最新资源
简介
一个简单而强大的jQuery表单增强插件,使用户可以仅使用CSS类和HTML数据属性创建具有实时值验证的屏蔽输入字段。
参见:
- JavaScript中的10个最佳输入掩码插件
- 10个最佳表单验证JavaScript插件
如何使用它:
1.加载内部表单验证.js在jQuery库之后编写脚本,我们就可以开始了。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/InnerFormValidation.js"></script>
2.使用以下CSS类将掩码和验证规则添加到表单字段:
- obg或req:必填字段
- 面具:在输入字段中添加了内置掩码规则
- 字母数字或字母数字:仅限字母数字字符(Aa到Zz,0到9)
- num或数字:仅限数值(0到9)
- 失语症:仅字母字符(Aa到Zz)
- 上部:仅大写字符
- 更低:仅小写字符
- 最小数值:最小值
- 最大数值:最大值
- len数值:精确值
- 日期或数据:有效日期(dd/MM/yyyy格式)
- 日期时间:有效日期和时间,格式为dd/MM/yyyy hh:MM:ss
- 日期时间表:有效日期和时间,格式为dd/MM/yyyy hh:MM
- 月-年:有效日期(MM/yy格式)
- 时间:有效时间(hh:mm:ss格式)
- 分时度假:有效时间(hh:mm格式)
- 最小数值:年龄大于dd/MM/yyyy格式的值
- 最大数值:年龄小于dd/MM/yyyy格式的值
- 年龄数值:以dd/MM/yyyy格式表示的确切年龄
- 邮件或电子邮件:有效的电子邮件地址
- 中央处理器:有效的巴西中央公积金
- cnpj公司:有效的巴西CNPJ
- cpfcnpj:有效的巴西CPF或CNPJ
- cep值:有效的巴西邮政编码
- eq选择器:相等选择器(例如:eq#user_email)
- eqv值:相等值(例如:eqv 20)
- 包含值:必须包含一个值(例如:包含测试)
- 电话:电话号码
- 链接或网址:验证链接或url
- 密码:验证密码强度
- 强烈:需要4个标准中的4个
- 介质:需要4个标准中的3个
- 数字值:需要4个标准的数值
- 信用卡或借记卡:有效信用卡号(visa,万事达卡,食客,amex,discover,hiper,elo,jcb,aura,maestro,laser,blanche,switch,korean,union,solo,insta,bcglobal,卢比)
- 数字值之后:大于numericvalue的数字
- 数字值之前:小于numericvalue的数字
- numericvalue1到numericvalue2:numericvalue1和numericvalue2之间的数字
- 日期之后:日期之后
- 日期之前:日期之前
- 日期1至日期2:日期介于日期1和日期2之间
- 包含字符串:必须包含字符串
- containschar字符串:必须包含字符
- containsanychar字符串:必须包含指定的字符之一
- 不包含字符字符串:不得包含这些字符串
<form action="javascript:void(0)" class="validate">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>No spaces (with mask)</label>
<input type='text' placeholder="Text" class='mask nospace' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Alphanumeric (A-Z, 0-9)</label>
<input type='text' placeholder="Text" class='alphanumeric' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Alphabetical (A-Z)</label>
<input type='text' placeholder="Text" class='alpha' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Lowercase only</label>
<input type='text' placeholder="Text" class='lower' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Lowercase only (with mask)</label>
<input type='text' placeholder="Text" class='mask lower' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Uppercase only</label>
<input type='text' placeholder="Text" class='upper' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Uppercase only (with mask)</label>
<input type='text' placeholder="Text" class='mask upper' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Required field</label>
<input type='text' placeholder="Required Field" class='obg' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with at least 4 characters</label>
<input type='text' placeholder="" class='minlen 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with a maximum of 4 characters</label>
<input type='text' placeholder="" class='maxlen 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with a maximum of 4 characters (limit mask)</label>
<input type='text' placeholder="" class='mask len 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with exact 4 characters</label>
<input type='text' placeholder="" class='len 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with exact 4 characters (limit mask)</label>
<input type='text' placeholder="" class='mask len 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Must Contain Space</label>
<input type='text' placeholder="Your Name" class='contains _space' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Must Contain {} () characters</label>
<input type='text' placeholder="Please enter some characters" class='containsanychar {}()' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>No ABCD characters</label>
<input type='text' placeholder="Please enter some characters" class='notcontainschar ABCD' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Required field with message</label>
<input type='text' placeholder="Fill this field" class='obg' data-invalidmessage="This field needs to be filled" />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Email</label>
<input type='text' placeholder="Email" class='email' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Numeric field</label>
<input type='text' placeholder="Only numbers" class='num' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Numerical field with mask</label>
<input type='text' placeholder="Only numbers" class='mask num' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Telephone with Mask</label>
<input type='text' placeholder="telephone" class='mask tel' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Telephone without Mask</label>
<input type='text' placeholder="telephone" class='tel' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CPF with Mascara</label>
<input type='text' placeholder="CPF" class='mask cpf' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<div>CNPJ with Mascara</div>
