
最新资源
简介
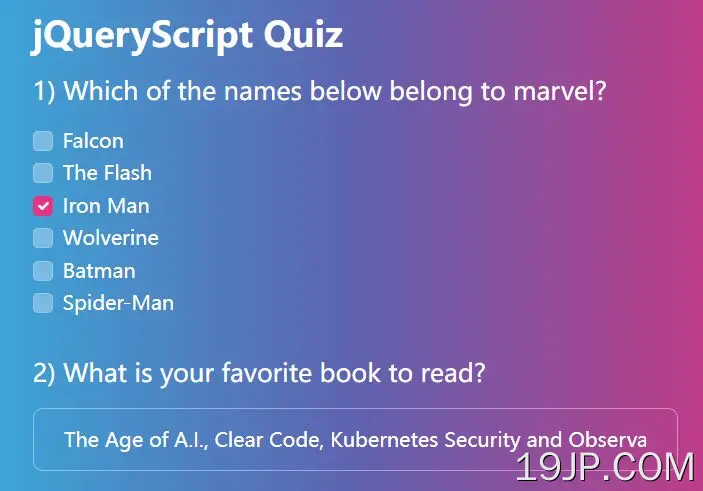
AskedPlugin是一个易于使用的jQuery插件,使您能够动态生成调查、民意调查、问卷调查和测验的表格。
它与最新的Bootstrap框架完全兼容,允许您在五种问题类型之间进行选择:单选按钮、文本、输入字段、文本区域和复选框。
如何使用它:
1.创建一个空的DIV来保存表单。
<div class="asked" id="asked"> <!-- form will be placed here --> </div>
2.创建包含一个或多个问题的JSON对象,如下所示。
var quizJSON = {
"quiz": [{
"id": 1, // optional
"title": "Examples Questions", // optional
"required": 0, // optional
"route": "https://www.jqueryscript.net", // optional
"questions": [{
"id": 1, // optional
"title": "Which of the names below belong to marvel?", // required
"type": "checkbox", // required
"order": 1, // optional
"rule": "", // optional
"required": 1, // optional
"answered": false, // optional
"value_answer": "", // optional
"items": [{
"id": 3,
"value": "Falcon", // required
"selected": false // optional
},
{
"id": 4,
"value": "The Flash",
"selected": false
},
{
"id": 5,
"value": "Iron Man",
"selected": true
},
{
"id": 6,
"value": "Wolverine",
"selected": false
},
{
"id": 7,
"value": "Batman",
"selected": false
},
{
"id": 8,
"value": "Spider-Man",
"selected": false
}
],
},
{
"id": 2,
"title": "What is your favorite book to read?",
"type": "text",
"order": 2,
"rule": "",
"required": 1,
"answered": true,
"value_answer": "The Age of A.I., Clear Code, Kubernetes Security and Observability ",
"items": [],
},
{
"id": 3,
"title": "What is the tallest building in the world?",
"type": "radio",
"order": 3,
"required": 1,
"answered": true,
"value_answer": "Burj Khalifa",
"items": [{
"id": 9,
"value": "Burj Khalifa",
"selected": true
},
{
"id": 10,
"value": "Warisan Merdeka Tower",
"selected": false
},
{
"id": 11,
"value": "Goldin Finance 117",
"selected": false
},
{
"id": 12,
"value": "Ping An Finance Center",
"selected": false
},
],
},
{
"id": 4,
"title": "What's your favorite holiday?",
"type": "textarea",
"order": 4,
"required": 1,
"answered": false,
"value_answer": "",
"items": [],
},
]
}]
}
3.下载并加载AskedPlugin jQuery插件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/asked.js"></script>
4.初始化插件,根据您提供的数据生成一个表单。
$(function () {
$('.asked').asked({
data: quizJSON.quiz,
events: {
onCompleteQuiz: function (option) {
console.log(option);
alert("finish")
}
}
});
});