
最新资源
简介
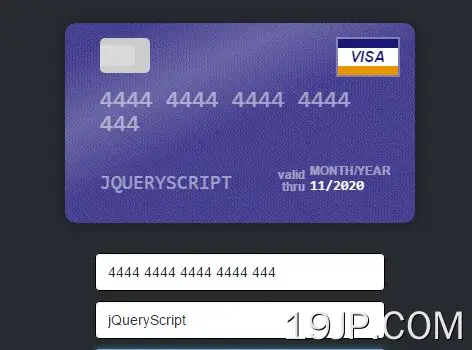
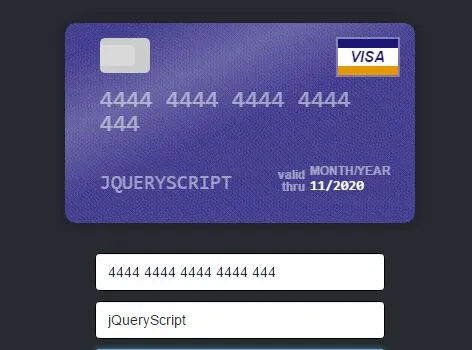
jQuery Card.js插件使您更容易为电子商务或购物网站的支付页面创建交互式信用卡表单。
特征:
- 卡片类型检测。
- 现场验证。
- 输入屏蔽。
- 自定义编号、名称、有效期和CVC的占位符。
- 也可以用普通的JavaScript实现。
参见:
- 提高转换率的10个最佳信用卡表单插件
安装:
# NPM $ npm install card # Bower $ bower install card
如何使用它:
1.加载核心样式表卡片.css在头部部分。
<link href="card.css" rel="stylesheet">
2.加载JavaScript文件jquery.card.js查询(对于jQuery)或卡片.js(适用于Vanilla JavaScript)位于网页底部
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/jquery.card.js"></script> <!-- OR --> <script src="dist/card.js"></script>
3.在网页上创建卡片包装和编号/名称/有效期/CVC输入字段。
<div class="card-wrapper"></div>
<div class="form-container active">
<form action="">
<input type="text" name="number">
<input type="text" name="first-name"/>
<input type="text" name="last-name"/>
<input type="text" name="expiry"/>
<input type="text" name="cvc"/>
</form>
</div>
4.初始化Card.js,我们就完成了。
// jQuery
$('form').card({
ontainer: '.card-wrapper'
});
// Vanilla JavaScript
new Card({
form: document.querySelector('form'),
container: '.card-wrapper'
});
5.自定义信用卡表格的所有可能选项。
$('form').card({
// number formatting
formatting: true,
// selectors
formSelectors: {
numberInput: 'input[name="number"]',
expiryInput: 'input[name="expiry"]',
cvcInput: 'input[name="cvc"]',
nameInput: 'input[name="name"]'
},
cardSelectors: {
cardContainer: '.jp-card-container',
card: '.jp-card',
numberDisplay: '.jp-card-number',
expiryDisplay: '.jp-card-expiry',
cvcDisplay: '.jp-card-cvc',
nameDisplay: '.jp-card-name'
},
// custom messages
messages: {
validDate: 'valid\nthru',
monthYear: 'month/year'
},
// custom placeholders
placeholders: {
number: '•••• •••• •••• ••••',
cvc: '•••',
expiry: '••/••',
name: 'Full Name'
},
// enable input masking
masks: {
cardNumber: false
},
// valid/invalid CSS classes
classes: {
valid: 'jp-card-valid',
invalid: 'jp-card-invalid'
},
// debug mode
debug: false
});
更新日志:
v2.5.4版本(2022-12-06)
- 更新付款至2.4.6
- 错误修复程序
v2.5.3 (2021-05-20)
- 特点:卡片类型func(),当卡片类型改变时触发事件
- 修复:if语句ccType
v2.5.2 (2021-04-03)
- 更新至付款2.4.3
v2.5.1 (2021-04-01)
- 修复:使用最新Payment.JS更新
v2.5.1版本(2020-12-05)
- 在卡片预览中反映预先填写的表单值
v2.5.0版本(2020-07-27)
- [功能]:增加了对Maestro、Elo、Troy、Mir和JCB的检测
- 〔修复〕:更新各种存在安全问题的依赖关系
2017-08-21
- v2.4.0版本