<input type='text' placeholder="CNPJ" class='mask cnpj' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<div>CPF or CNPJ with Mascara</div>
<input type='text' placeholder="CPF or CNPJ" class='mask cpfcnpj' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CEP with Mascara</label>
<input type='text' placeholder="CEP" class='mask cep' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>URL</label>
<input type='text' placeholder="CEP" class='mask url' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date with Mask</label>
<input type='text' placeholder="Date" class='mask date' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Time with Mascara</label>
<input type='text' placeholder="hh:mm:ss" class='mask time' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
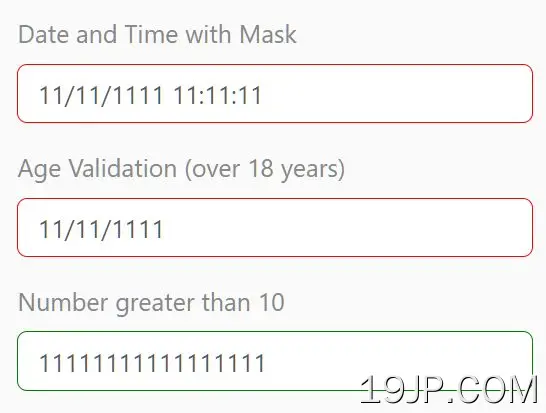
<label>Date and Time with Mask</label>
<input type='text' placeholder="dd/MM/yyyy hh:mm:ss" class='mask datetime' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date and Time with Mask (short)</label>
<input type='text' placeholder="dd/MM/yyyy hh:mm" class='mask datetimeshort' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Age Validation (over 18 years)</label>
<input type='text' placeholder="dd/MM/yyyy" class='mask date minage 18' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Hour with Mascara (short)</label>
<input type='text' placeholder="hh:mm" class='mask timeshort' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number greater than 10</label>
<input type='text' placeholder="Number" class='mask num after 10' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number less than 10</label>
<input type='text' placeholder="Number" class='mask num before 10' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date Before Today</label>
<input type='text' placeholder="Date" class='mask date before today' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date After Today</label>
<input type='text' placeholder="Date" class='mask date after today' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field Comparison</label>
<input type='text' id="c1" placeholder="password" class='eq #c2' />
<input type='text' id="c2" placeholder="confirm password" class='eq #c1' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Strong Password (Minimum 8 characters and 4 criteria)</label>
<input type='password' placeholder="password" class='password strong minlen 8' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Moderate Password (Minimum 4 characters and 3 criteria)</label>
<input type='password' placeholder="password" class='password medium minlen 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Credit Card with Mask</label>
<input type='text' id="senha" placeholder="Credit Card Number" class='mask creditcard' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Visa Credit Card with Mask</label>
<input type='text' placeholder="Visa" class='mask creditcard visa' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Mastercard Credit Card with Mask</label>
<input type='text' placeholder="Mastercard" class='mask creditcard mastercard' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number Range</label>
<input type='text' placeholder="between 1 and 10" class='mask num 1 to 10' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date Range</label>
<input type='text' placeholder="Between 01/01/2019 and 31/12/2019" id="datarange" class='mask date 01/01/2019 to 31/12/2019' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Error and Success Callback</label>
<input type='text' placeholder="Type OK in this field" class='obg eq #div_OK' data-invalidcallback="$('#div_OK').fadeIn()" data-validcallback="$('#div_OK').fadeOut()" />
</div>
<p id="div_OK">OK</p>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number Autocomplete</label>
<input type='text' placeholder="Enter the Number" class='mask num autocomplete' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CEP with Address Autocomplete</label>
<input type='text' placeholder="Enter zip code" class='mask cep autocomplete' />
</div>
<p class="autocomplete fulladdress"></p>
</div>
</div>
<div class="row">
<div class="col-md-12">
<button class="btn btn-success">Validate</button>
</div>
</div>
</form>
3.使用自定义错误消息数据无效消息属性
<input type='text' placeholder="Fill this field" class='obg' data-invalidmessage="This field needs to be filled" />
4.在有效或无效时将自定义样式应用于表单字段。
.error {
border-color: red !important;
}
.success {
border-color: green !important;
}
5.回调函数。
- 评估前的数据回调:验证前
- 数据无效回调:无效时
- 数据有效回调:有效时
- 验证回调后的数据:验证后
更新日志:
2022-11-17
- 使现代化
2022-10-15
- 前导零掩码
2022-08-27
- JS更新
2022-08-01
- 添加对数cep
2022-07-26
- 更新InnerFormValidation.js
2020-11-14
- 更新的编号验证