
最新资源
简介
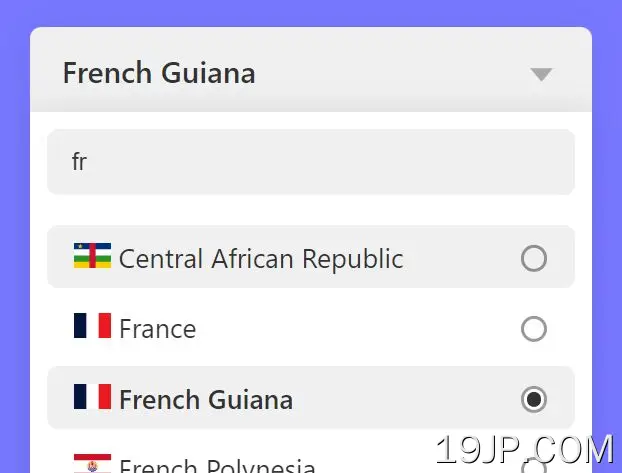
一个小巧而强大的自定义select jQuery插件,可以将标准的<select>元素转换为可搜索、可检查、移动友好和美观的下拉列表,以获得更好的选择体验。
更多功能:
- 在移动设备上的全屏菜单列表中显示选项。
- 在选项的开头显示自定义图像。
- 在选项末尾显示单选按钮。
- 通过单击或悬停打开下拉列表。
- 只需一个JS调用即可轻松实现。
参见:
- 10个最佳级联下拉插件
- 10个最佳多选插件
- 10个最佳自定义复选框和无线电输入替换
如何使用它:
1.下载并导入select.js插件的文件。
<link rel="stylesheet" href="/path/to/css/jquery.select.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jquery.select.js"></script>
2.调用函数自定义选择上选择元素和插件将处理其余部分。
<select> <option>Select Country</option> ... options here ... </select>
$('select').customSelect({
// plugin options here
})
3.此示例显示如何使用投标前列表作用
$('select').customSelect({
beforeRenderList: (item) => {
return `<img src="/path/to/images/svg/${item.value.toLowerCase()}.svg" width="20" /> ${item.text}`
},
})
4.启用/禁用实时搜索功能。默认值:true。
$('select').customSelect({
search: false,
})
5.将鼠标悬停在选择元素上时,确定是否打开下拉列表。默认值:false。
$('select').customSelect({
hover: true,
})
6.启用/禁用移动视图。默认值:true。
$('select').customSelect({
responsive: false,
})
7.确定是否在选项末尾显示单选按钮。默认值:true。
$('select').customSelect({
checkboxes: false,
})
8.确定是否将下拉列表自动滚动到所选选项。默认值:true。
$('select').customSelect({
scrollToSelect: false,
})
9.确定在选择一个选项后是否自动关闭下拉列表。默认值:false。
$('select').customSelect({
closeAfterSelect: true,
})
10.选择一个选项后触发一个功能。
$('select').customSelect({
onSelect: (element, item) => {
console.log(element, item)
}
})