.js自动完成.
// flags var country_flags = ["1.jpg", "2.jpg", "3.jpg", ...];
4.在目标输入字段上初始化插件,并按如下方式传递自动完成列表:
<input type="text" id="country" autocomplete="off" autocorrect="off"/>
// with no images
$('#country').autocomplete_init(country_list);
// with images
$('#country').autocomplete_img_init({
items: country_list,
images: ccountry_flags,
callback: function callback(elem, index){
alert("You selected " +elem.val() + '. Item index : ' + index);
}
});