
最新资源
简介
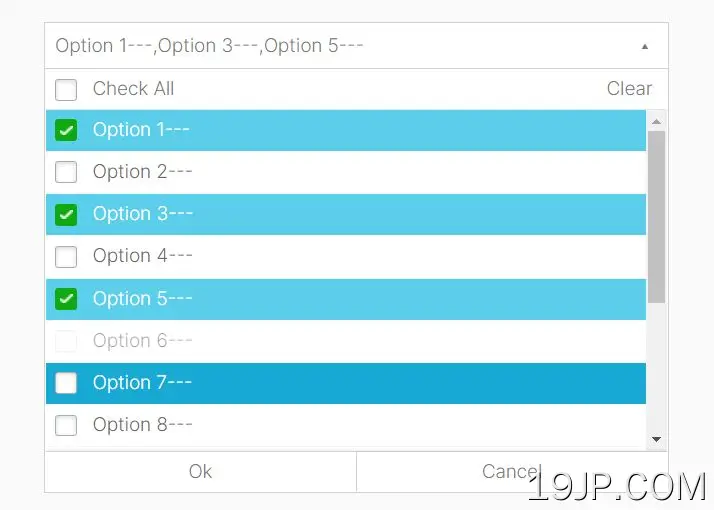
Kealselect插件将常规HTML选择转换为交互式高级下拉列表,支持全选、多选和自定义CSS样式。
更好的是,该插件允许您在下拉列表中动态添加选项和自定义行为。这有助于让用户更容易进行选择过程。
参见:
- 替换Native Select Box的10个最佳下拉插件
如何使用它:
1.将jQuery Kealselect插件的文件添加到页面中。
<link rel="stylesheet" href="/path/tokealselect/kealselect.style.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/kealselect/jquery.kealselect.js"></script>
2.创建一个Kealselect的新实例。请注意,每个select元素都必须具有唯一的ID。
// Single Select <select class="kealselect" id="demo1" title="Select..."> <option value="0">JavaScript</option> <option value="1">CSS/CSS3</option> <option value="1">HTML5/XML</option> </select> // Multiple Select <select class="kealselect" id="demo2" title="multiple select" name="example-optgroup" multiple="multiple"> <option value="o1-" selected="selected">Option 1---</option> <option value="o2-">Option 2---</option> <option value="o3-">Option 3---</option> <option value="o4-">Option 4---</option> <option value="o5-" selected="selected">Option 5---</option> <option value="o6-" disabled="disabled">Option 6---</option> <option value="o7-">Option 7---</option> <option value="o8-">Option 8---</option> <option value="o9-">Option 9---</option> <option value="o10-" disabled="disabled">Option 10---</option> <option value="o11-">Option 11---</option> <option value="o12-">Option 12---</option> <option value="o13-">Option 13---</option> <option value="o14-">Option 14---</option> </select>
const kealselect = new KealSelect({
el: '.kealselect',
});
3.设置下拉列表的最小/最大宽度。
const kealselect = new KealSelect({
el: '.kealselect',
maxWidth: 600, // default: 300
minWidth: 400, // default: 200
});
4.自定义下拉按钮和动作按钮的样式。
const kealselect = new KealSelect({
el: '.kealselect',
btnClasses: '',
menuClasses: '',
});
5.本地化Kealselect。
const kealselect = new KealSelect({
el: '.kealselect',
text: {
noneSelected: 'Select options',
cbAll: 'Check All',
clear: 'Clear',
btnSure: 'Ok',
btnCancel: 'Cancel'
},
});
6.每次下拉列表更改时都会触发一个函数。
const kealselect = new KealSelect({
el: '.kealselect',
selectedCb: function(id, selected){
// id: select id
// selected: object
// val: value
// text: option text
}
});
7.API方法。
// get value(s)
kealselect.getVal(selector);
// update plugin options
kealselect.setOptions(selector, {
// new options
});
// set value(s)
kealselect.setVal(selector, val, reload);
// clear all selected values
kealselect.clear(selector, callback);
// reload the dropdown
kealselect.reload(selector, isClearOptions);